问题描述:
在前端js里面写了一个ajax,前端alertx出来的是1或者1,2格式的数据,但是在后台取到的值一直都是null。
js代码如下:
function confirmCourseSystem(){
var findAllTrainProgramNameId = $("#findAllTrainProgramNameId").val();
if(findAllTrainProgramNameId==null || findAllTrainProgramNameId==""){
window.alertx("请选择培训方案!");
return false;
}
var courseSystemId = $('#CourseSystemList').val();
alertx(courseSystemId);
$.ajax({
type: "POST",
url: "${ctx}/teach/teachDistribute/getCourseSystemNameById",
data: {
"CourseSystemId": $('#CourseSystemList').val()
},
success:function(CourseSystemListName){
$('#CourseSystemBody').html("");
for(var i=0; iCourseSystemListName.length; i++){
$("#CourseSystemBody").append("tr>td>"+CourseSystemListName[i] +"/td>td>课程体系/td>td>无/td>/tr>");
}
},
error:function(){
alertx("error");
}
});
}
后台代码如下:
//添加下发-确认选择,根据CourseSystemId获得CourseSystemName
@ResponseBody
@RequestMapping(value = "getCourseSystemNameById")
public ListString> getCourseSystemNameById(@RequestParam(required = false) String CourseSystemId, HttpServletRequest request){
logger.debug("==Evan==CourseSystemId: "+ CourseSystemId);
logger.debug("==Evan==CourseSystemId2 :"+request.getParameter("CourseSystemId"));
ListString> CourseSystemListName = new ArrayList>();
if(CourseSystemId==null || CourseSystemId.equals("")){
CourseSystemListName = null;
}else {
String[] CourseSystemListId = CourseSystemId.split(",");
for (String aCourseSystemListId : CourseSystemListId) {
CourseSystemListName.add(resourceCoursesystemService.get(aCourseSystemListId).getCoursesystemName());
}
}
return CourseSystemListName;
}
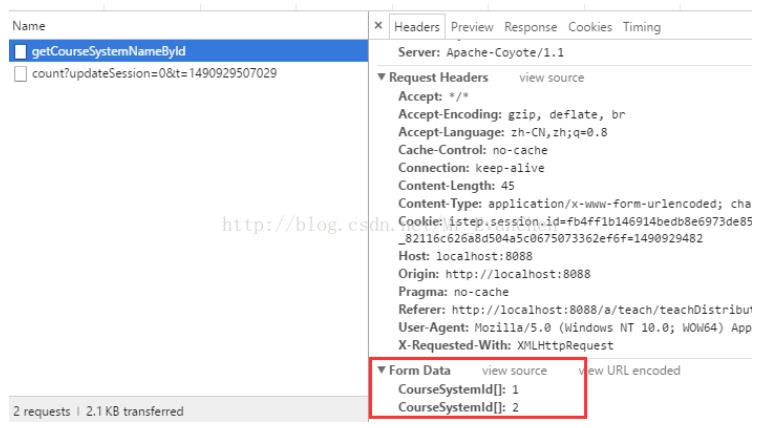
问题原因:在使用浏览器查看之后发现数据格式是这样的,原因应该是前台传入值的类型不对:

解决办法:
修改前端传入值的类型,用toString方法即可。代码如下
$.ajax({
type: "POST",
url: "${ctx}/teach/teachDistribute/getCourseSystemNameById",
data: {
"CourseSystemId": $('#CourseSystemList').val().toString()
},
success:function(CourseSystemListName){
$('#CourseSystemBody').html("");
for(var i=0; iCourseSystemListName.length; i++){
$("#CourseSystemBody").append("tr>td>"+CourseSystemListName[i] +"/td>td>课程体系/td>td>无/td>/tr>");
}
},
error:function(){
alertx("error");
}
});
以上这篇解决ajax传过来的值后台接收不到的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- 解决ajax提交到后台数据成功但返回不走success而走的error问题
- ajax请求后台接口数据与返回值处理js的实例讲解
- 解决ajax请求后台,有时收不到返回值的问题
 咨 询 客 服
咨 询 客 服