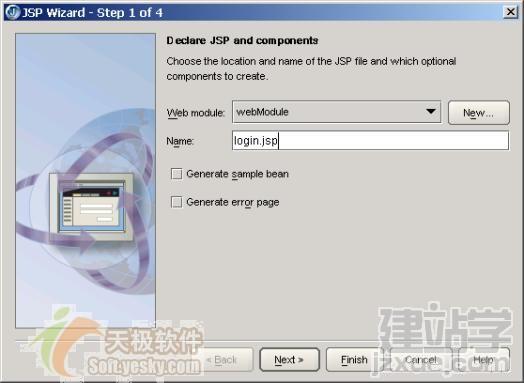
通过File->New...->Web->双击JSP图标,弹出创建JSP向导的对话框,如下图所示:

图 3 通过向导创建login.jsp
·Web module:如果一个工程下有多个Web模块,你可以通过这儿指定JSP所要加入到的Web模块,因为我们的工程中只有一个webModule,所以是向导将默认设置为webModule。
·Name :键入JSP文件名,你可以键入.jsp后缀,也可以不写后缀,直接键入login就可以了。
Generate sample bean选项勾选后JBuilder将生成一个示例的Bean并在JSP中引入这个Bean。对于初学者来说,可以通过该选项查看JSP如何引用一个Bean,而Generate error page选项将自动为JSP创建一个配套的错误处理JSP文件,这里,我们不勾选它们。
直接点击Finish创建login.jsp,login.jsp文件出现在内容窗格的编译器中,如下图所示:

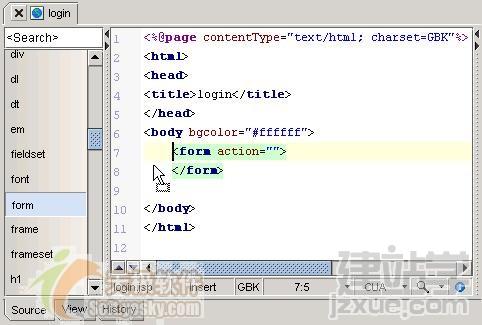
图 4 向导创建的JSP文件
JSP编译窗口的左右两边都有一个可以通过 和
和 按钮控制的竖栏,左边栏为放置JSP标签和HTML标签的面板,可以像可视化UI设计器中一样用拖拽方式往JSP文件中放置各种标签,如上图中,我们从面板中选择表单的HTML标签放置到login.jsp文件中。
按钮控制的竖栏,左边栏为放置JSP标签和HTML标签的面板,可以像可视化UI设计器中一样用拖拽方式往JSP文件中放置各种标签,如上图中,我们从面板中选择表单的HTML标签放置到login.jsp文件中。
而右边竖栏中是JSP文件中当前光标所在标签的属性编译器,如下图所示:

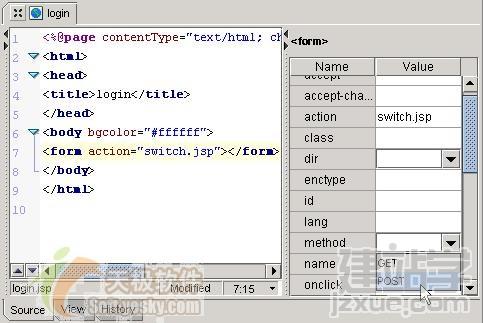
图 5 设置JSP标签属性编辑器
属性编辑器是动态的,光标移到不同的标签上,属性编辑器就显示这个标签所有可设置的属性。如上图中对应的是HTML 表单标签的属性编辑器,我们将其action属性设置为switch.jsp,指定用POST方式发送请求数据。
我们在login.jsp中提供一个用户名下拉框、一个密码输入框以及一个登录提交按钮,其代码如下:
代码清单 4 login.jsp
复制代码 代码如下:
%@page contentType="text/html; charset=GBK" %>
html>
head>
title>login/title>
/head>
body bgcolor="#ffffff">
表单 name="表单1" method="post" action="switch.jsp">
用户名: select name="userId">
option value="" selected>--登录用户--/option>
option value="100000">姜子牙/option>
option value="100001">鲍叔牙/option>
option value="100002">竖牙/option>
/select>
密 码:input name="password" type="password">
input type="submit" name="Submit" value="登录">
/表单>
/body>
/html>
表单标签代表网页中的一个表单,表单可以包含多个组件,这些组件的数据在网页表单提交后,以HTTP协议发送给action属性所指定的JSP文件处理。表单的数据一般以POST发送,POST发送方式对数据量的大小没有限制,且保密性更强。
login.jsp的效果页面如下图所示:

图 6 login.jsp录入页面
实战经验:
JSP文件代码包含静态和动态两部分,即一部分是HTML代码,而另一部分为JSP标签和Scriptlet代码。JSP一般是动态逻辑的网页,JBuilder对JSP标签及Scriptlet这些动态代码部分支持得非常好,你可以使用CodeInsight和TagInsight等工具快速而正确地完成编码,同时还可以对JSP进行编译调试。在JSP静态HTML代码编写及可视化设计方面,JBuilder却显得力不从心,Dreamweaver在静态代码和可视化设计方面明显优于JBuilder。
事情的复杂促进了分工,分工的精细促进了专业的发展,在编写JSP时,并不是一旦拥有JBuilder就别无所求了。韩信善兵、萧何善谋,如果能够将Dreamweaver和JBuilder结合起来,用Dreamweaver开发JSP的可视化部分,用JBuilder开发JSP的动态代码部分,两者互补有无,相得益彰,JSP开发工作将变得更加行云流水。
将用户列表改为动态
目前创建的login.jsp有一个缺陷,假设在数据库后台T_USER表中添加其他的用户时,因为用户名下拉框是静态的代码,新创建的用户并不会出现在页面中,因此有必要将用户名列表改为动态的代码,用数据库表T_USER的记录动态产生下拉框的数据。
我们通过UserList.ava类来完成这个工作,在工程中创建UserList.java,其代码如下:
代码清单 5 UserList.java
复制代码 代码如下:
package bookstore;
import java.sql.*;
public class UserList
{
//获取HTML下拉框的用户列表代码
public static String getUserListHTML() {
Connection conn = null;
StringBuffer sBuf = new StringBuffer();
try {
conn = DBConnection.getConnection();
PreparedStatement pStat = conn.prepareStatement(
"select USER_ID,USER_NAME from T_USER");
ResultSet rs = pStat.executeQuery();
while (rs.next()) {
sBuf.append("<option value='" + rs.getString("USER_ID") + "'>" +
rs.getString("USER_NAME") + "</option>\n");
}
return sBuf.toString();
} catch (SQLException ex) {
ex.printStackTrace();
return "";
} finally {
try {
if (conn != null) {
conn.close();
conn = null;
}
} catch (SQLException ex1) {
}
}
}
}
UserList.java只提供了一个静态的getUserListHTML()方法,这个方法从后台数据库的T_USER表中获取用户记录,并生成HTML的select组件的选项代码,如第16~17行所示。
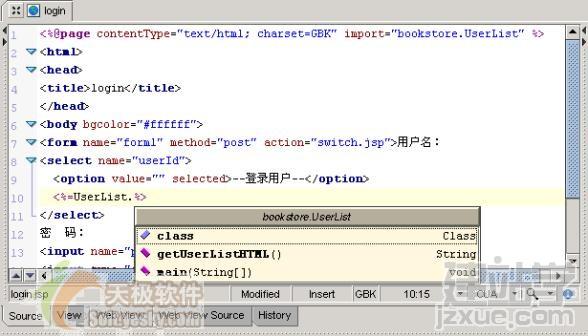
在创建这个类后,我们引用该类调整login.jsp的代码,首先在page指令标签中通过import属性引用UserList类,然后将select选项中的内容调整为getUserListHTML()方法返回的值,如下图所示:

图 7 通过CodeInsight编写代码
通过表达式标签替换原静态的HTML代码,值得提起的是,在JSP中也可以象在编写一般的Java类中一样使用CodeInsight输入代码。调整后的login.jsp的代码如下所示,用粗体表示:
代码清单 6 调整后的login.jsp代码
复制代码 代码如下:
%@page contentType="text/html; charset=GBK" import="bookstore.UserList"%>
html>
head>
title>login/title>
/head>
body bgcolor="#ffffff">
表单 name="表单1" method="post" action="switch.jsp">用户名:
select name="userId">
option value="" selected>--登录用户--/option>
%=UserList.getUserListHTML()%>
/select>
密 码:input name="password" type="password">
input type="submit" name="Submit" value="登录">
/表单>
/body>
/html>
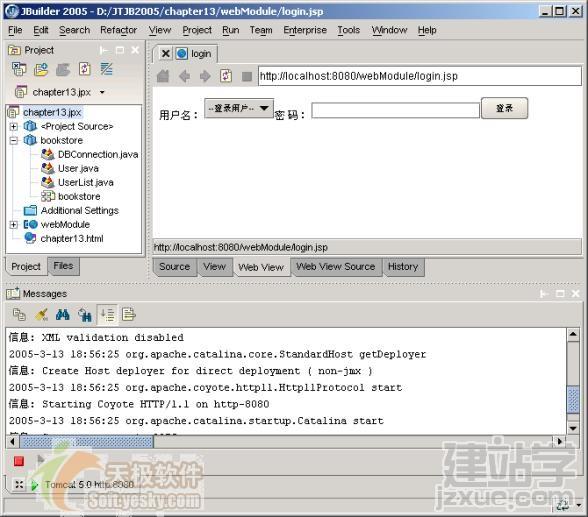
保存login.jsp后,在内容窗格login.jsp文件标签中点击右键,选择Web Run using Defaults,JBuilder 将启动Tomcat 5.0应用服务器,运行于8080端口上,编译并运行login.jsp文件,如下图所示:

图 8 在JBuilder中运行login.jsp
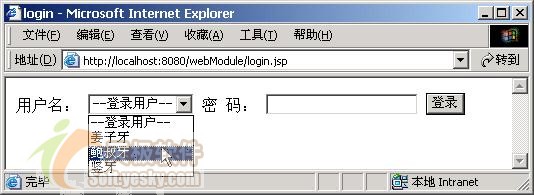
JBuilder自动切换到Web View视图页中,显示页面的运行效果。但JBuilder的浏览器对网页的支持效果很弱,也不支持JavaScript脚本。所以在运行login.jsp后,最好通过IE来查看网页的效果,你只需要打开IE,并将JBuilder中的访问login.jsp的地址拷贝到IE的地址栏中就可以了,如下图所示:

图 9 用IE访问JBuilder中运行的login.jsp
此时用户名的下拉框中的用户已经是动态的用户列表中,当T_USER表中添加、删除用户时下拉框的用户也会相应地改变。
在运行JSP前最好先单独编译一个这个JSP文件:在内容窗格的JSP文件标签上点击右键,在弹出的菜单中选择make "xxx.jsp",即可完成对JSP文件的编译,及时发现错误。JSP文件和Java文件在编辑时,最大的区别是Java程序文件一有错误就会在编辑器和结构窗格中列出,但JSP文件的有些错误需要通过编译才能发现。
提示:
由于编译JSP文件需要先将其转换为Servlet文件,然后再编译这个中间Servlet文件,发生错误后转定向到JSP文件中,所以编译一个JSP文件是比较耗时的,往往比编译一个Java文件要花好几倍的时间。在默认的情况下,编译一个工程时,会编译整个工程中所有的JSP,需要消耗大量的时间。所以最好取消在编译工程连带编译JSP文件的设置:通过Project->Project Properties...->Build-> 在Build设置页中取消Check JSPs for errors at build-time选项。在确实需要的时候再勾选这个选项,并在编译后及时取消这个选项。通过这样的设置将可以为你的开发赢得不少宝贵的时间。
您可能感兴趣的文章:- jQuery Ajax 实现在html页面实时显示用户登录状态
- Ajax Session失效跳转登录页面的方法
- 登录超时给出提示跳到登录页面(ajax、导入、导出)
- 一款经典的ajax登录页面 后台asp.net
- 基于JS设计12306登录页面
- 原生js验证简洁注册登录页面
- jsp登录页面的简单实例 雏形
- JS实现登录页面记住密码和enter键登录方法推荐
- 防止登录页面出现在frame中js代码
- ajax编写简单的登录页面
 咨 询 客 服
咨 询 客 服