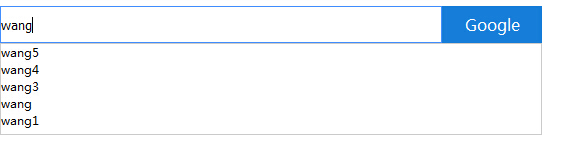
一、效果图:

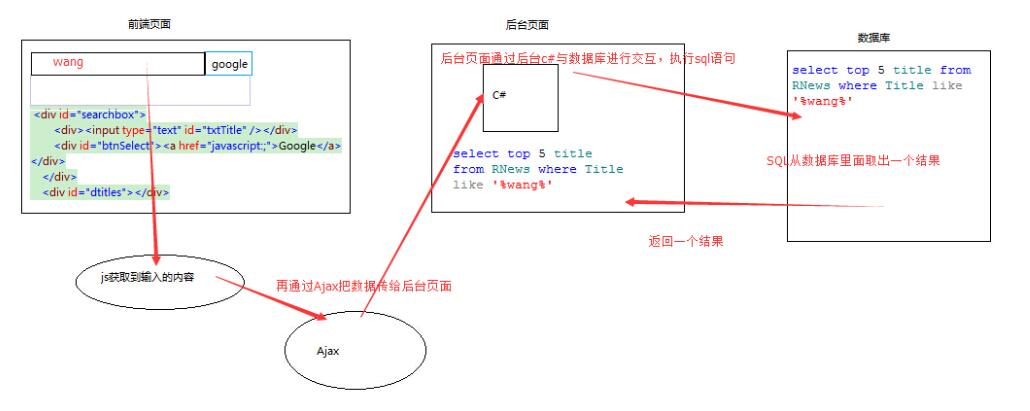
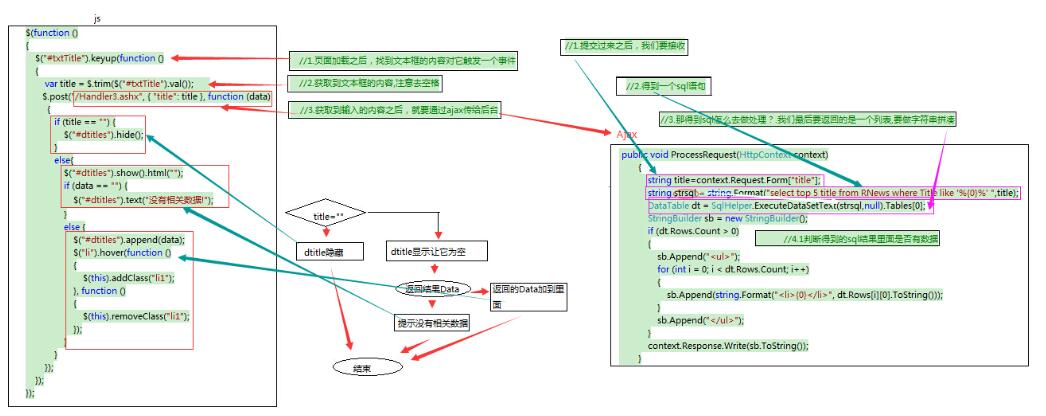
二、实现过程:
思路:


三、部分代码:
html:
div id="searchbox">
div>input type="text" id="txtTitle" />/div>
div id="btnSelect">a href="javascript:;">Google/a>/div>
/div>
div id="dtitles">/div>
css代码:
* {
padding:0px;
margin:0px;
}
#searchbox {
margin-top:10px;
height:37px;
width:550px;
}
#searchbox div {
float:left;
}
#txtTitle {
height:35px;
width:440px;
line-height:35px;
border:solid 1px #4791FF;
}
#btnSelect a{
width:100px;
height:37px;
background:#167ED9;
display:block;
line-height:37px;
color:#ffffff;
text-align:center;
}
a:link {
text-decoration:none;
}
a:hover {
cursor:pointer;
}
#dtitles {
width:540px;
height:90px;
border:solid 1px #CCCCCC;
display:none;
font-size:12px;
}
.li1 {
background:#F0F0F0;
}
js代码:
$(function ()
{
//1.页面加载之后,找到文本框的内容对它触发一个事件
$("#txtTitle").keyup(function ()
{
//2.获取到文本框的内容,注意去空格
var title = $.trim($("#txtTitle").val());
//3.获取到输入的内容之后,就要通过ajax传给后台
$.post("/Handler3.ashx", { "title": title }, function (data)
{
if (title == "") {
$("#dtitles").hide();
}
else
{
//显示展示div,把它清空
$("#dtitles").show().html("");
if (data == "") {
$("#dtitles").text("没有相关数据!");
}
else {
$("#dtitles").append(data);
//4.鼠标移上去之后,加一个背景
$("li").hover(function ()
{
$(this).addClass("li1");
}, function ()
{
$(this).removeClass("li1");
});
}
}
});
});
});
ajax:
public void ProcessRequest(HttpContext context)
{
//1.提交过来之后,我们要接收
string title=context.Request.Form["title"];
//2.得到一个sql语句
string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title);
//3.那得到sql怎么去做处理?
DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0];
//4.我们最后要返回的是一个列表,要做字符串拼凑
StringBuilder sb = new StringBuilder();
//4.1判断得到的sql结果里面是否有数据
if (dt.Rows.Count > 0)
{
//4.1.1
sb.Append("ul>");
for (int i = 0; i dt.Rows.Count; i++)
{
sb.Append(string.Format("li>{0}/li>", dt.Rows[i][0].ToString()));
}
sb.Append("/ul>");
}
context.Response.Write(sb.ToString());
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- jquery ajax请求方式与提示用户正在处理请稍等
- php+ajax做仿百度搜索下拉自动提示框(有实例)
- ajax 自动完成下拉框 自动提示位置问题
- asp+ajax仿google搜索提示效果代码
- jquery+ajax+text文本框实现智能提示完整实例
- jquery实现ajax加载超时提示的方法
- 使用jQuery全局事件ajaxStart为特定请求实现提示效果的代码
- Ajax带提示的验证表单实例
- jquery formValidator插件ajax验证 内容不做任何修改再离开提示错误的bug解决方法
- ajax实现输入提示效果
 咨 询 客 服
咨 询 客 服