今天在使用 ajax 向后台请求数据时出现错误,提示状态码为 0 ,后台采用的是 spring mvc 架构。
状态码为0是什么意思呢?查找了下,原来它意味着 (未初始化)即没有调用到send()方法,我原来代码如下 :
$.ajax({
url:"test",
type:"post",
data:{
blogTitle : $("#form1 input").val(),
blogType : $("#form1 option:selected").val(),
article : htmlcontent
},
dataType: "json",
success: function(data,textStatus){
if(data.flag == "success"){
alert("发表成功!");
window.location.href = 'http://www.baidu.com';
}
},
error: function(XMLHttpRequest, textStatus, errorThrown){
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
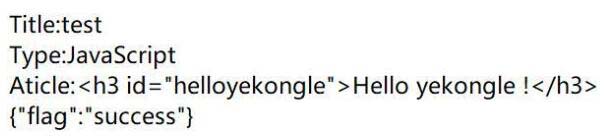
仔细检查,好像没什么不对劲的啊,况且在后台都能正常接收发送的数据了,说明 ajax 还是发送了数据的,这是后台打印的相关参数信息

又一番思索,原来是表单出现了问题:
form onsubmit="addBlog();">
//中间省略
button type="submit">发表博客/button>
/form>
可以看到,我在 button 标签添加了 type=”submit”属性,但这样做会产生新的一次表单点击提交,本来form 默认点击 button 时会产生一次提交 , button type=”submit” 时又会产生新第一次提交,导致 ajax 未执行完毕表单事件发生了改变。
解决方法: 将上面代码改为:
form onsubmit="return false">
//中间省略
button type="addBlog()">发表博客/button>
以上这篇快速解决ajax请求出错状态码为0的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- 详解ajax的data参数错误导致页面崩溃
- PHP 中使用ajax时一些常见错误总结整理
- 完美解决ajax跨域请求下parsererror的错误
- ajax跨域访问报错501的解决方法
- jQuery中ajax错误调试分析
- Ajax向后台传json格式的数据出现415错误的原因分析及解决方法
- Ajax犯的错误处理方法
- js ajaxfileupload.js上传报错的解决方法
- 解决ajax返回验证的时候总是弹出error错误的方法
- Jquery Ajax Error 调试错误的技巧
- django使用ajax post数据出现403错误如何解决
- Ajax报错400的参考解决办法
 咨 询 客 服
咨 询 客 服