AJAX:
什么是AJAX
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换
AJAX 可以使网页实现异步更新,意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX的特点
基于Web标准,使用文档对象模板(Document Object Model)作动态显示和交互 ·解决页面数据获取,服务器数据解析,无刷新页面更新
使用XML和XSLT进行数据交换及相关操作
使用XMLHTTPRequest进行异步数据查询和接收 ·解决异步交互的问题
使用JavaScript将所有的东西绑定在一起 ·其他AJAX技术的桥梁,最主要的编程语言JS基础。JS的高级内容。JSON格式
思维方式
用户体验
在传统Web开发中,如果想得到服务器端数据库或文件上的信息,或者发送客户端信息到服务器,需要建立一个HTML form然后GET或者POST数据到服务器端。用户需要点击”Submit”按钮来发送或者接受数据信息,然后等待服务器响应请求,页面重新加载。因为服务器每次都会返回一个新的页面,所以传统的web应用有可能很慢而且用户交互不友好。即:查看—>提交—>等待—>新页面查看—>新的提交... 页面跳转,全页面刷新。用户体验会中断

使用AJAX技术, 就可以使Javascript通过XMLHttpRequest对象直接与服务器进行交互。通过HTTP Request, 一个web页面可以发送一个请求到web服务器并且接受web服务器返回的信息(不用重新加载页面),展示给用户的还是同一个页面,用户感觉页面刷新,也看不到到Javascript后台进行的发送请求和接受响应。
AJAX在用户体验方面的过程:查看—>提交—>继续浏览—>旧页面查看—>新的提交...页面无刷新,用户体验连贯。

AJAX使用的是异步,传统的Web是使用的同步。 同步更新是需要对整个页面进行更新,并且以新页面的形式显示出来。

异步更新是后台和服务器进行少量数据交换,即不重新加载整个网页就可以对网页的某部分进行更新。而AJAX减少了用户的等待时间。

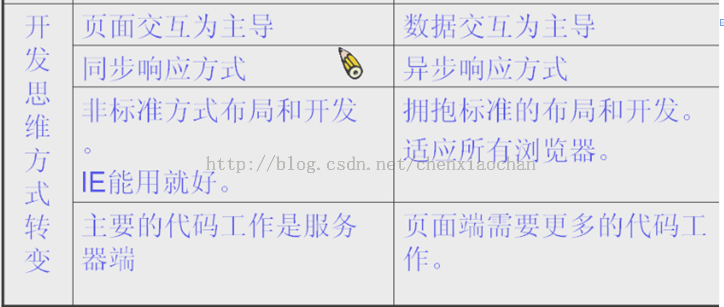
开发思维
传统的Web PK AJAX方式
式

优缺点
优点:
1、通过异步模式,网页无刷新,提升了用户体验。
2、优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用。
3、Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
缺点:
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试。
以上是小编给大家介绍的ajax与传统web开发的异同点,希望大家喜欢。
您可能感兴趣的文章:- Jquery Ajax学习实例4 向WebService发出请求,返回实体对象的异步调用
- Jquery Ajax学习实例5 向WebService发出请求,返回泛型集合数据的异步调用
- Jquery Ajax学习实例6 向WebService发出请求,返回DataSet(XML) 异步调用
- jQuery AJAX 调用WebService实现代码
- Jquery + Ajax调用webService实例代码(asp.net)
- asp.net下使用jquery 的ajax+WebService+json 实现无刷新取后台值的实现代码
- jQuery Ajax方法调用 Asp.Net WebService 的详细实例代码
- Jquery ajax传递复杂参数给WebService的实现代码
- 在Asp.net下实现变长连接的web即时应用的实现范例及ReverseAjax的演示介绍
- jQuery AJAX实现调用页面后台方法和web服务定义的方法分享
- 关于jquery ajax 调用带参数的webservice返回XML数据一个小细节
- AJAX和WebService实现省市县三级联动具体代码
- 用juery的ajax方法调用aspx.cs页面中的webmethod方法示例
 咨 询 客 服
咨 询 客 服