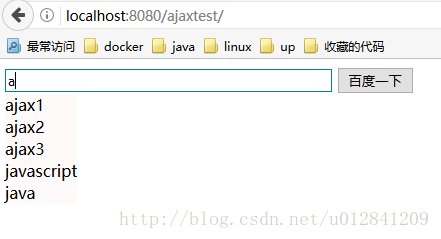
利用无刷新技术智能变换搜索框的提示,同百度搜索
效果图

其基本原理:
1.给搜索框编写js绑定事件onkeyup(键盘输入时)、onfocus(当鼠标点击搜索框外的时候清空提示)
2.首先获得用户输入、之后将获得的数据传给服务器,服务器将数据传给后台,后台获取服务器传来的数据进行处理,得到关联数据,向前端返回json格式,前端通过回调函数,将返回来的json解析成文本,将文本传输到搜索框下方的展示窗
如下为支持json的jar包

search.jsp
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
title>ajax搜索/title>
script type="text/javascript">
//获得更多关联信息的函数
function getMore(){
var xmlHttp;
//首先获得用户的输入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//执行一下清空方法,使搜索框在无数据的时候,下方残留数据也动态清空
return;
}
//alert(content.value);
//要给服务器发送用户输入的内容,要创建对象,叫XmlHttp对象
//xmlHttp=获得XmlHttp对象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="serch?keyword="+escape(content.value);
//如果不用escape这个函数转化一下的话,传中文会有问题
//true表示javascript的脚本会在send()方法之后继续执行,而不会等待来自服务器的相应
xmlHttp.open("GET",url,true);
//xmlHttp绑定一个回调方法去接受服务器传来的相应,会在xmlHttp状态改变的时候被调用
//xmlHttp有0~4的状态,只关心4的方法
//4为complete状态,表示交互完成,当交互完成时才会调用回调方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send里面发送的是内容体,但参数在URL里已经都写完了
//回调函数==!!注意 这里回调方法要在方法内创建,因为创建的xmlHttp对象不是全局变量
//是在getMore()方法里创建的,可以将变量提取出来,变成全局变量
function callback(){
if (xmlHttp.readyState==4){
//200代表服务器相应成功。。。404代表资源未找到。。500服务器内部错误
if(xmlHttp.status==200){
//交互成功,获得相应的数据,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在两边加个小括号,js才能认识
//获得数据之后就可以开始展示了。在输入框的下边展示
setContent(json);
}
}
}
//设置关联数据展示,参数代表的是服务器传递过来的关联数据
function setContent(contents){
//setLocation();//设置跟输入框一样宽度
keywordBlur();//在每次得到值之前先清空一下之前的残留数据
var size=contents.length;//根据关联的数据长度,来生成多少tr>
//设置内容
for(var i=0;isize;i++){
//不用appendChild()方法是因为不同浏览器可能不兼容该方法
var nextNode=contents[i];//代表json格式的第i个元素
var newRow=content_table_body.insertRow();//创建行
var newCell=newRow.insertCell();//创建单元格
newCell.innerHTML=contents[i];//将数据赋值给单元格
}
}
}
//获得XmlHttp对象
function CreatXMLHttp(){
//要考虑不同浏览器的写法
//大多数浏览器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能创建出来这个对象,所以要添加以下一个判断
//换一种方法,保证创建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式写 上述格式火狐IE亲测不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏览器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦点的时候
function keywordBlur(){
//要获得body的元素长度,才能知道要遍历多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因为是删除子节点,所以是从后往前才能删,同二叉树,删除子节点
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popDiv").style.border="none";
}
/script>
style type="text/css">
/* #mydiv{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
/style>
/head>
body>
div id="mydiv">
!-- 输入框 -->
input type="text" id="keyword" size="50" onblur="keywordBlur()" onkeyup="getMore()" onfocus="getMore()"/>
input type="button" value="百度一下" wise="50px">
!-- 下面是内容展示的区域 -->
div id="popDiv">
table id="contentTable" bgcolor="#FFFAFA" border="0" cellpadding="0" cellspacing="0">
tbody id="content_table_body">
!-- 这个是动态查询出来的数据显示的地方 -->
!-- tr>td>ajax1/td>/tr>
tr>td>ajax2/td>/tr>
tr>td>ajax3/td>/tr> -->
/tbody>
/table>
/div>
/div>
/body>
/html>
SearchServlet.class
package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static ListString> datas = new ArrayListString>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置下编码格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常
String keyword = request.getParameter("keyword");
//获得关键字之后进行处理,得到关联数据
ListString> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//获得关联数据方法
public ListString> getData(String keyword){
ListString> list = new ArrayListString>();
for(String data:datas){
//如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}
web.xml
?xml version="1.0" encoding="UTF-8"?>
web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
display-name>ajaxtest/display-name>
welcome-file-list>
welcome-file>search.jsp/welcome-file>
/welcome-file-list>
servlet>
!-- 为什么要用search?因为在js中定义url的时候写的是search -->
servlet-name>search/servlet-name>
servlet-class>com.ninka.SearchServlet/servlet-class>
/servlet>
servlet-mapping>
servlet-name>search/servlet-name>
url-pattern>//url-pattern>
/servlet-mapping>
/web-app>
以上所述是小编给大家介绍的Servlet+Ajax实现智能搜索框智能提示功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:- 实例解读Ajax与servlet交互的方法
- Jquery+ajax+JAVA(servlet)实现下拉菜单异步取值
- jquery请求servlet实现ajax异步请求的示例
- Ajax+Servlet+jsp显示搜索效果
- 关于Ajax技术中servlet末尾的输出流
- Ajax+Servlet实现无刷新下拉联动效果
- 浅谈ajax在jquery中的请求和servlet中的响应
- Servlet3.0与纯javascript通过Ajax交互的实例详解
- AJAX+Servlet实现的数据处理显示功能示例
 咨 询 客 服
咨 询 客 服