Ajax 简介
Ajax 由 HTML、JavaScript™ 技术、DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用程序。本文的作者是一位 Ajax 专家,他演示了这些技术如何协同工作 —— 从总体概述到细节的讨论 —— 使高效的 Web 开发成为现实。他还揭开了 Ajax 核心概念的神秘面纱,包括 XMLHttpRequest 对象。
五年前,如果不知道 XML,您就是一只无人重视的丑小鸭。十八个月前,Ruby 成了关注的中心,不知道 Ruby 的程序员只能坐冷板凳了。今天,如果想跟上最新的技术时尚,那您的目标就是 Ajax。
但是,Ajax 不仅仅 是一种时尚,它是一种构建网站的强大方法,而且不像学习一种全新的语言那样困难。
一、业务需求
在开发中,当一个列表页面加载完成后,我需要根据列表每一项的id去服务器端获取对应的数据然后再把获取的数据赋给当前id对应的标签。
例如如下表格:

我有一系列的商品编号,我需要根据商品编号通过ajax到服务器获取商品对应的名称,然后再用js更新界面(实际中的业务当然不是获取商品名称这么简单)
二、实现方案
2.1 错误方案
一般情况下,我们会直接想到,直接写个for循环,在循环内发起ajax请求获取数据,再把获取的数据更新到对应的id对应的标签上,
如下:
我们以数组模拟一些列id:
var array = [1, 3, 2, 5, 3];
循环的ajax请求方法:
function foreach_ajax() {
for (var i = 0; i array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}
调用:
$(function () {
foreach_ajax();
});
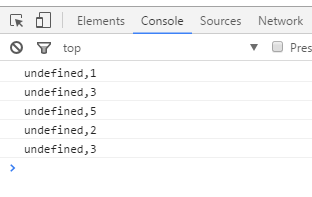
测试结果如下:

我们可以看到,在循环的内部我们根本取不到array[i]的值。
导致这种结果的原因是:ajax是异步执行的,在循环结束的时候第一次ajax还没有将服务器数据返回,而循环结束的时候for中的变量i已经释放了,所以array[i]=undefined
2.2 正确方案
正确的方式是以递归的方式循环ajax。
如下:
我们以数组模拟一些列id:
var array = [1, 3, 2, 5, 3];
递归的ajax请求方法:
function Loop_ajax(index, array) {
if (index array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index array.length) {
Loop_ajax(index + 1, array);
}
});
}
}
调用:
$(function () {
Loop_ajax(0, array);
});
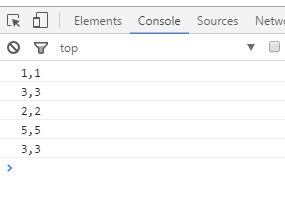
测试结果如下:

以上所述是小编给大家介绍的Ajax中的循环方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- js+ajax处理java后台返回的json对象循环创建到表格的方法
- 详解JavaScript for循环中发送AJAX请求问题
- 如何将ajax请求返回的Json格式数据循环输出成table形式
- ajax 的post方法实例(带循环)
 咨 询 客 服
咨 询 客 服