上传图片有两种方式:
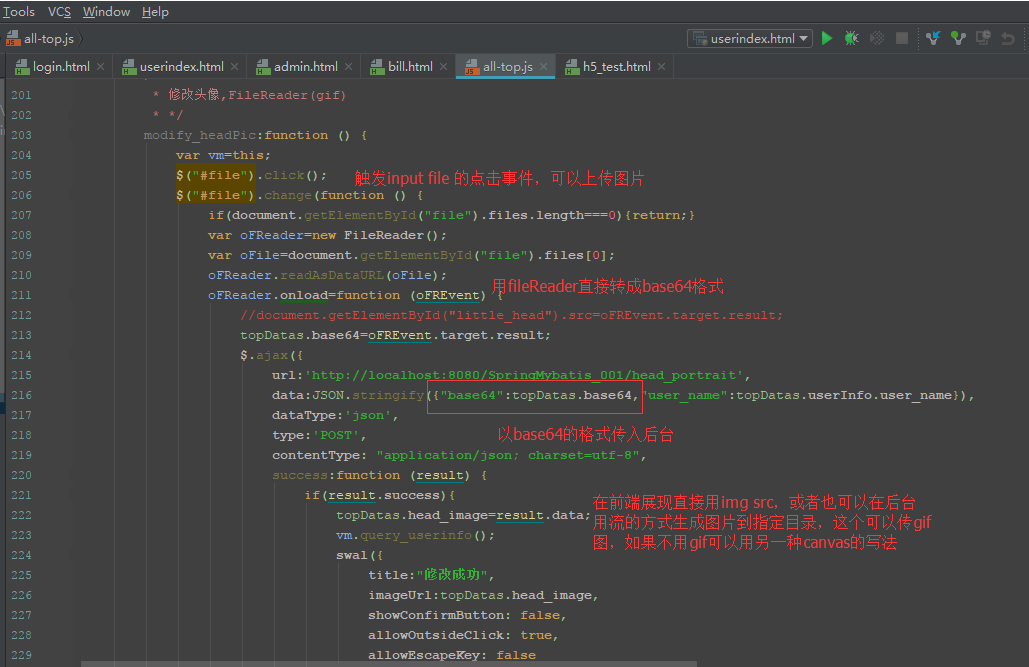
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
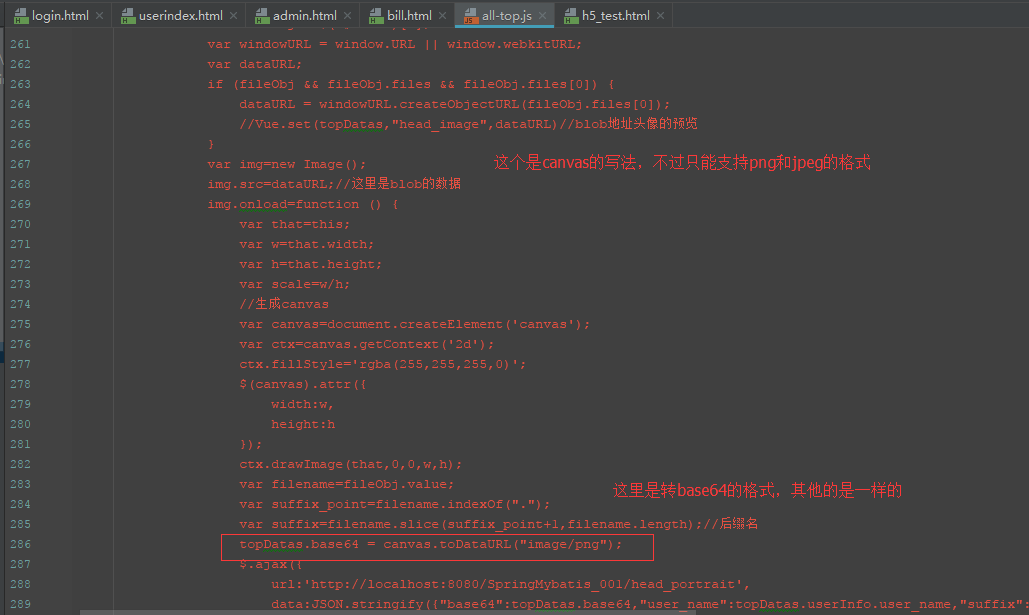
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



以上这篇ajax实现上传图片保存到后台并读取的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- 基于Spring Boot利用 ajax实现上传图片功能
- JavaScript实现图片上传并预览并提交ajax
- jquery+ajax实现上传图片并显示上传进度功能【附php后台接收】
- PHP结合jquery ajax实现上传多张图片,并限制图片大小操作示例
- thinkPHP利用ajax异步上传图片并显示、删除的示例
- Ajax实现图片上传并预览功能
- php+ajax+h5实现图片上传功能
- php+ajax实现异步上传文件或图片功能
- 基于ajax实现上传图片代码示例解析
 咨 询 客 服
咨 询 客 服