在jquery中ajax实现方法分类很多种,如有:load、jQuery.get、jQuery.post、jQuery.getScript、jQuery Ajax 事件、jQuery.ajaxSetup等等,前面几种为常用的也是用得最多的jquery ajax方法了.
网站开发时,ajax是一个非常方便的工具,它具有和表单相同的功能完成前端和后台之间的交互!它起到局部刷新的功能!那什么时候用ajax呢?下面给大家介绍几个实例,首先应该分为两类:
一、在用表单和ajax都可以完成某个功能时,只是使用ajax更加的快速、方便。
1,在网站文章下面的评论上面使用ajax!它在用户提交评论时利用ajax将内容传到后台,在将后台的数据利用js传输出来并显示到页面。这个过程只是刷新了页面的评论模块,文章等其他内容没有刷新,这样比表单的速度不是快了许多么?

2,局部翻页可以使用ajax,比如当文章评论多了的时候我们需要分页那么我们可以用ajax,跟上面道理一样他只刷新了页面的评论并没有刷新文章从而提高了速度!

二、有些功能表单无法实现,只能使用ajax!
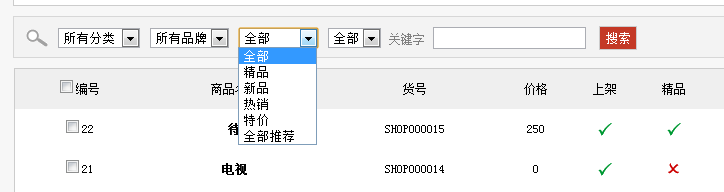
1,大家看下面这个搜索功能

如果我利用表单去提交搜索商品的信息,之后再将数据传输出来!那样会造成一个问题,就是用户在刷新的时候它不能返回到原来的页面还是保持你搜索商品的页面,这个只有用ajax来完成!
2,当用户注册时校验用户名是否存在!这个就是获取用户鼠标离开注册框的事件后将用户的账号提交到后台验证,然后根据校验情况再返回到前台信息,这个表单是不能做到的!当然你可以在用户提交全部注册信息的时候再校验,这样可以用表单不过用户体验不好!

3,我们可以用ajax来代替iframe框架!这个很简单就不多说啦!
最后,在使用ajax的时候要注意几点:
第一,如何将php数据转化为js数组大家可以看看我的别一篇文章,将php数组转js数组,js如何接收PHP数组,json的用法
第二,当用ajax在页面上添加或者修改内容时,普通jQuery获取对象的方法是无效的,这时候可以使用live()或者on()方法,jQuery获取动态添加的元素,live和on的区别
以上内容就是小编通过实例给大家介绍的ajax何时用,该用在什么地方的具体内容,希望大家喜欢。
您可能感兴趣的文章:- jquery的ajax异步请求接收返回json数据实例
- struts2+jquery实现ajax登陆实例详解
- jQuery ajax调用WCF服务实例
- Jquery基于Ajax方法自定义无刷新提交表单Form实例
- jQuery+ajax中getJSON() 用法实例
- PHP+jquery+ajax实现即时聊天功能实例
- jQuery中ajax的post()方法用法实例
 咨 询 客 服
咨 询 客 服