在 JS 中,对于某个由 JSON 对象组成的数组,例如:
var test = [{ "a": "1", "b": "2" }, { "a": "3", "b": "4" }, { "a": "5", "b": "6" }];
如果我们想要删除其中的第二个json对象,应该怎么做呢?其实方法和操作数组完全相同。
在最开始的时候尝试使用了 delete 运算符,但在查询数组长度的时候发现其实这种方法并不是彻底删除元素,而是删除它的值,但仍会保留空间。
var test = [{ "a": "1", "b": "2" }, { "a": "3", "b": "4" }, { "a": "5", "b": "6" }];
test.length //输出为 3
delete test[1];
test.length //输出仍为 3
查询运算符 delete 我们知道它只是将该值置为 undefined,而不会影响数组长度,即将其变为稀疏数组(《JS权威指南》7.5节)。
了解及此,也许想着可以将删除点之后的元素各往前移动1个单位,实现彻底剔除该元素,但在JS方法中我们可以查到一种更加简便的方式:splice() 方法
var test = [{ "a": "1", "b": "2" }, { "a": "3", "b": "4" }, { "a": "5", "b": "6" }];
test.length //输出为 3
test.splice(1, 1);
test.length //输出为 2
删除后 test.length 变为 2,这正是我们想要的结果。
JavaScript splice() 方法
数组中添加新元素:
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>js数组添加元素_脚本之家/title>
/head>
body>
p id="demo">点击按钮向数组添加元素。/p>
button onclick="myFunction()">点我/button>
script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
/script>
/body>
/html>
splice定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
返回值
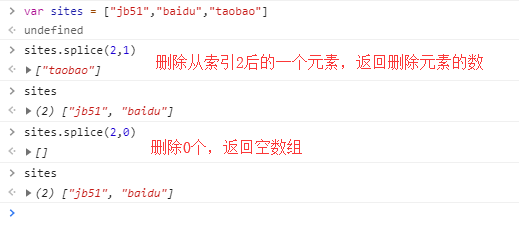
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

语法
array.splice(index,howmany,item1,.....,itemX)
参数 Values
| 参数 |
描述 |
| index |
必需。规定从何处添加/删除元素。
该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany |
可选。规定应该删除多少元素。必须是数字,但可以是 "0"。
如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX |
可选。要添加到数组的新元素 |
返回值
| Type |
描述 |
| Array |
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。 |
更多实例
实例
移除数组的第三个元素,并在数组第三个位置添加新元素:
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>脚本之家/title>
/head>
body>
p id="demo">点击按钮添加和删除元素。/p>
button onclick="myFunction()">点我/button>
script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
/script>
/body>
/html>
实例
从第三个位置开始删除数组后的两个元素:
!DOCTYPE html>
html>
head>
meta charset="utf-8">
title>脚本之家/title>
/head>
body>
p id="demo">点击按钮删除数组中的两个元素。/p>
button onclick="myFunction()">点我/button>
script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,2);
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
/script>
/body>
/html>
到此这篇关于JS中彻底删除JSON对象组成的数组中的元素的文章就介绍到这了,更多相关JS删除JSON元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服