Django 是由 Python 开发的一个免费的开源网站框架,可以用于快速搭建高性能,优雅的网站!
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
Ajax
很多时候,我们在网页上请求操作时,不需要刷新页面。实现这种功能的技术就要Ajax!
jQuery中的ajax就可以实现不刷新页面就能向后台请求或提交数据的功能,我们仍然用它来做django中的ajax,所以先把jquey下载下来,版本越高越好。
一、ajax发送简单数据类型:
html代码:在这里我们仅发送一个简单的字符串
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-">
title>/title>
/head>
body>
input type="button" onclick="AjaxSubmit();" value="提交">
script src="/static/jquery-...min.js">/script>
script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
/script>
/body>
/html>
django下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse
def ajax_submit(request):
print request.POST #客户端发来的数据
return render(request,'ajax_submit.html')
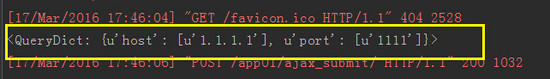
打印出来的数据样式:

二、ajax发送复杂的数据类型:
html代码:在这里我们仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-">
title>/title>
/head>
body>
input type="button" onclick="AjaxSubmit_set();" value="提交集合">
script src="/static/jquery-...min.js">/script>
script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
/script>
/body>
/html>
django下app里views.py
def ajax_submit_set(request):
print request.POST
return render(request,'ajax_submit.html')
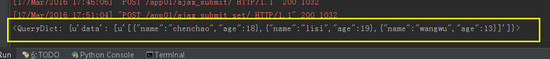
打印出来的数据样式:

三、稍等、还没完。
虽然我们实现了功能,但这还不够,因为显得不是很专业,所以我们稍作处理。
success: function (arg) { } 如果ajax提交数据成功,那么就会自动执行这里面的函数
html代码:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-">
title>/title>
/head>
body>
input type="button" onclick="AjaxSubmit();" value="提交">
input type="button" onclick="AjaxSubmit_set();" value="提交集合">
script src="/static/jquery-...min.js">/script>
script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
/script>
/body>
/html>
django下app里views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
Django中ajax的使用
前端的ajax代码如下所示:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});
后端的相应代码的返回方法如下:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')
关于Django中的Ajax小编就给大家介绍到这里,希望对大家有所帮助!
您可能感兴趣的文章:- django通过ajax发起请求返回JSON格式数据的方法
- Django框架如何使用ajax的post方法
- Python的Django应用程序解决AJAX跨域访问问题的方法
- django中使用jquery ajax post数据出现403错误的解决办法(两种方法)
- 使用Python的Django框架结合jQuery实现AJAX购物车页面
- Python+Django在windows下的开发环境配置图解
- python Django连接MySQL数据库做增删改查
- python Django模板的使用方法(图文)
- 教你安装python Django(图文)
- 详解Django中Request对象的相关用法
- django+js+ajax实现刷新页面的方法
 咨 询 客 服
咨 询 客 服