|
文件扩展名 |
说明 |
| .ashx |
一般处理程序,ASP.NET核心程序,但一般使用.aspx[不需要返回大量html代码时使用] |
| .aspx |
常用程序WebForm,用于创建网页和对网页进行编程的核心文件类型(前台文件),和.aspx.cs文件配套使用[当需要返回大量html代码使用使用它] |
| .aspx.cs |
常用程序,用于编写大量的c#业务代码,和.aspx配套使用。 |
| .ascx |
指明一个 ASP.NET 用户定义控件 |
| .asax |
包含 ASP.NET 应用程序级事件的事件语法 |
| .config |
配置文件,用于设置网站应用程序的各种属性 |
| .asmx | 供宿主 Web 服务在本地或远程使用 |
一般处理程序(HttpHandler)
是一个实现System.Web.IHttpHandler接口的特殊类。
任何一个实现了IHttpHandler接口的类是作为一个外部请求的目标程序的前提。(凡是没有实现此接口的类,就不能被浏览器请求。)
它由支持ASP.NET的服务器调用和启动运行。一个HttpHandler程序负责处理它所对应的一个或一组URL地址的访问请求,并接收客户端发出的访问请求信息(请求报文)和产生响应内容(响应报文)。
咱可以通过创建一个我们自己的HttpHandler程序来生成浏览器代码发送回客户端浏览器。
HttpHandler程序可以完成普通类程序所能完成的大多数任务:
1.获取客户端通过HTML的Form表单提交的数据和URL参数
2.创建对客户端的响应消息内容
3.访问服务器端的文件系统
4.连接数据库并开发基于数据库的应用
5.调用其他类
ashx的简单使用
Cul.ashx读取model.html将处理后的html代码返回给浏览器
using System.Web;
namespace ASHX{
public class Cul : IHttpHandler { //IHttpHandler非常重要的接口 实现接口就是为了统一调用ProcessRequest处理页面的方法
//注意:Q2:为什么浏览器输入cul.ashx同样能显示内容呢? A2:因为程序编译的时候 对Cul.ashx进行了重命名
public void ProcessRequest( HttpContext context) { //context 请求上下文对象 浏览器请求所有信息包括在其内部
context.Response.ContentType = "text/plain" ;//text/plain 当做普通的字符串解释就行 text/html则是当做html解释执行
//注:如果text/plain 而输出的内容时一个完整的html页面内容 会被浏览器自动解释执行 因为浏览器的向下兼容
//获得模板页面在 服务器上的 物理路径
string PagePath = context.Server.MapPath("Model.htm" );
//读取模板内容
string HTMLStr = System.IO.File .ReadAllText(PagePath);
HTMLStr = HTMLStr.Replace( "@{title}" , "这是第一个静态处理文件" ).Replace( "@{Content}", "我是静态处理文件动态产生的哦~ ~" );
//输出到页面
context.Response.Write(HTMLStr); //Response服务器响应属性
context.Response.Write( "痞子一毛" ); //Q1:为什么"痞子一毛"和HTMLStr一起输出到界面 而非覆盖呢?
//A1:因为Write其实是向 Response属性所操作的一个HttpResponse对象 里的HtmlWrite对象里的缓存区写数据
//Q3:为什么要写入缓存区? A3:因为此时压根儿就没有生成响应报文
}
public bool IsReusable {
get {
return false ; //是否可重用
}
}
}
}
html.model代码如下:
head>
title > @{title}/ title >
/ head>
body>
@{Content}
/ body>
/ html>
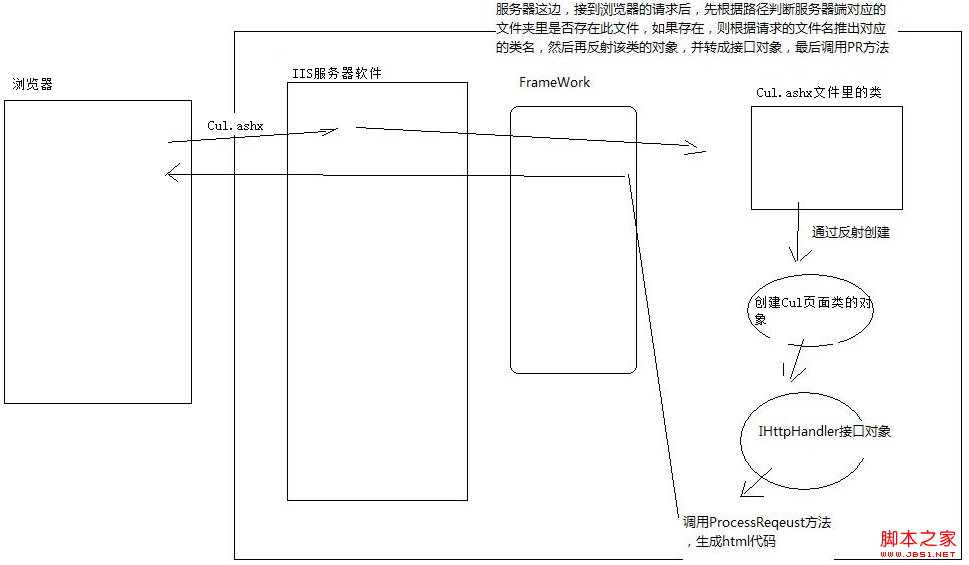
以上代码运行原理图解

 咨 询 客 服
咨 询 客 服