1.前端代码
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Document/title>
/head>
body>
script>
/**
* type: get/post
* url: http://localhost:3000 http://localhost:3000/details http://localhost:3000/users
* data: lid=5 / uname=liliupwd=123456
* dataType: '' / 'json', 如果服务端返回的是json格式字符串,就通过dataType通知ajax函数自动转换为对象
* **/
ajax({
type: 'get',
url: 'http://localhost:3000',
dataType: 'json'
})
// data 不写在解构时值默认为 data: undefined
ajax({
type: 'get',
url: 'http://localhost:3000/details',
data: 'lid=0',
dataType: 'json'
})
ajax({
type: 'post',
url: 'http://localhost:3000/users',
data: 'uname=liliupwd=123456',
}).then(function(res){
alert(res)
})
// dataType 不写在解构时值默认为 dataType: undefined
function ajax({type, url,data, dataType}){
return new Promise(function(open){
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 xhr.status === 200){
if(dataType === 'json'){
var res = JSON.parse(xhr.responseText)
}else{
var res = xhr.responseText
}
console.log(res)
open(res)
}
}
if(type === 'get' data !== undefined){
url += `?${data}`
}
xhr.open(type, url, true)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
if(type === 'get'){
xhr.send()
}else{
xhr.send(data)
}
})
}
/script>
/body>
/html>
另:ajax实际代码实现如下
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Document/title>
/head>
body>
script>
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 xhr.status === 200){
console.log(xhr.responseText)
}
}
xhr.open('get', 'http://localhost:3000', true)
xhr.send()
/script>
/body>
/html>
2.后端代码
1) 创建一个后端项目

2) 在routes下创建index.js,users.js,代码如下
// index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
var products = [
{
lid:1,
pname:'笔记本',
price:3400
},
{
lid:2,
pname:'手机',
price:5400
},
{
lid:3,
pname:'iPad',
price:6400
}
]
router.get('/', function(req, res, next) {
res.send(products)
});
router.get('/details', function(req, res, next){
var lid = req.query.lid
res.send(products[lid])
})
module.exports = router;
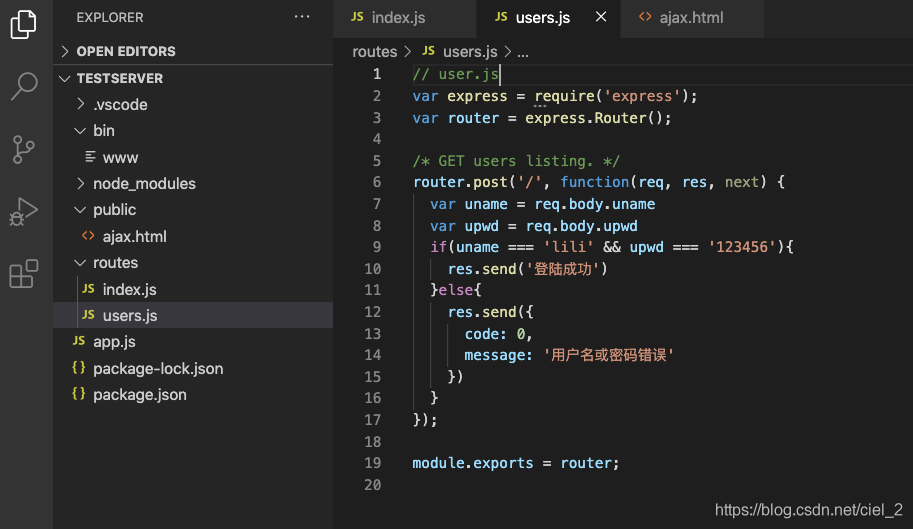
// user.js
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.post('/', function(req, res, next) {
var uname = req.body.uname
var upwd = req.body.upwd
if(uname === 'lili' upwd === '123456'){
res.send('登陆成功')
}else{
res.send({
code: 0,
message: '用户名或密码错误'
})
}
});
module.exports = router;
3.注:
为避免跨域,可将前端代码和后端同时放在一个项目内,使用同一地址,再发送请求调取接口
到此这篇关于利用promise及参数解构封装ajax请求的文章就介绍到这了,更多相关promise封装ajax请求内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 详解JavaScript原生封装ajax请求和Jquery中的ajax请求
- vue 组件的封装之基于axios的ajax请求方法
- 原生js封装的ajax方法示例
- 纯js封装的ajax功能函数与用法示例
- 详解自定义ajax支持跨域组件封装
- react中的ajax封装实例详解
- 基于ajax和jsonp的原生封装(实例)
- 使用原生js封装的ajax实例(兼容jsonp)
- vue-ajax小封装实例
- 如何封装一个Ajax函数
 咨 询 客 服
咨 询 客 服