如图:


本技术的核心是通过ASP.NET Ajax Control Toolkit中的AutoCompleteExtender控件实现。
AutoCompleteExtender控件实现自动输入建议的功能,通过调用WebService或本页面对应的方法名来获取提示数据,供用户达到自动选择的功能。
实现过程:
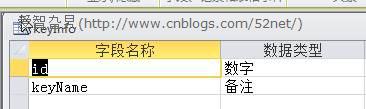
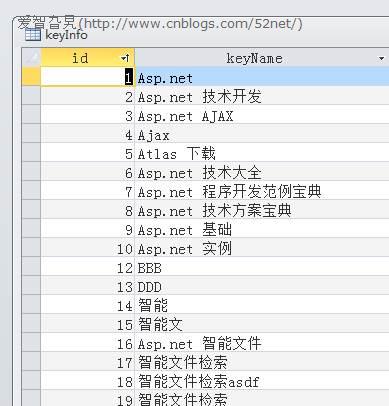
1.首先建立数据大家随便啊,然后建立个简单的表。


2.新建1个Ajax网站,名字自己随便起哈,在建一个主页面Default.aspx.
3.在Default.aspx中添加1个ScriptManager控件、1个AutoCompleteExtender控件和1个TextBox控件,配置如下:
复制代码 代码如下:
asp:ScriptManager ID="ScriptManager1" runat="server" />
cc1:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox1"
ServicePath="KeyFind.asmx" CompletionSetCount="10" MinimumPrefixLength="1" ServiceMethod="GetCompleteDepart">
/cc1:AutoCompleteExtender>
asp:TextBox ID="TextBox1" runat="server" Width="352px" Height="27px">/asp:TextBox>
4.创建1个Web服务,将其命名为KeyFind.asmx,该服务主要完成智能检索功能。
5.在KeyFind.asmx Web服务的KeyFind.cs文件下加入如下代码:
复制代码 代码如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
//引入空间
using System.Data;
using System.Data.OleDb;
using System.Configuration;
/// summary>
/// KeyFind 的摘要说明
/// /summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//添加服务脚本(必须添,否则程序不能正常运行)
[System.Web.Script.Services.ScriptService]
public class KeyFind : System.Web.Services.WebService
{
public KeyFind()
{
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
//定义数组保存获取的内容
private string[] autoCompleteWordList = null;
//两个参数“prefixText”表示用户输入的前缀,count表示返回的个数
[WebMethod]
public String[] GetCompleteDepart(string prefixText, int count)
{
///检测参数是否为空
if (string.IsNullOrEmpty(prefixText) == true || count = 0) return null;
// 如果数组为空
if (autoCompleteWordList == null)
{
//读取数据库的内容
OleDbConnection conn = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("Ex18_02.mdb"));
conn.Open();
OleDbDataAdapter da = new OleDbDataAdapter("select keyName from keyInfo where keyName like'" + prefixText + "%' order by keyName", conn);
DataSet ds = new DataSet();
da.Fill(ds);
//读取内容文件的数据到临时数组
string[] temp = new string[ds.Tables[0].Rows.Count];
int i = 0;
foreach (DataRow dr in ds.Tables[0].Rows)
{
temp[i] = dr["keyName"].ToString();
i++;
}
Array.Sort(temp, new CaseInsensitiveComparer());
//将临时数组的内容赋给返回数组
autoCompleteWordList = temp;
if (conn.State == ConnectionState.Open)
conn.Close();
}
//定位二叉树搜索的起点
int index = Array.BinarySearch(autoCompleteWordList, prefixText, new CaseInsensitiveComparer());
if (index 0)
{ //修正起点
index = ~index;
}
//搜索符合条件的数据
int matchCount = 0;
for (matchCount = 0; matchCount count matchCount + index autoCompleteWordList.Length; matchCount++)
{ ///查看开头字符串相同的项
if (autoCompleteWordList[index + matchCount].StartsWith(prefixText, StringComparison.CurrentCultureIgnoreCase) == false)
{
break;
}
}
//处理搜索结果
string[] matchResultList = new string[matchCount];
if (matchCount > 0)
{ //复制搜索结果
Array.Copy(autoCompleteWordList, index, matchResultList, 0, matchCount);
}
return matchResultList;
}
}
完!
简单明了!
您可能感兴趣的文章:- asp.net+ajax的Post请求实例
- asp.net+ajaxfileupload.js 实现文件异步上传代码分享
- asp.net使用AJAX实现无刷新分页
- ASP.NET中MVC使用AJAX调用JsonResult方法并返回自定义错误信息
- ASP.NET MVC中的AJAX应用
- asp.net+ajax+sqlserver自动补全功能实现解析
- jquery.Ajax()方法调用Asp.Net后台的方法解析
- ASP.NET中使用Ajax的方法
- ASP.NET中实现jQuery Validation-Engine的Ajax验证
- ASP.NET中Ajax怎么使用
 咨 询 客 服
咨 询 客 服