本文实例讲述了不使用XMLHttpRequest对象实现Ajax效果的方法。分享给大家供大家参考,具体如下:
前言:
我以前接触Ajax的时候,只是用Jquery的api来实现Ajax效果,对其并没有细细研究,最近在学习Ajax的原理,会不定时的发布关于Ajax的文章,希望大家关注!
Ajax原理:
在页面不刷新的情况下,利用XMLHttpRequest发送HTTP请求。
主题:
但是不依靠XMLHttpRequest对象,也是可以实现Ajax效果的,我们可以用Js实现对后台服务器的请求,同时不带来页面的刷新或跳转。我总结了几种方法,会有实例来说明如何使用的。
方法:
(1)利用204 No Content状态码,当浏览器收到204时,页面不作跳转
(2)利用图片加载的特性来完成请求
(3)利用iframe的特性
1、利用204状态码
原理:
当服务器发送响应状态码204时,表示没有内容,如果是浏览器的话,页面不会发生改变
案例:
无刷新投票程序,在一个页面点击投票按钮,会请求服务器向一个文本文件中新增一票,但是页面不发生改变。
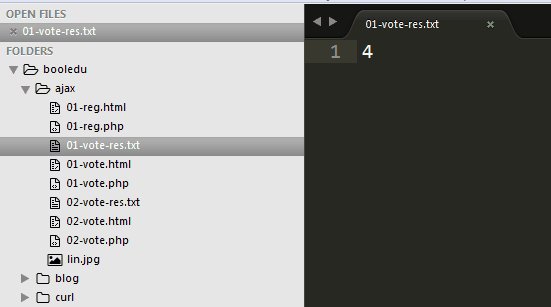
文件结构图:

01-vote.html文件:
主要就是一个表单,一个按钮,按钮的链接为要请求的链接
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>无刷新投票界面/title>
link rel="stylesheet" href="">
/head>
body>
h1>无刷新投票界面/h1>
img src="./lin.jpg"/>
p>
a href="./01-vote.php" rel="external nofollow" >投票/a>
/p>
/body>
/html>
01-vote.php文件:
模拟投票效果,读取文本文件中的内容,给文本文件中的数字加1,然后重新写回文件
?php
/**
* 投票程序
* @author webbc
*/
$number = file_get_contents('./01-vote-res.txt');//读取文件内容
$number++;//加1
file_put_contents('./01-vote-res.txt',$number);//重写到文件中
//服务器发送响应头204,前端不会响应,使前端达到ajax效果
header('HTTP/1.1 204 No Content');
?>
效果图:

2、利用图片加载的特性来完成http请求
原理:
当我们点击链接时,可以利用JS代码来动态设置某张图片的src属性为要请求的链接,这样浏览器就会去请求该链接,而页面也不会跳转。
案例:
还是以上文中提到的投票程序为例
文档结构图:

02-vote.html文件:
首先给a标签设置一个单击事件,然后利用JS创建一个图片节点,设置其节点的src属性为要请求的链接
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>无刷新投票界面/title>
link rel="stylesheet" href="">
/head>
script>
//投票函数
function vote(){
var img = document.createElement('img');//创建img节点
img.src = '02-vote.php';//设置src属性
}
/script>
body>
h1>无刷新投票界面/h1>
img src="./lin.jpg"/>
p>
a href="javascript:void();" rel="external nofollow" onclick="vote();">投票/a>
/p>
/body>
/html>
02-vote.php文件:
这个文件和01-vote.php的区别就是不再设置返回的状态码。
?php
/**
* 投票程序
* @author webbc
*/
$number = file_get_contents('./02-vote-res.txt');//读取文件
$number++;//加1
file_put_contents('./02-vote-res.txt',$number);//重新写回文件
?>
效果图:
和1方法中的效果图一样,此处不再给出
3、利用iframe的特性
原理:
iframe元素会创建包含另外一个文档的内联框架,什么意思?就是当前浏览器访问的页面中会包含里一个页面。当我们要请求服务器的时候,可以让这个内部页面去请求服务器,而主界面不会发生跳转和刷新现象。
案例:
以用户注册为例
文件结构图:

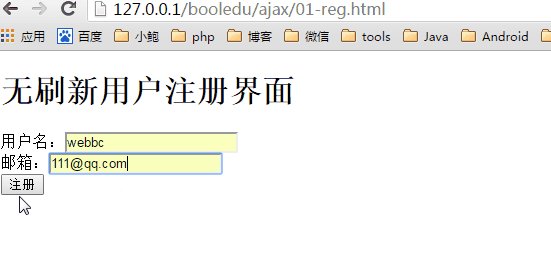
01-reg.html文件:
主要是一个表单和一个iframe标签,并且设置了iframe标签为不可见:width="0" height="0" frameborder="0"
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>无刷新注册界面/title>
link rel="stylesheet" href="">
/head>
body>
h1>无刷新用户注册界面/h1>
!--存放注册返回信息-->
p id="regres">/p>
form method="post" action="01-reg.php" target="reg">
用户名:input type="text" name="username" />br/>
邮箱:input type="text" name="email" />br/>
input type="submit" value="注册" />
/form>
!--不可见的iframe标签-->
iframe width="0" height="0" frameborder="0" name="reg">/iframe>
/body>
/html>
01-reg.php文件:
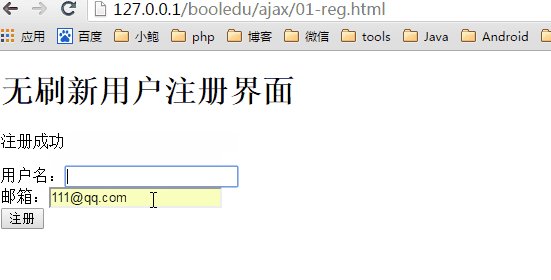
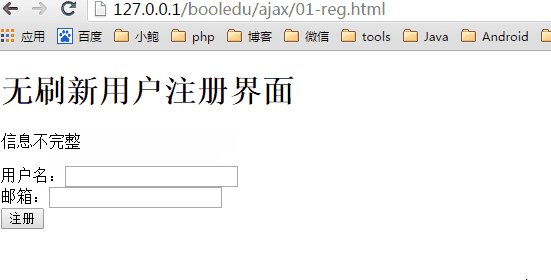
接受Post数据,判断是否有一个为空,如果有则在主界面显示“信息不完整‘',否则显示“注册成功”,由于是例子的原因,我这里就简单的进行了写判断。
?php
/**
* 注册程序
* @author webbc
*/
header('Content-type:text/html;charset=utf-8');//设置编码
if(trim($_POST['username']) === '' || trim($_POST['email']) === ''){//如果用户名或邮箱都为空
echo 'script>parent.document.getElementById("regres").innerHTML="信息不完整"/script>';//在主界面输出"信息不完整"
exit;
}
echo 'script>parent.document.getElementById("regres").innerHTML="注册成功"/script>';//在主界面输出"注册成功"
?>
效果图:

更多关于ajax相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《JavaScript中ajax操作技巧总结》、《PHP+ajax技巧与应用小结》及《asp.net ajax技巧总结专题》
希望本文所述对大家ajax程序设计有所帮助。
您可能感兴趣的文章:- Ajax xmlHttpRequest的status的值的含义
- AJAX中同时发送多个请求XMLHttpRequest对象处理方法
- 解析ajax核心XMLHTTPRequest对象的创建与浏览器的兼容问题
- 如何用ajax来创建一个XMLHttpRequest对象
- Ajax通讯原理XMLHttpRequest
- ajax 入门基础之 XMLHttpRequest对象总结
- AJAX入门之XMLHttpRequest慨述
- Ajax核心XMLHttpRequest总结
- AJAX(XMLHttpRequest.status)状态码
- XMLHttpRequest对象_Ajax异步请求重点(推荐)
- AJAX XMLHttpRequest对象详解
 咨 询 客 服
咨 询 客 服