“一个.aspx的页面中,用到了两个用户控件,其中想做的到A控件有一个按钮,点击的时候获取到B控件中的一个textbox的值。
因为在生成的时候名字会改变,用findcontrol的时候名字该如何写呢?
另外像这种问题有几种解决的办法呢?”
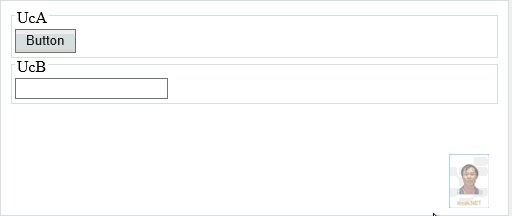
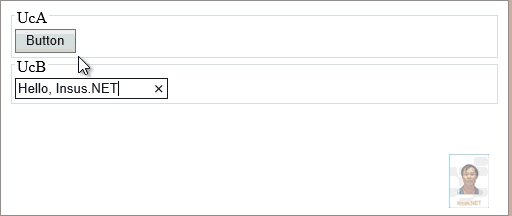
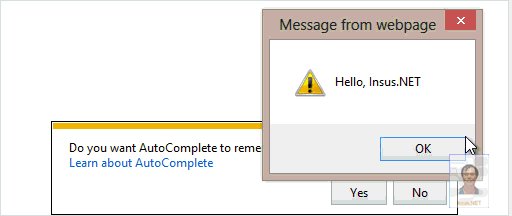
论坛上看到这个问题,Insus.NET提供自己的解决方法,先看看解决运行的效果:

首先创建一个站点,然后创建两个用户控件,一个是UcA,一个是UcB。 在UcB的控件上拉一个TextBox。
复制代码 代码如下:
%@ Control Language="C#" AutoEventWireup="true" CodeFile="UcB.ascx.cs" Inherits="UcB" %>
asp:TextBox ID="TextBox1" runat="server">/asp:TextBox>
创建一个接口IGetValue:
复制代码 代码如下:
IGetValue.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for IGetValue
/// /summary>
namespace Insus.NET
{
public interface IGetValue
{
string GetValue();
}
}
接下来,用户控件UcB实现这个接口,接口返回TextBox的Text值。
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class UcB : System.Web.UI.UserControl,IGetValue
{
protected void Page_Load(object sender, EventArgs e)
{
}
public string GetValue()
{
return this.TextBox1.Text.Trim();
}
}
创建一个aspx页面,如Default.aspx,切换至设计模式,把两个用户控件UcA,UcB拉至Default.aspx:
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
%@ Register Src="UcA.ascx" TagName="UcA" TagPrefix="uc1" %>
%@ Register Src="UcB.ascx" TagName="UcB" TagPrefix="uc2" %>
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
body>
form id="form1" runat="server">
fieldset>
legend>UcA
/legend>
uc1:UcA ID="UcA1" runat="server" />
/fieldset>
fieldset>
legend>UcB
/legend>
uc2:UcB ID="UcB1" runat="server" />
/fieldset>
/form>
/body>
/html>
到这里,再创建一个接口Interface,目的是为了获取UcB这个用户控件。
复制代码 代码如下:
IGetUserControl.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
/// summary>
/// Summary description for IGetUserControl
/// /summary>
namespace Insus.NET
{
public interface IGetUserControl
{
UserControl GetUc();
}
}
接口创建好之后,在Default.aspx.cs实现这个IGetUserControl接口。
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page,IGetUserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
public UserControl GetUc()
{
return this.UcB1;
}
}
到最后,我们在UcA这个用户控件的按钮Click事件写:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class UcA : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
IGetUserControl ucb = (IGetUserControl)this.Page;
IGetValue value = (IGetValue)ucb.GetUc();
Response.Write("scr" + "ipt>alert('" + value.GetValue() + "')/scr" + "ipt>");
}
}
您可能感兴趣的文章:- .Net WInform开发笔记(三)谈谈自制控件(自定义控件)
- asp.net自定义控件回发数据实现方案与代码
- asp.net中使用自定义控件的方式实现一个分页控件的代码
- asp.net DropDownList自定义控件,让你的分类更清晰
- Asp.net 动态加载用户自定义控件,并转换成HTML代码
- asp.net 自定义控件实现无刷新上传图片,立即显示缩略图,保存图片缩略图
- asp.net自定义控件代码学习笔记
- asp.net 虚方法、抽象方法、接口疑问
 咨 询 客 服
咨 询 客 服