本文实例讲述了Laravel框架Blade模板及模板继承用法.分享给大家供大家参考,具体如下:
本章知识点主要如下:
- Blade模板简介
- Blade模板继承使用
NO.1Blade模板简介
问: 什么是Blade模板?
答: Blade模板是Laravel提供一个既简单又强大的模板引擎;
和其他流行的PHP模板引擎不一样,他并不限制你在视图里使用原生PHP代码;
所有Blade视图页面都将被编译成原生的PHP代码并缓存起来,除非你的模板文件被修改,否则不会重新编译。
而这些都意味着Blade不会给我们增加任何负担。
NO.2Blade模板继承使用
先说一下这里我们会用到的知识点
- section
- yield
- extends
- parent
问: Blade模板继承使用的优势在哪?为什么要使用它?
答:
Blade模板继承的优势在于,你写一个管理系统或者别的系统的时候,如果某部分样式不变,你可能会因为这个写一个又一个页面,就很麻烦,而且代码量多,做的时间久,别人接手也会抓狂,代码观赏性不强。但是你要是用到了Blade模板继承,你就可以省掉那些一样板块代码的数量;
为什么要使用它?因为方便维护,也节省代码量。 多说无益,我们拿出事实说话。
这里,我们先拿出一个Bootstrap的样式,代码如下:
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>Bootstrap与Laravel的测试集合/title>
link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
script src="bootstrap/js/jquery.min.js">/script>
script src="bootstrap/js/bootstrap.min.js">/script>
style>
.fakeimg {
height: 200px;
background: #aaa;
}
/style>
/head>
body>
div class="jumbotron text-center" style="margin-bottom:0">
h1>你好!这里是陈柴的系统/h1>
p>这里是Laravel与Bootstrap的集合/p>
/div>
nav class="navbar navbar-inverse">
div class="container-fluid">
div class="navbar-header">
button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
span class="icon-bar">/span>
span class="icon-bar">/span>
span class="icon-bar">/span>
/button>
a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >网站名/a>
/div>
div class="collapse navbar-collapse" id="myNavbar">
ul class="nav navbar-nav">
li class="@yield('index')">a href="{{url('index')}}" rel="external nofollow" rel="external nofollow" >首页/a>/li>
li class="@yield('login')">a href="{{url('student')}}" rel="external nofollow" rel="external nofollow" >信息表/a>/li>
/ul>
/div>
/div>
/nav>
div class="container">
div class="row">
div class="col-sm-4">
h2>关于我/h2>
h5>我的照片:/h5>
div class="fakeimg">这边插入图像/div>
p>关于我的介绍../p>
h3>链接/h3>
p>描述文本。/p>
ul class="nav nav-pills nav-stacked">
li class="active">a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >链接 1/a>/li>
li>a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >链接 2/a>/li>
li>a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >链接 3/a>/li>
/ul>
hr class="hidden-sm hidden-md hidden-lg">
/div>
div class="col-sm-8">
h2>标题/h2>
h5>副标题/h5>
div class="fakeimg">图像/div>
p>一些文本../p>
p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!/p>
br>
h2>标题/h2>
h5>副标题/h5>
div class="fakeimg">图像/div>
p>一些文本../p>
p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!/p>
/div>
/div>
/div>
div class="jumbotron text-center" style="margin-bottom:0">
p>底部内容/p>
/div>
/body>
/html>
当然了,如果你想要使用Bootstrap的框架,那你实现要把Bootstrap框架的文件下载好,然后存放于public目录下,才能使用。
然后我们在view目录下创建一个名为Bstp.blade.php的视图,将上面Bootstrap的代码复制过去。
做到这,我们继续在view目录下午创建一个目录,命名为Bstp,在往里面写入一个文件,命名为Bstp.blade.php
这个时候,我们就要思考怎么才能继承这个模板了。这个很简单,只需要用到上面我们提到的那几个单词知识点即可。
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>@yield('title')/title>
link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
script src="bootstrap/js/jquery.min.js">/script>
script src="bootstrap/js/bootstrap.min.js">/script>
style>
.fakeimg {
height: 200px;
background: #aaa;
}
/style>
/head>
body>
@section('jumbotron')
div class="jumbotron text-center" style="margin-bottom:0">
h1>你好!这里是陈柴的系统/h1>
p>这里是Laravel与Bootstrap的集合/p>
/div>
@show
@section('nav')
nav class="navbar navbar-inverse">
div class="container-fluid">
div class="navbar-header">
button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
span class="icon-bar">/span>
span class="icon-bar">/span>
span class="icon-bar">/span>
/button>
a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >网站名/a>
/div>
div class="collapse navbar-collapse" id="myNavbar">
ul class="nav navbar-nav">
li class="@yield('index')">a href="{{url('index')}}" rel="external nofollow" rel="external nofollow" >首页/a>/li>
li class="@yield('login')">a href="{{url('student')}}" rel="external nofollow" rel="external nofollow" >信息表/a>/li>
/ul>
/div>
/div>
/nav>
@show
@section('box')
div class="container">
div class="row">
div class="col-sm-4">
h2>关于我/h2>
h5>我的照片:/h5>
div class="fakeimg">这边插入图像/div>
p>关于我的介绍../p>
h3>链接/h3>
p>描述文本。/p>
ul class="nav nav-pills nav-stacked">
li class="active">a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >链接 1/a>/li>
li>a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >链接 2/a>/li>
li>a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >链接 3/a>/li>
/ul>
hr class="hidden-sm hidden-md hidden-lg">
/div>
div class="col-sm-8">
h2>标题/h2>
h5>副标题/h5>
div class="fakeimg">图像/div>
p>一些文本../p>
p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!/p>
br>
h2>标题/h2>
h5>副标题/h5>
div class="fakeimg">图像/div>
p>一些文本../p>
p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!/p>
/div>
/div>
/div>
@show
@section('footer')
div class="jumbotron text-center" style="margin-bottom:0">
p>底部内容/p>
/div>
@show
/body>
/html>
@section(‘nav')
…
@show
@show
这里代表的是一个继承某个代码块的开始以及结束,section开始,show结束,nav定义这个可以修改的代码块名字。方便子模板调用。
@yield(‘title')
这里和上面的定义差不多,唯一不同的是,他是不可扩展的,也就是说,原来这个div有多大,你就只能多大,而上面那个不一样,他的内容只要超过了原本的div,那么原本的div会随之增大
。@extends(‘Bstp')
这个代表着,你这个子模板继承于谁,我这里写的是这个子模板继承于view目录下的Bstp.blade.php。
@parent
这个代表着,把你原本的一起继承过来,覆盖。
说了这么多,如果还不理解,那咱们就行动证明
首先,我们验证第一个@extends
然后,打开我们view目录下的Bstp目录里的Bstp.blade.php文件,然后输入@extends,并且给他赋予一个控制器和路由
子模板代码如下:
@extends('Bstp')//继承自view目录下的Bstp.blade.php
控制器代码如下:
namespace App\Http\Controllers;
class StudentController extends Controller
{
public function index()
{
return view('Bstp.Bstp');//这里指的是返回view目录下Bstp目录下的Bstp
}
}
路由如下:
Route::get('index',['as'=>'index','uses'=>'StudentController@index']);
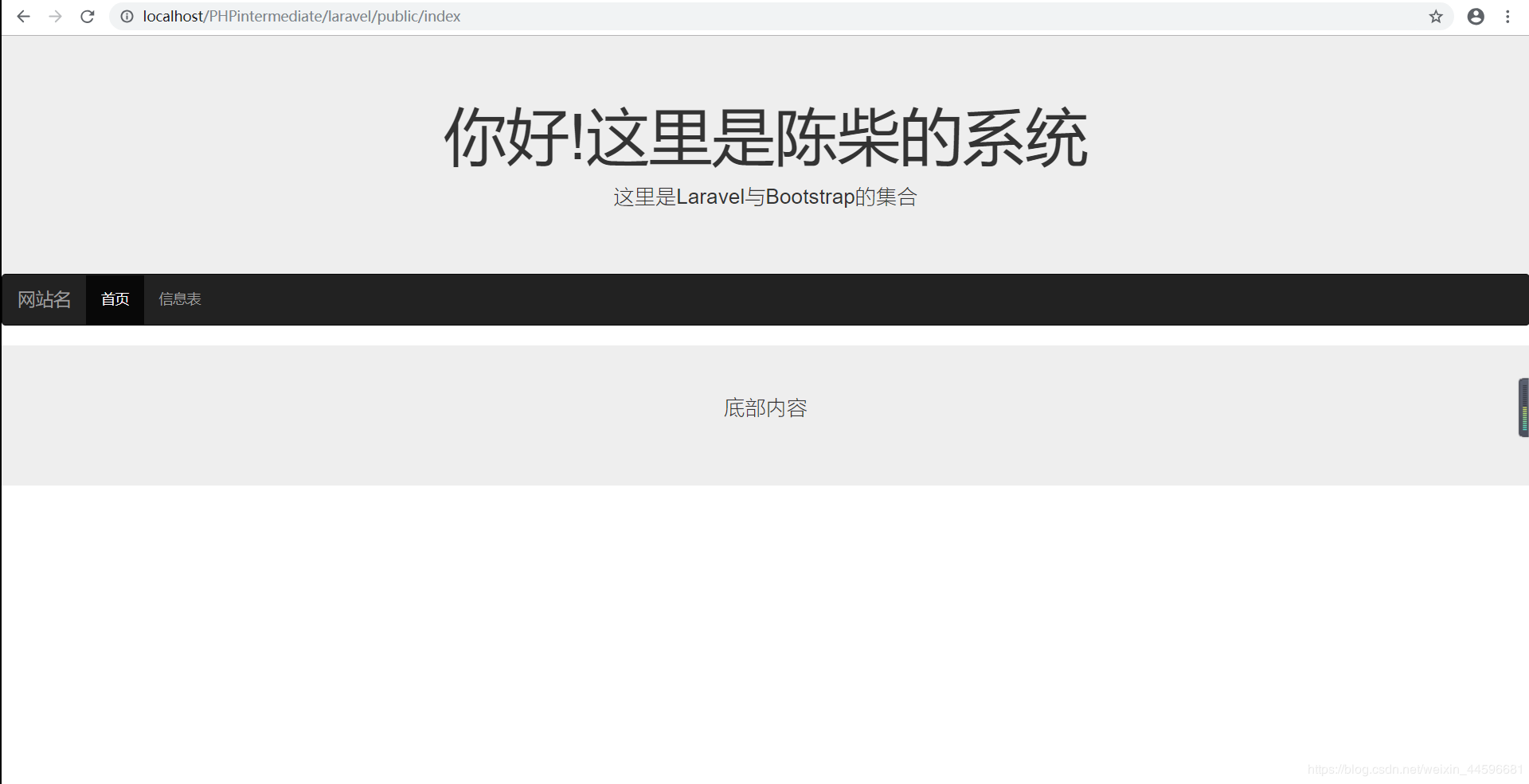
然后我们输入index,获得效果如下

这里,我们是不是已经输出出来了?
(这里有个点值得注意,因为我在title>/title>里输入了@yield(‘title'),然后在,Bstp下又给他赋了个值,叫首页,所以标题就是首页)
然后如果我们想要把中间那块“关于我”,“标题”,“链接”,去掉怎么办?
好,那么我们只需要,在Bstp.blade.php文件里(Bstp下的),输入一个空的
即可,效果如下:


你们看,是不是没有了?
那么好,问题又来了,有的小伙伴想在原来的基础上再新增一点东西,能让这个不消失,而且也能显示新增的东西,要怎么办呢?
这个问题仅仅只需要一个@parent
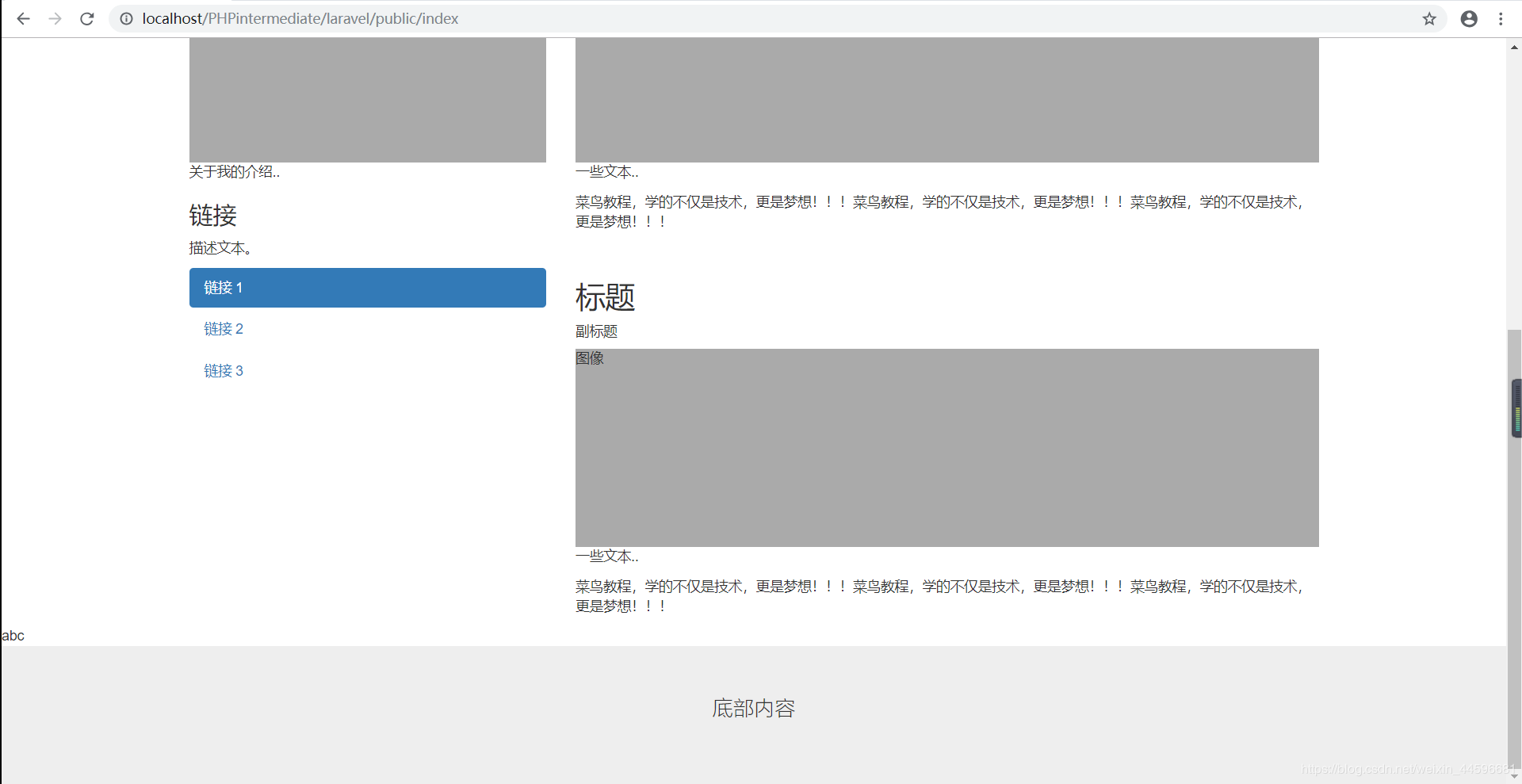
如下:


你看,左下角是不是有个abc啊。
更多关于Laravel相关内容感兴趣的读者可查看本站专题:《Laravel框架入门与进阶教程》、《php优秀开发框架总结》、《php面向对象程序设计入门教程》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Laravel框架的PHP程序设计有所帮助。
您可能感兴趣的文章:- laravel5.1框架基础之Blade模板继承简单使用方法分析
- 分享5个非常有用的Laravel Blade指令
- Laravel 5框架学习之Blade 简介
- laravel 5 实现模板主题功能(续)
- laravel 5 实现模板主题功能
- Laravel框架基础语法与知识点整理【模板变量、输出、include引入子视图等】
- Laravel实现通过blade模板引擎渲染视图
- PHP的Laravel框架中使用AdminLTE模板来编写网站后台界面
- Laravel框架中Blade模板的用法示例
- Laravel中的Blade模板引擎示例详解
- Laravel框架之blade模板新手入门教程及小技巧
- Laravel 5.1 框架Blade模板引擎用法实例分析
 咨 询 客 服
咨 询 客 服