无状态Http
无状态的根本原因是:浏览器和服务器使用Socket通信,服务器将请求结果返回给浏览器后,会关闭当前Socket连接。而且服务器会在处理页面完毕后销毁页面对象。
应用层面的原因是:浏览器和服务器之间通信都遵守HTTP协议。
一个浏览者发出的请求都是由实现了IHttpHandler接口的对象进行响应,由于下次访问不一定还是上次那个对象进行响应,上次响应完毕对象可能已经被销毁了,写的类变量值早就不存在了,因此不能将状态信息保存到类变量中。
编写一个ashx
复制代码 代码如下:
private int i;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(i++);
}
多次刷新我们发现,变量根本不会记忆上次的值。
对网站造成的影响:如果用户录入了一些信息,当跳转到下一个页面时,数据丢失,再也不能获得那些数据。
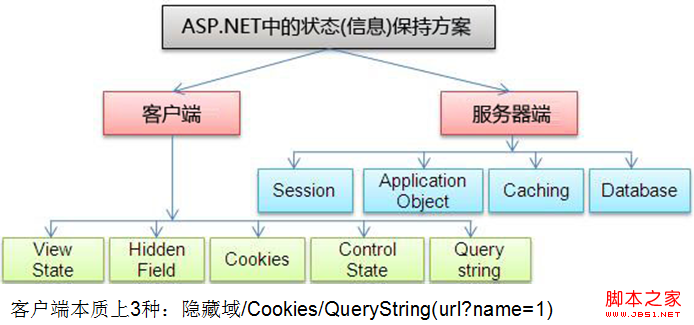
如果要知道上一次的状态信息,我们就得把这个状态信息记录在某个地方:
a.服务器端Session
b.浏览器端Cookie
c. 表单元素中—如:隐藏域input type=“hidden”/>(Http报文)ViewState

四个重要的
ViewState:
ASP.NET 的 .aspx页面特有,页面级的;
就是在页面上的一个隐藏域中保存客户端单独使用的数据的一种方式;
服务器端控件的值都自动保存在ViewState中;
Cookie:
HTTP协议下的一种方式,通过该方式,服务器或脚本能够在客户机上维护状态信息;
就是在客户端保存客户端单独使用的数据的一种方式;
就像你的病历本一样,医院直接给你带回家;
Session:和.Net提供的辅助进程相关。
在服务器端保存客户端单独使用的数据的一种方式;
就像银行账户,钱都存在银行里,你就拿一张银行卡【所谓的SessionId】回家(写入客户端的Cookie中);
Application:
在服务器端保存共享数据的一种方式;
就像银行的单人公共卫生间,谁进去都行,但一次去一个,进去了就锁上门,出来再把锁打开;
ViewState(页面级)
使用方式: 作用域---页面级
保存数据方式:
复制代码 代码如下:
ViewState["myKey"]="MyData";
读取数据方式:
复制代码 代码如下:
String myData;
if(ViewState["myKey"]!=null)
{
myData=(string)ViewState["myKey"];
}
ViewState不能存储所有的数据类型,仅支持:
String、Integer、Boolean、Array、ArrayList、Hashtable
使用ViewState的前提:
页面上必须有一个服务器端窗体标记(form runat=“server”>)
服务器在接收到用户请求一个页面后,会自动在请求报文中找看是否包含__VIEWSTATE的隐藏域,如果有,则将中间的值解码后添加到页面的ViewState属性中。
服务器在输出的时候,也会自动的将ViewState中的值添加到表单里名叫__VIEWSTATE的隐藏域中。
VIEWSTATE适用于同一个页面在不关闭的情况下多次与服务器交互
跨页面提交的__VIEWSTATE不会被目标页面装入页面的ViewState属性中
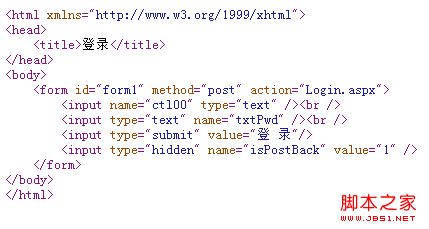
添加runat=server生成html页面源码如下

未添加如下:

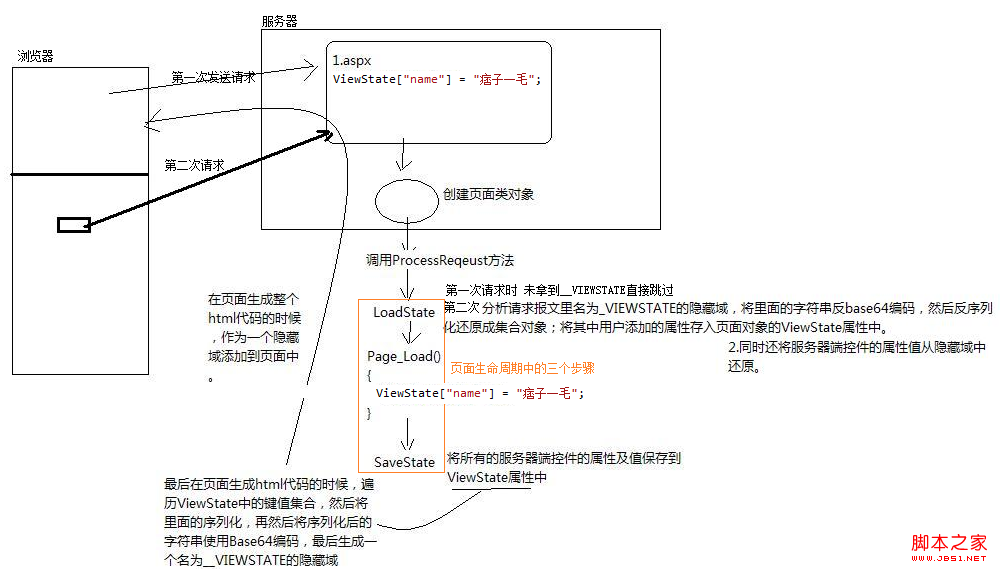
__VIEWSTATE隐藏域生成的原理
复制代码 代码如下:
//在页面类对象 执行PR方法的时候 先创建了控件树 然后通过执行 loadState方法 将请求报文中的名字为__VIEWSTATE的值 然后反base64编码 进行反序列化 最终还原成为集合 之后将其中属于程序员自己添加到ViewStatue里的键值对【ViewState会自动添加页面中runat=server控件的属性与状态】还原到页面对象的ViewState属性中 最后才执行Page_Load 原理 见图
protected void Page_Load(object sender, EventArgs e){
//页面的ViewState属性实际上就是获取了浏览器提交过来的一个名为__VIEWSTATE的隐藏域里的值
if (ViewState["name" ] != null){
string strName = ViewState["name" ].ToString();
Response.Write( "ViewState['name']" +strName);
} else {
//向 ViewState中添加一个键值对
//ViewState.Add("name", "痞子一毛"); 同以下方式
ViewState[ "name" ] = "痞子一毛" ; //实质就是向隐藏域中添加键值对 如果不被提交到服务器 那么ViewState["name"]永远为null
ViewState[ "name2" ] = "痞子三毛" ;
}
}
以上代码原理图解:

补充:
禁用ViewState的方法,禁用单个控件的ViewState设定enableviewstate=false。禁用整个页面的,在aspx的Page指令区加上EnableViewState="false" 。内网系统、互联网的后台可以尽情的用ViewState。但互联网前台就不要使用了【注:禁用也只是不保存服务端控件属性和值但隐藏域还是存在的】
WebForm的IsPostBack内部实现 就是对页面或者get传参中是否含有__ViewState这一参数名称进行判断返回bool值
证实:
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e){
if (IsPostBack) //回传
Response.Write( "只要浏览器提交的请求报文里包含__VIEWSTATE这个键" );//在该页面地址 http://localhost:7148/ViewSatate.aspx 末尾添加 ?__VIEWSTATE 会输出此段代码
else
Response.Write( "ASP.NET就会将页面的IsPostBack属性设置为true" );
}
您可能感兴趣的文章:- Vue唯一可以更改vuex实例中state数据状态的属性对象Mutation的讲解
- Vuex 在Vue 组件中获得Vuex 状态state的方法
- 使用vuex的state状态对象的5种方式
- java 设计模式之State(状态模式)
- ajax+php打造进度条 readyState各状态
- StateMachine 状态机机制深入解析
 咨 询 客 服
咨 询 客 服