由于实习需要,需要通过ajax来获取后台的List集合里面的值。由于前面没有接触过,所以今天就来研究下了。
一、首先需要下载JSON依赖的jar包。它主要是依赖如下:
json-lib-2.2.2-jdk15
ezmorph-1.0.4
commons-logging-1.0.4
commons-lang-2.4
commons-collections-3.2.1
commons-beanutils
二、实例。
1、身份证错误信息Bean类(ErrorCondition.java)
复制代码 代码如下:
/**
*@Project: excel
*@Author: chenssy
*@Date: 2013-4-4
*@Copyright: chenssy All rights reserved.
*/
public class ErrorCondition {
private String name; // 姓名
private String idCard; // 身份证
private String status; // 错误状态
private String message; // 错误信息
ErrorCondition(String name,String idCard,String status,String message){
this.name = name;
this.idCard = idCard;
this.status = status;
this.message = message;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getIdCard() {
return idCard;
}
public void setIdCard(String idCard) {
this.idCard = idCard;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
2、JSP页面(index.jsp)
复制代码 代码如下:
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
html>
head>
script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.7.2.js">/script>
/head>
body>
input type="button" value="点我显示数据" id="clickMe">
table id="showTable" border="1">
tr>
td>姓名/td>
td>身份证/td>
td>错误状态/td>
td>错误信息/td>
/tr>
/table>
script>
$("#clickMe").click(function(){
var url = "json/jsonTest.action";
$.ajax({
type:'get',
url:url,
dataType: 'json',
success:function(data){
$.each(data,function(i,list){
var _tr = $("tr>td>"+list.name+"/td>td>"+
list.idCard+"/td>td>"+list.status+
"/td>td>"+list.message+"/td>/tr>");
$("#showTable").append(_tr);
})
}
})
})
/script>
/body>
/html>
3、Action处理类(JsonTest_01.java)
复制代码 代码如下:
/**
*@Project: jsonTest
*@Author: chenssy
*@Date: 2013-4-5
*@Copyright: chenssy All rights reserved.
*/
public class JsonTest_01 {
public String execute() throws IOException{
ErrorCondition r1 = new ErrorCondition("张三", "4306821989021611", "L", "长度错误");
ErrorCondition r2 = new ErrorCondition("李四", "430682198902191112","X", "校验错误");
ErrorCondition r3 = new ErrorCondition("王五", "", "N", "身份证信息为空");
ListErrorCondition> list = new ArrayListErrorCondition>();
list.add(r1);
list.add(r2);
list.add(r3);
//将list转化成JSON对象
JSONArray jsonArray = JSONArray.fromObject(list);
HttpServletResponse response = (HttpServletResponse) ActionContext.getContext().get(ServletActionContext.HTTP_RESPONSE);
response.setCharacterEncoding("UTF-8");
response.getWriter().print(jsonArray);
return null;
}
}
4、struts.xml配置
复制代码 代码如下:
?xml version="1.0" encoding="GBK"?>
!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.1.7.dtd">
!-- 指定struts 2的配置文件的跟元素 -->
struts>
package name="json" namespace="/json" extends="struts-default">
action name="jsonTest" class="com.json.action.JsonTest_01" method="execute">/action>
/package>
/struts>
三、运行结果
开始页面如下:

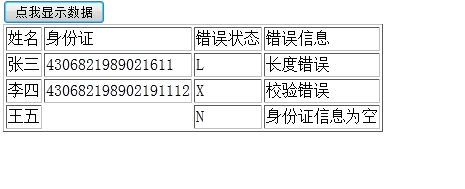
当点击按钮后

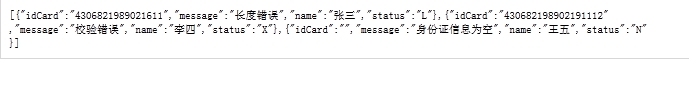
返回的结果如下:

您可能感兴趣的文章:- 详解Struts2中json 相互引用死循环解决办法
- Json在Struts中的转换与传递方法
- 在Action中以Struts2的方式输出JSON数据的实例
- struts2通过action返回json对象
- struts2+jquery+json实现异步加载数据(自写)
- 在Struts2中如何将父类属性序列化为JSON格式的解决方法
- 关于struts返回对象json格式数据的方法
- Struts2返回json格式数据代码实例
 咨 询 客 服
咨 询 客 服