今天,我在网页模拟验证码发送时发现了一个奇怪的问题。我采用以下代码预设为发送验证码的按钮。
这是Node.js服务器
pre style="font-family: 宋体; font-size: 9pt; background-color: rgb(255, 255, 255);">pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("发生错误");
}
});
});/pre>br>
br>
pre>/pre>
pre>/pre>
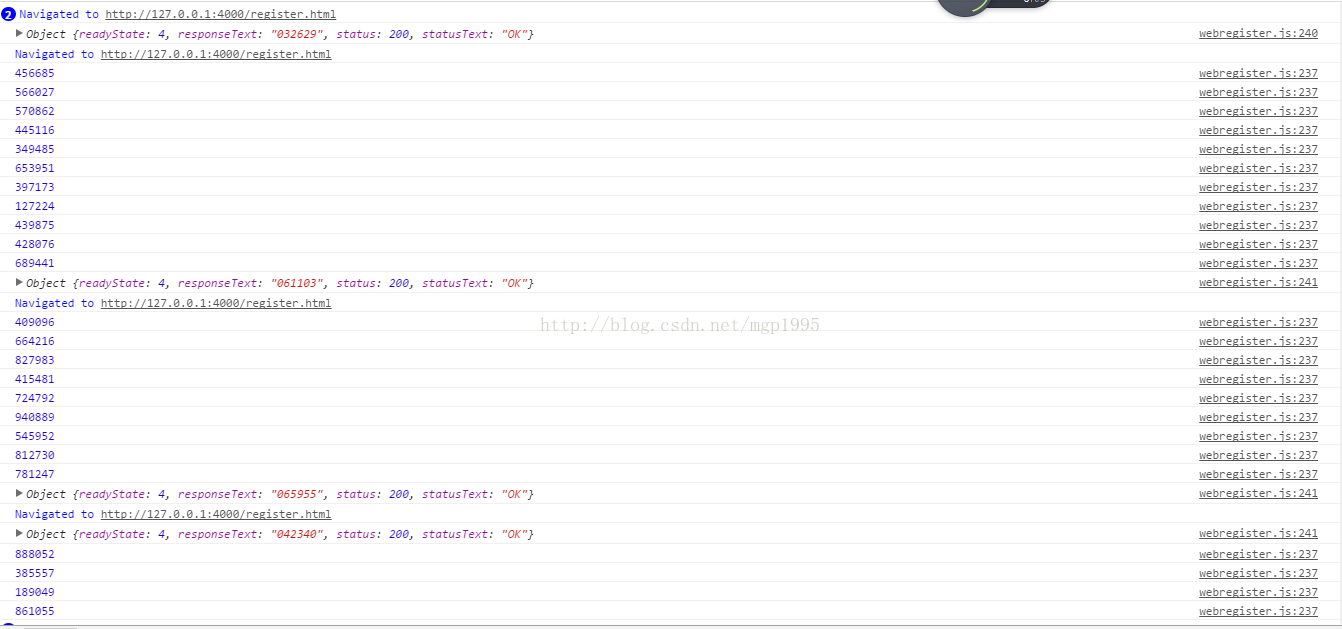
调试结果如下:/pre>

如果我们只查看自己的代码部分,是不会发现应有的问题的。但是如果我们在调试下发现返回一个object对象的错误返回值都有着一个相同的共性:
以0开头
我将服务器的返回值改为JSON类型,则以上情况消失。

综上,我们在使用AJAX返回数据时,尽量不要直接返回数据,使用JSON数据会更加安全。
以上所述是小编给大家介绍的Ajax中post方法直接返回以0开头数字出错问题分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服