没有规矩不成方圆,一个优秀的代码架构不仅易于开发和维护,而且是一门管理与执行的艺术。
这几年来经历了很多项目,对代码之间的强耦合及书写不规范,维护性差等问题深恶痛绝。在这里,通过仔细分析后,结合自己的编码习惯总结了一套适用于javaweb项目的前端书写规范,与大家分享一下。
ps:感谢阿海的创意,后期整理如下(附文件下载):
一、项目结构
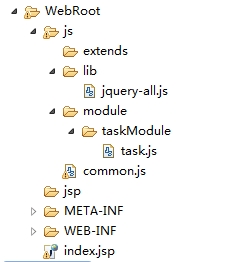
这里和其他项目区别不大,我将模板抽离出来,更容易分析和理解:

解释一下:js主要包括extends(引入第三方的js)、module(项目模块自己的js)、lib(引用包,这里也可以继续拆分),module中包含具体的模块中的js。common.js是核心命名空间的js.
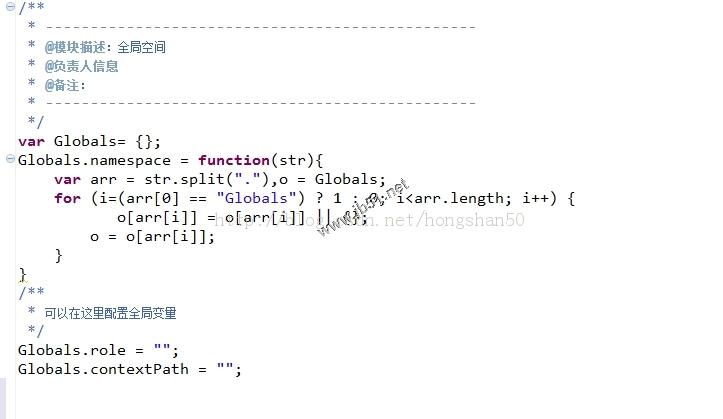
二、common.js

解释一下,Globals作为全局命名空间,各个模块均可以在此命名空间里定义域(如果有不明白的可以自学下命名空间,这个文件写死就行,也不用具体理解)。
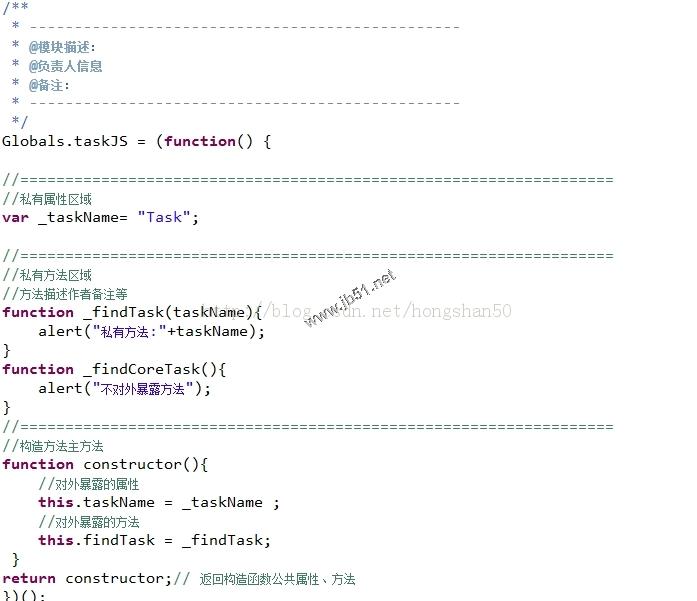
三、task.js
这个文件是模块中我的项目中任务模块的js(例子),模块级别的js一般是将页面中相对独立重要的方法抽离出来的方法,不建议所有页面js都拿进来。

解释一下:模块级别的js 主要包括自己的私有属性和方法,及对外暴露的js属性和方法。这里我们默认凡是内部私有的前面都加“_”,最后决定哪些方法和属性暴露出来,是通过构造方法constructor来对外暴露。
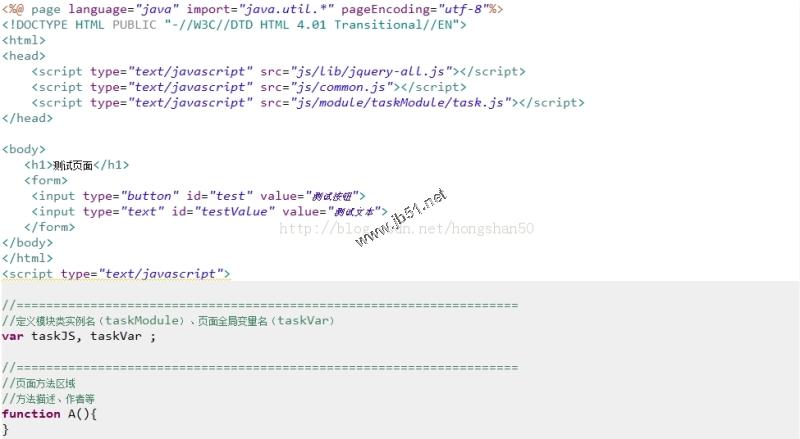
四、页面index.jsp
现在看一下jsp中如何对页面js和模块js是怎么引用的吧,见证解耦和的时候到了。


解释一下:页面需要将common.js与task.js引入,然后初始化,这样就可以访问task模块中对外暴露的方法和属性了。
页面js建议所有的变量发在一个变量组中,这样便于维护。
页面中控件的onclick等方法建议在js中统一绑定。
总结:通过上面的配置,最大的好处是对于项目中频繁引入js文件,消除了之间的耦合性,而且对于不同模块间的同名方法和属性也不会互相影响,当然最主要的便于持续的开发和维护,同时也是艺术上的享受。
本文采用了我习惯的注释风格,当然可以因人而异,我的原则是:
1.模块介绍代码主要关注:模块描述,负责人,相关备注,采用双星注释
/**
*
*/
2.对于模块下,大区域的划分,习惯采用双横线注释:
//==================================================
//描述:
3.对于区域中,方法注释,通过以往的经验,不是每个人都愿意详细去写的,所以我认为简单明了最好,采用普通注释:
//代码描述
//作者备注等信息(不限)
4.对于区域中一些重要的方法,或者想区分一下,划定小区间的,采用星横线
/****************************描述*****************************/
如果有好的意见大家可以一起讨论,如果感觉文章写得对自己没什么帮助,权当一笑了之。
您可能感兴趣的文章:- Java 你知道什么是耦合、如何解(降低)耦合
- 高内聚低耦合原则_动力节点Java学院整理
- java Spring松耦合高效应用简单实例分析
- java的接口解耦方式
 咨 询 客 服
咨 询 客 服