正则表达式是一个描述字符模式的对象。
首先,此片文章并不是直接告诉你,url的正则表达式是什么,以及怎么使用这个正则表达式去解析一个URL地址,相信这种问题在网络上已经能找到很多。本文的宗旨在于教你如何理解URL的正则表达式,以达到理解正则表达式,以及能够在日后的工作中写出相对简单的正则。言归正传,先看看一下的例子:
var parse_url = /^(?:([A-Za-z]+):)?(\/{0,3})([0-9.\-A-Za-z]+)(?::(\d+))?(?:\/([^?#]*))?(?:\&;([^#]*))?(?:#(.*))?$/;
var parse_url = /^(?:([A-Za-z]+):)?(\/{,})([-.\-A-Za-z]+)(?::(\d+))?(?:\/([^?#]*))?(?:\&;([^#]*))?(?:#(.*))?$/;
var url = "http://qiji.kerlai.net:/GoodsBasic/Operate/?q#simen";
var result = parse_url.exec(url);
var names = ["url","scheme","slash","host","port","path","query","hash"];
for(var i=; i names.length;i++){
console.log(names[i]+":"+result[i]);
}
//输出结果
/*
url:http://qiji.kerlai.net:/GoodsBasic/Operate/?q#simen
scheme:http
slash://
host:qiji.kerlai.net
port:
path:GoodsBasic/Operate/
query:q
hash:simen
*/
我们先来看看结果:
url:http://qiji123.kerlai.net:81/GoodsBasic/Operate/12678?q#simen
scheme:http
slash://
host:qiji123.kerlai.net
port:81
path:GoodsBasic/Operate/12678
query:q
hash:simen
代码中result数组的集合是['http://qiji123.kerlai.net:81/GoodsBasic/Operate/12678?q#simen','http', '//', 'qiji123.kerlai.net', '81', 'GoodsBasic/Operate/12678', 'q', 'simen']
现在我们尝试把从第2个到最后一个的结果一个一个链接起来,得到的结果为:"http // qiji123.kerlai.net 81 GoodsBasic/Operate/12678 q simen" 和原来的url相比,缺少了":?#"等链接符。这个是为何?说到这,我们就要引出正则表达式的一个概念为正则表达式的分组。正则表达式有4种分组,分别是:捕获型、飞捕获型、向前正向匹配、向前负向匹配。此处我重点介绍前面两种,后面两种大家可以自行补脑。其中非捕获型的就不会在结果的数组中出现,()括起来的为一个组,即会占用结果数组的一个位置。同样如果在你的正则表达式中,没有用括号括起来,那么所匹配到的字符将不会出现在exec()方法所返回的数组中。正则的分组是使用()括起来的称为一个分组。

1、捕获型分组:(...)
2、非捕获型分组:(?: .....)
3、向前正向匹配:(?=........)
4、向前负向匹配:(?!.........)
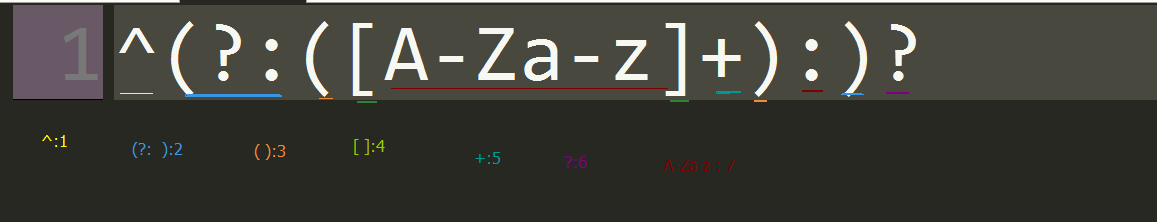
接下来我们来分解parse_url这个正则表达式,第一个分组
1、^表示字符串的开始
整个正则因子是匹配一个协议名:http
2、(?: )表示一个非捕获型分组:即在这个括号内的,但是不在其子括号内所匹配到的字符将不放入结果数组中。
3、()表示一个捕获型分组,此括号内所匹配到的字符放入结果数组中对应url中的:http字符
4、[]为正则表达式类,表示符合中括号内任一一个字符。
7、A-Za-z表示字母A到字母Z,字母a到字母z。[A-Za-z]表示符合字母A到字母Z,字母a到字母z的任一一个字符
5、+表示匹配1次货多次
6、?表示此组为可选匹配条件
第二个正则因子:(\/{0,3})://
捕获型分组,\/表示一个应该被匹配的/,{0,3}表示\将被匹配0次或者1到3次之间
([0-9.\-A-Za-z]+):qiji123.kerlai.net
捕获型分组,由一个或多个数字 ,“.”,”\-“(转义成”-“),字母A到Z和字母a到z组成
(?::(\d+))?:81
前置:放在非捕获型分组中将不会出现在返回数组中,\d表示匹配数字。整个因子就是匹配前置为:后面跟随一个或多个数字。此分组因子为可选的
(?:\/([^?#]*))?:GoodsBasic/Operate/12678
该分组由/开始,^在此处表示非的意思,即除?#之外的所有字符 最后一个?表示此正则因子分组可选
(?:\&;([^#]*))? :q
该分组表示包含0个或多个非#字符
(?:#(.*))?:simen
该分组以#开始,(.)将匹配除结束符以外的所有字符。
$表示这个字符串结束。
到此就已经分析完url的所有分组。接下来大家可以写写电话号码的正则表达式:既能匹配固定电话有能匹配手机号(这个会用到新的字符:|)
| 字符 |
含意 |
| \ |
做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界。 -或-
对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\"后,/a\*/将只匹配"a*"。
|
| ^ |
匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a" |
| $ |
匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A" |
| * |
匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa |
| + |
匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa |
| ? |
匹配前面元字符0次或1次,/ba*/将匹配b,ba |
| (x) |
匹配x保存x在名为$1...$9的变量中 |
| x|y |
匹配x或y |
| {n} |
精确匹配n次 |
| {n,} |
匹配n次以上 |
| {n,m} |
匹配n-m次 |
| [xyz] |
字符集(character set),匹配这个集合中的任一一个字符(或元字符) |
| [^xyz] |
不匹配这个集合中的任何一个字符 |
| [\b] |
匹配一个退格符 |
| \b |
匹配一个单词的边界 |
| \B |
匹配一个单词的非边界 |
| \cX |
这儿,X是一个控制符,/\cM/匹配Ctrl-M |
| \d |
匹配一个字数字符,/\d/ = /[0-9]/ |
| \D |
匹配一个非字数字符,/\D/ = /[^0-9]/ |
| \n |
匹配一个换行符 |
| \r |
匹配一个回车符 |
| \s |
匹配一个空白字符,包括\n,\r,\f,\t,\v等 |
| \S |
匹配一个非空白字符,等于/[^\n\f\r\t\v]/ |
| \t |
匹配一个制表符 |
| \v |
匹配一个重直制表符 |
| \w |
匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9] |
| \W |
匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。 |
|
用re = new RegExp("pattern",["flags"]) 的方式比较好 pattern : 正则表达式 flags: g (全文查找出现的所有 pattern) i (忽略大小写) m (多行查找)
|
vaScript动态正则表达式问题
请问正则表达式可以动态生成吗? 例如JavaScript中: var str = "strTemp"; 要生成: var re = /strTemp/; 如果是字符连接: var re = "/" + str + "/"即可
但是要生成表达式,可以实现吗?怎样实现?
|
您可能感兴趣的文章:- 一个非常全面的javascript URL解析函数和分段URL解析方法
- JS解析url查询参数的简单代码
- 一个JavaScript函数把URL参数解析成Json对象
- js正则解析URL参数示例代码
- 用Javascript正则实现url链接的解析类
- 解析PHP 使用curl提交json格式数据
- Javascript解析URL方法详解
- javascript 解析url的search方法
- JSP中js传递和解析URL参数以及中文转码和解码问题
- 使用JavaScript解析URL的方法示例
 咨 询 客 服
咨 询 客 服