那些年到此,基本学习了前端的基本知识,那些年的第四课就是asp.net,当然那时看了很多教程,比如说:天轰穿,当然天轰穿说得比较多,如面向对象,C#知识,由于当时上过C++,所以就没有看这些,直接从asp.net开始,主要是学习一下asp.net用到的一些基本控件,后来感觉差不多了就不再看了,开始学习asp.net的数据教程(scott教程),那些年慢慢的走向web开发了。
先还是看一下asp.net中的一些基本的控件的使用。
一、GridView控件的使用
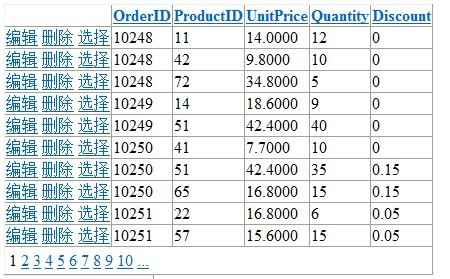
1、GridView 是asp.net中的一个数据控件,在显现数据时,在页面上将会显示为一个表格(table)
2、GridView 默认使用asp:boundField 来绑定数据,当然还有其它的绑定控件,同时commandField指定了命令
3、GridView 是一个支模板的控件,Columns 下的TemplateField中主要有项目,编辑,分页,头脚等,指定了模板后,会把模板显示在表格的单元格中
示例如图:(Northind数据库,以下均使用)

二、FormView控件的使用
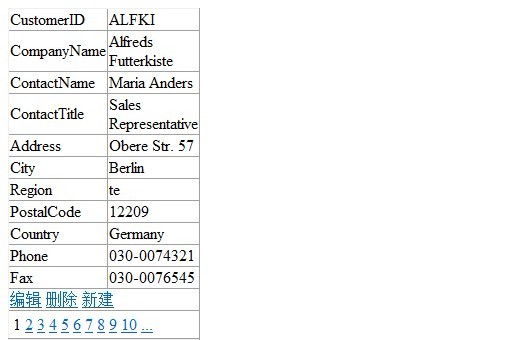
1、FormView 是一个模板控件,在添加时自动创建了模板,可以通过EditItemTemplate、InsertItemTemplate、ItemTemplate等来设置数据显示的方式。
2、FormView 只显示记录中的一条数据,默认为第一条,可以启用分页的功能
3、在浏览器显示的html中,以表格的形式来显示数据,可以在浏览器中查看陈现的源码
示例如图:

三、DetailsView控件的使用
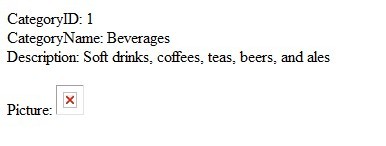
1、DetailsView 每一次只显示一条数据,同进可以对这条数据编辑,删出
2、DetailsView 在页面上的显示同样以表格的形式
3、DetailsView 同样支持模板,可以显示的样式进行设计,fields里,须把字段写完,才会出效果
示例如图:

四、ListViewr控件的使用
1、模板控件,必要指明占位符的ID
2、页面上显不以纯模板的方式显示
3、不支持分页,可以由DataPager与它合用实现分页
示例代码:
asp:ListView ID="ListView1" runat="server" DataSourceID="ListViewdata" ItemPlaceholderID="demo">LayoutTemplate>asp:PlaceHolder ID="demo" runat="server">/asp:PlaceHolder>asp:DataPager ID="DataPager1" runat="server" PageSize="10">Fields>asp:NextPreviousPagerField ButtonType="Link" ShowFirstPageButton="True" ShowLastPageButton="True" />/Fields>/asp:DataPager>/LayoutTemplate>ItemTemplate>div>%#Eval("TerritoryID")%>/div>/ItemTemplate>/asp:ListView>
五、repeater控件的使用
Repeater是一个纯模板控件,开发人员可以自已布局数据显示的方式,分别可以设置头模板、项模板、脚模板等,rereapter会重复显示读出的数据,有一个不足的地方在于不能分页,当然这也是能够解决的,它可以与aspnetpager这个三方控件合用,从而实现分页,曾经在项目中就这样用过;记得在看scott教程时,有一个repeater嵌套的例子,当时就看了好久才明白。下面给一个使用它的截图示例:

这张图与上面的有点不可,主要是没有数据库,所以你我懂的,呵呵。
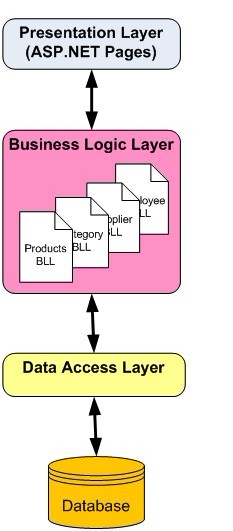
六、三层结构
看过scott教程的都知道,教程一开始就讲的这个,先让我们创建了一个数据访问层,然后是业务逻辑层,最后就是表现层,下一面张图,想必大家都见过:

(图截切自scott教程)
如此,就来看一下各层的功能:
DAL层:用于完成与数据库的访问,对数据的CRUD的操作,采用的技术可能是ADO.NET,或是一些实体框架等。
BLL层:用于完成业务需求和一些系统需求,这也是最为复杂的,原因在于需求不断的变化,如果没有好的代码规范,改动起来很麻烦。通过读取DAL层的数据,处理后交给表现层,展示给用户。
GUI层:简单的说就是展示数据,若考虑用户体验,这一层也不是那么好做的,至少程序员不好做,交给美工就好了。
三层结构的好处在于,在数据库或表现层需要改动的时候,只需要去修改一层就行了,比如数据库由SQL server变为MySQL(或Oracle),那么改数据访问层就好了;不足之处也很明显,如果数据库中的表改了一个字段,那么每一个层都会去修改。除了三层结构,还有多层结构,分得更细了,什么实体层、Ajax层等这些。
总结
那些年学习asp.net看了二个教程和几本书(如:揭秘asp.net3.5),后来4.0了,又去了解一下,最后发觉在做项目时,用的是比较成熟的技术去完成。此文以回忆那些年开始学习asp.net的日子。
您可能感兴趣的文章:- ASP.NET预备知识学习笔记
- Asp.net回调技术Callback学习笔记
- 那些年,我还在学习asp.net(二) 学习笔记
- asp.net Linq to Xml学习笔记
- ASP.NET MVC学习笔记
- asp.net自定义控件代码学习笔记
- asp.net基础学习之前端页面布局
- asp.net基础学习之控件的使用方法
- ASP.NET与MySQL数据库简明图示入门教程
- 值得收藏的asp.net基础学习笔记
 咨 询 客 服
咨 询 客 服