本文实例讲述了PHP+ajax实现上传、删除、修改单张图片及后台处理逻辑操作。分享给大家供大家参考,具体如下:
2019-07-04更新
更新修改原因:
- 前台界面ui显示不好看
- 后台处理逻辑混乱,涉及到多张图片处理起来很麻烦,所以修改成通过ajax上传/删除图片。
效果:
上传前:

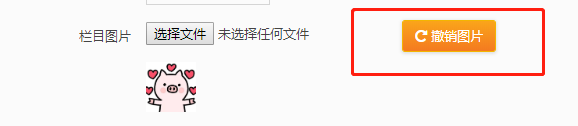
上传后:

撤销后:

以下是更新的代码:
HTML
div class="form-group">
label for="username" class="col-sm-2 control-label no-padding-right">缩略图 /label>
div class="col-sm-6">
input type="hidden" id="pic" value="" name="pic">
!-- 要将父布局的position设置为relative,父布局将无法包裹input -->
a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-palegreen" style="position: relative;margin-right: 10px;" id="xian">
!--设置input的position为absolute,使其不按文档流排版,并设置其包裹整个布局 -->
!-- 设置opactity为0,使input变透明 -->
input type="file" name="pic" accept="image/*" style="opacity: 0;position: absolute">上传图片/a>
a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-magenta" onclick="delimg(this)" style="display: none" id="che">撤销图片/a>
/div>
/div>
要点: 重点都在注释里了。
参考: JS+HTML实现自定义上传图片按钮并显示图片
JS
//上传图片
//对input[type=file]监听
$("input[name=pic]").on('change',function () {
var e=$(this);
var file=e[0].files[0];
var formData=new FormData();
formData.append("pic",file);//这里给图片赋的name要与下面php中接收的post值对应
$.ajax({
url: "{:url('upimg')}",
type:'POST',
cache: false, //上传文件不需要缓存
data:formData,
processData: false, // 告诉jQuery不要去处理发送的数据(规定通过请求发送的数据是否转换为查询字符串。默认是 true。)
contentType: false, // 告诉jQuery不要去设置Content-Type请求头(发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。)
success:function (data) {
if (data){
$("#xian").hide();
$("#che").show();
$("#pic").val(data);
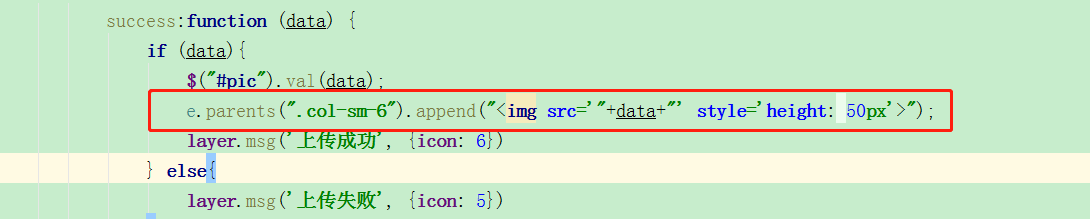
e.parents(".col-sm-6").append("[外链图片转存失败(img-wg119lWd-1562224226091)(https://mp.csdn.net/mdeditor/%22+data+%22)]");
layer.msg('上传成功', {icon: 6})
} else{
layer.msg('上传失败', {icon: 5})
}
}
})
})
//删除图片
function delimg(e) {
layer.confirm('确定删除?', {icon: 3, title:'提示'}, function(index){
//do something
var id="{$article.id}";
var imgpath = $(e).siblings('img:last').attr('src');
$.ajax({
url:"{:url('delimg')}",
type:'post',
data: {pic:imgpath},
success:function (data) {
if(data){
$("#xian").show();
$("#che").hide();
$("#pic").val("");
$(e).siblings('img').hide();
layer.msg('删除成功', {icon: 6})
}else{
layer.msg('删除失败', {icon: 5})
}
}
})
layer.close(index);
});
}
这里有句代码展示有问题,源码如下:

要点 :
JS formDate的使用
上传成功后返回图片路径,塞到input[type=hidden]框里,之后会随着表单提交上去,保存在数据库中。
参考: JavaScript实现图片上传并预览并提交ajax
PHP
//ajax上传图片
public function upimg()
{
$file = request()->file('pic');//这里接收到的图片name要与上面js中formData赋值对应
if ($file) {
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'articleimg');
$imgpath = '/uploads/articleimg/' . $info->getSaveName();
return $imgpath;
}else{
return 0;
}
}
//ajax删除图片
public function delimg()
{
$data = input('post.');
if ($pic = $data['pic']) {
$imppath = ROOT_PATH . 'public' . $pic;
if (@unlink($imppath)) {
//这里要对数据库中的Pic字段进行即时修改。嗯嗯
$re=db('article')->where('id', $data['id'])->setField('pic', '');
if ($re!==false){
return 1;
}
} else {
return 0;
}
} else {
return '参数错误';
}
}
分割线(下面是前几天写的答案,逻辑混乱。。。就不要看了吧)
- 前台处理:
- 添加一个
input type="hidden" value="" name="pic">,会随着post一起提交到后台中去。

- 后台处理分为两步
- 收到的post数据data中pic字段值为空时,且该栏目之前有图片,则执行删除原来图片操作;
- 如果上传了新图片,则移动到指定目录下,并查询该栏目之前是否有图片,如果有,则执行删除原来图片操作;
html代码
div class="form-group">
label for="username"
class="col-sm-2 control-label no-padding-right">栏目图片/label>
div class="col-sm-6">
input type="hidden" name="pic" value="{$ca.pic}" id="pic">
input type="file" id="file" accept="image/*"
name="pic" style="display: inline-block">
a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow"
class="btn btn-warning shiny" id="returnimg">i
class="menu-icon fa fa-repeat">/i>撤销图片/a>
{notempty name='$ca.pic'} img src="{$ca.pic}" alt="图片"
id="img"
style="width: 50px;margin-top:10px;display: block">
{else/}
img src="" alt="图片" id="img"
style="width: 50px;margin-top:10px;display: none">
{/notempty}
/div>
/div>
js代码
script>
//图片撤销
$("#returnimg").on('click', function () {
let img = $("#img").attr('src');
if (img) {
layer.confirm('确定撤销图片?', {icon: 3, title: '提示'}, function (index) {
$("#pic").val("");
$("#img").attr('src', '').css('display', 'none');
layer.close(index);
});
} else {
layer.msg('未选择图片', {icon: 0});
}
})
/script>
php代码
//1.如果栏目原来有图片现在撤销了,就删除旧图片
if (($cate['pic'] != false) ($data['pic'] == false)) {
@unlink(ROOT_PATH . 'public' . $cate['pic']);
}
//如果上传了新的图片
$file = request()->file('pic');
// 移动到框架应用根目录/public/uploads/ 目录下
if ($file) {
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads' . DS . 'cateimg');
if ($info) {
// 成功上传后 获取上传信息
$pic = '/uploads/cateimg/' . $info->getSaveName();
$data['pic'] = $pic;
//2.新的图片上传成功后,如果栏目原来有图片,删除原来栏目图片
if ($cate['pic']) {
@unlink(ROOT_PATH . 'public' . $cate['pic']);
}
} else {
// 上传失败获取错误信息
$this->error($file->getError());
}
}
更多关于PHP相关内容可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
您可能感兴趣的文章:- php实现图片压缩处理
- php使用高斯算法实现图片的模糊处理功能示例
- php封装的图片(缩略图)处理类完整实例
- 分享php多功能图片处理类
- php常用图片处理类
- 功能强大的PHP图片处理类(水印、透明度、旋转)
- php+curl 发送图片处理代码分享
- 常用的php图片处理类(水印、等比缩放、固定高宽)分享
- PHP 图片处理
 咨 询 客 服
咨 询 客 服