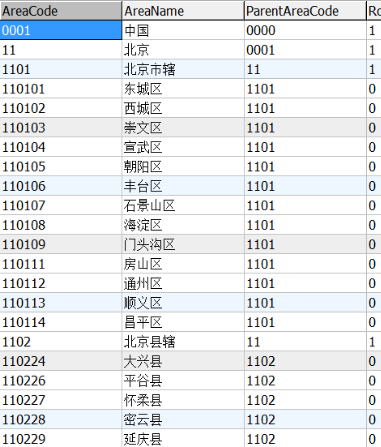
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表,

数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来
想要让三级联动的内容在页面显示,只需要在页面建一个div就可以了
div id="sanji">/div>
下面考虑的是要有省市区这三列,这三列用的是下拉列表,那么里面要用option>/option> 因为是用js和jquery来写,那么首先要考虑的就是要引入jquery包和js文件,然后把写三个下拉列表
script src="jquery-3.1.1.min.js">/script>
script src="sanji.js">/script>
$(document).ready(function(e){
var str="select id='sheng'>/select>select id='shi'>/select>select id='qu'>/select>"; //先写三个下拉列表放到div里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"/option>";
}
$("#qu").html(str);
}
})
}
})
这里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的话 我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是for(){} 来遍历数组。
最后要说的是处理页面了,是一个纯PHP的页面,因为之前 dataType用的是JSON 那么处理页面输出应该也是一个数组才对,这样的话,处理页面就不能字符串拼接了,这里我在调用数据库的封装页面写了一个JsonQuery方法
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}
然后在写处理页面的时候就很方便使用了
?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
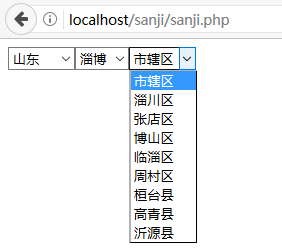
这样三级联动就可以完成了 ,如下图所示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- PHP+Mysql+Ajax+JS实现省市区三级联动
- AJAX省市区三级联动下拉菜单(java版)
- ajax三级联动下拉菜单效果
- ajax实现无刷新省市县三级联动
- ajax实现三级联动的基本方法
- Ajax商品分类三级联动的简单实现(案例)
- Ajax+php实现商品分类三级联动
- ajax实现省市三级联动效果
- 简单实现ajax三级联动效果
- AJAX实现省市县三级联动效果
 咨 询 客 服
咨 询 客 服