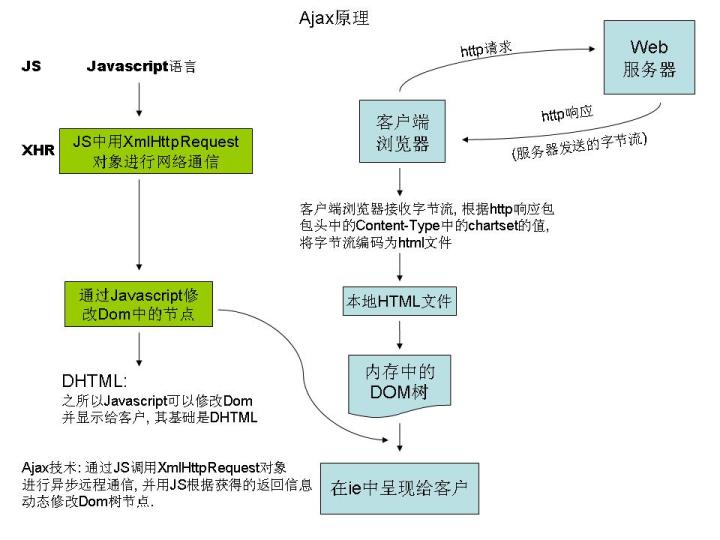
Ajax: Asynchronous JavaScript and Xml , 异步js脚本和xml , 常用来实现页面局部的异步刷新, 对提高用户体验有很大帮助. Xml在多语言时较有优势, 但Ajax技术实际上较多采用Json对象而不是Xml来处理数据.
Ajax历史....了解性知识
Ajax归属于Web前端开发技术, 与javascript有着异常紧密的联系. Ajax就是一种实现异步通信无刷新的技术, 而这种技术可以有很多种实现方式. 浏览器的鼻祖网景(NetScape)公司最早发明了LiveScript脚本语言, 用来丰富网页元素的表现形式, 使网页能够呈现出动态效果. 随后的历次改版升级后就诞生了JavaScript语言, 与此同期微软(Microsoft)公司也看到互联网的前景, 开始涉足并发力于互联网行业, 推出了JScript语言, 可惜没有JavaScript成熟, 发展迟滞. 最终微软公司对互联网的决心促成了MS对NS的漫长曲折的收购历程.
这里提一下, 动态HTML语言(Dynamic Hyper Text Markup Language)就是将javascript放在Dom树的元素节点中, 为元素提供动态展示行为.
Ajax代码思路
创建请求对象
配置请求对象并发送到服务器
服务器应答请求对象
(1) 创建请求对象,作为和服务器进行通讯的对象:
function createRequest(){
try{
var request=new XMLHttpRequest();
}catch(tryMS){
try{
request=new ActiveXObject("Msxml2.XMLHTTP");
}catch(otherMS){
try{
request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(failed){
request=null;
}
}
}
return request;
}
注:ActiveXObject是Microsoft特定的一种编程对象,有两个不同版本由不同浏览器分别支持。XMLHTTP是可以在Javascript等脚本语言中通过http协议传送或接收XML及其他数据的一套API。
获得请求对象request后,它有这么些个属性:

常用的有onreadystatechange,readyState,responseText,status。

(2)配置请求对象并发送到服务器:
var request=createRequest();
request.open("GET",url,true);
request.onreadystatechange=showResponse;
request.send(null);
open,send方法均来自request对象的原型XMLHttpRequest,打开__proto__:XMLHttpRequest可看到:

open()方法有三个参数,第一个是发送请求所使用的方法(GET还是POST,区别以后再总结),第二个是规定服务器端脚本的url(该文件可以是任何类型的文件),第三个参数规定是否进行异步处理(默认true异步)
send()方法将请求送往服务器。
我在这里注意到,request.onreadystatechange=showResponse;这句代码所在的位置不同,控制台输出的响应内容就不同。想来也是,回调函数加入任务队列的时机不同肯定输出不同啊,就比如现在这个位置,
request.onreadystatechange=showResponse;在open之后send之前,当代码解析到request.onreadystatechange=showResponse;时,此时的readyStates=1(请求已和服务器建立接连),此后当readyStates由1变为2,回调函数showResponse加入任务队列中等待被执行,readyState从2变化到3,回调函数showResponse第二次加入任务队列,readyState从3变化到4,回调函数再次加入队列。所以猜想当主代码执行完毕后,控制台会输出“请求已发送,服务器已接收,send之后”,“请求正在处理”,“请求已完成”;确实如此:

(3)服务器应答请求对象,js就可以处理响应内容了:
function showResponse(){
if(request.readyState==0){
console.log('请求未初始化,调用open之前');
}else if(request.readyState==1){
console.log('请求已提出,服务器连接已建立,open之后send之前');
}else if(request.readyState==2){
console.log('请求已发送,服务器已接收,send之后');
}else if(request.readyState==3){
console.log('请求正在处理');
}else if(request.readyState==4){
console.log('请求已完成');
if(request.status==200){
//处理request.responseText;
}
}
}
上面代码仅是为了跟踪readyState变化,实际项目代码要不了这么多。底下才是实际主要代码:
function showResponse(){
if(request.readyState==4){
if(request.status==200){
//处理request.responseText;
}
}
}
ps:Ajax解决什么问题
我们都知道, 在客户端向服务器请求一个页面时, 服务器首先动态的计算并生成出页面, 然后再发给客户端. 客户端浏览器顺序编译并呈现页面.
在没有Ajax时: 假如说页面有个用户验证控件, 那么在客户端浏览器呈现用户验证控件时, 会等待服务器的验证结果, 收到结果后才能继续呈现页面元素. 而这个验证过程通常要进行读取数据库等操作, 这就是所谓的同步方式. 而这种方式, 会造成网页呈现的假死状态.
在使用Ajax后: 同样是验证控件, 客户端提交了验证请求后, 便继续顺序呈现其他元素. 当取得验证结果后, 由javascript在客户端修改内存中的DOM对象后并呈献给用户(注意: 这里修改的只是内存中的DOM对象, 而客户端接收的页面文件并没有修改). 这样, 使用异步的方式, 就不会出现假死状态, 同时客户端也节省了等待服务器返回结果时的时间开销.

您可能感兴趣的文章:- 揭开AJAX神秘的面纱(AJAX个人学习笔记)
- AJax 学习笔记二(onreadystatechange的作用)
- JavaScript高级程序设计 XML、Ajax 学习笔记
- jquery中ajax学习笔记一
- jquery ajax学习笔记2 使用XMLHttpRequest对象的responseXML
- jquery中ajax学习笔记3
- jquery中ajax学习笔记4
- jQuery学习笔记之 Ajax操作篇(一) - 数据加载
- jQuery学习笔记之 Ajax操作篇(二) - 数据传递
- jQuery学习笔记之 Ajax操作篇(三) - 过程处理
 咨 询 客 服
咨 询 客 服