目的:生成树形结构的表格数据(EasyUI也有TreeGrid,此处只是提供一个思路),可以扩展单击展开/收缩节点
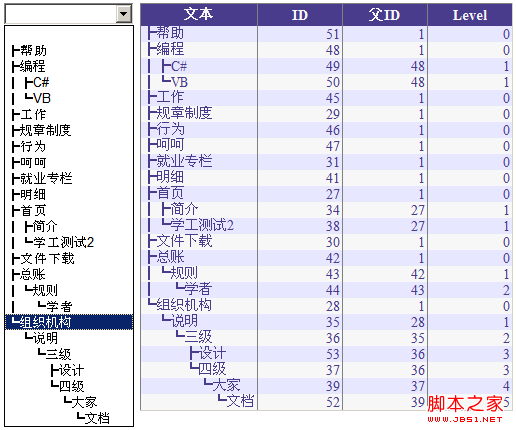
图例:

类代码:
复制代码 代码如下:
using System;
using System.Data;
/// summary>
///GridViewHelper 的摘要说明
/// /summary>
public class GridViewHelper
{
private string gridline; //连接线
private DataTable dt; //传入的DataTable
private DataTable dtOut; //输出的DataTable
private DataRow row; //用于从DataView取数据并增加到dtOut
public GridViewHelper()
{
//
//TODO: 在此处添加构造函数逻辑
//
}
/// summary>
/// 生成树形结构的DataTable
/// /summary>
/// param name="datatable">原始数据表/param>
/// param name="parentField">上级节点关键字段/param>
/// param name="parentValue">上级节点值/param>
/// param name="keyField">本节点关键字段/param>
/// param name="textField">显示的文本字段/param>
/// param name="sortString">排序字符串/param>
/// returns>处理后的DataTable/returns>
public DataTable GetGridViewTreeData(DataTable datatable, string parentField, string parentValue, string keyField, string textField, string sortString)
{
datatable.Columns.Add("level", Type.GetType("System.Int32"));
dt = datatable;
dtOut = datatable.Clone();
resetTextField(parentField, parentValue, keyField, textField, sortString, 0);
return dtOut;
}
/// summary>
/// 递归生成新的节点名称(带连接线)
/// /summary>
/// param name="parentValueField">上级节点关键字段/param>
/// param name="parentValue">上级节点值/param>
/// param name="keyField">本节点关键字段/param>
/// param name="textField">显示出来的文本字段/param>
/// param name="sortString">排序字符串/param>
/// param name="level">树深度/param>
/// returns>/returns>
private void resetTextField(string parentValueField, string parentValue, string keyField, string textField, string sortString,int level)
{
DataView dv = new DataView(dt, parentValueField + "='" + parentValue + "'", sortString, DataViewRowState.CurrentRows);
int a = dv.Count;
if (dv.Count == 0)
{
return;
}
for (int i = 0; i a; i++)
{
gridline = "";
dv.RowFilter = parentValueField + "='" + parentValue + "'";
dv.Sort = sortString;
getTreeLine(parentValueField, dv[i][parentValueField].ToString(), keyField, dv[i][keyField].ToString(), sortString);
dv.RowFilter = parentValueField + "='" + parentValue + "'";
dv.Sort = sortString;
row = dtOut.NewRow();
for (int c = 0; c dv[i].Row.ItemArray.Length; c++)
{
row[c] = dv[i][c];
}
dtOut.Rows.Add(row);
dtOut.Rows[dtOut.Rows.Count - 1][textField] = gridline + (i == a - 1 ? "┗" : "┣") + dv[i][textField].ToString();
dtOut.Rows[dtOut.Rows.Count - 1]["level"] = level;
resetTextField(parentValueField, dv[i][keyField].ToString(), keyField, textField, sortString,level+1);
}
dv.Dispose();
}
/// summary>
/// 回溯生成树的连接线
/// /summary>
/// param name="parentValueField">上级节点关键字段/param>
/// param name="parentValue">上级节点值/param>
/// param name="keyField">本节点关键字段/param>
/// param name="nodeKey">本节点值/param>
/// param name="sortString">排序字符串/param>
/// returns>/returns>
private void getTreeLine(string parentValueField, string parentValue, string keyField, string nodeKey, string sortString)
{
//选择父层节点
DataView dv = new DataView(dt, keyField + "='" + parentValue + "'", sortString, DataViewRowState.CurrentRows);
if (dv.Count > 0)
{
//选择父节点同级节点
dv.RowFilter = parentValueField + "='" + dv[0][parentValueField].ToString() + "'";
dv.Sort = sortString;
for (int j = 0; j dv.Count; j++)
{
if (dv[j][keyField].ToString() == parentValue)
{
if (j == dv.Count - 1)
{
gridline = " " + gridline;
}
else
{
gridline = "┃" + gridline;
}
}
}
getTreeLine(parentValueField, dv[0][parentValueField].ToString(), keyField, dv[0][keyField].ToString(), sortString);
}
dv.Dispose();
}
}
HTML示例代码:
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridViewTree.aspx.cs" Inherits="GridViewTree" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>生成树形显示的GridView/title>
style type="text/css">
body
{
line-height: 16px;
font-size: 14px;
}
td
{
padding: 0 2px;
}
/style>
/head>
body>
form id="form1" runat="server">
table>
tr>
td valign="top">
asp:DropDownList ID="DropDownList1" runat="server">
/asp:DropDownList>
/td>
td>
asp:GridView ID="GridView1" runat="server" BorderWidth="1px" CellPadding="3" GridLines="Vertical"
AutoGenerateColumns="False" BackColor="White" BorderColor="#E7E7FF" BorderStyle="None">
AlternatingRowStyle BackColor="#F7F7F7" />
Columns>
asp:BoundField DataField="ConText" HeaderText="文本" />
asp:BoundField DataField="id" HeaderText="ID">
ItemStyle HorizontalAlign="Right" Width="80px" />
/asp:BoundField>
asp:BoundField DataField="ParentID" HeaderText="父ID">
ItemStyle HorizontalAlign="Right" Width="80px" />
/asp:BoundField>
asp:BoundField DataField="level" HeaderText="Level">
ItemStyle HorizontalAlign="Right" Width="80px" />
/asp:BoundField>
/Columns>
FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
SortedAscendingCellStyle BackColor="#F4F4FD" />
SortedAscendingHeaderStyle BackColor="#5A4C9D" />
SortedDescendingCellStyle BackColor="#D8D8F0" />
SortedDescendingHeaderStyle BackColor="#3E3277" />
/asp:GridView>
/td>
/tr>
/table>
/form>
/body>
/html>
后台代码:
复制代码 代码如下:
DataTable dt = gvHelper.GetGridViewTreeData(datatable, "ParentID", "1", "ID", "ConText", "ConText asc");
GridView1.DataSource = dt;
GridView1.DataBind();
DropDownList1.Items.Add("");
DropDownList1.AppendDataBoundItems = true;
DropDownList1.DataSource = dt;
DropDownList1.DataTextField = "ConText";
DropDownList1.DataValueField = "ID";
DropDownList1.DataBind();
您可能感兴趣的文章:- Jquery.TreeView结合ASP.Net和数据库生成菜单导航条
- 常用的在数据库中建立无限级树形菜单的asp.net代码
- asp.net 获取指定文件夹下所有子目录及文件(树形)
- asp.net实现递归方法取出菜单并显示在DropDownList中(分栏形式)
- ASP.NET递归法求阶乘解决思路
- 递归输出ASP.NET页面所有控件的类型和ID的代码
- asp.net实现DropDownList,TreeView,ListBox的无限极分类目录树
- asp.net TreeView与XML三步生成列表树
- Asp.net treeview实现无限级树实现代码
- asp.net TreeView递归循环子节点生成树形菜单实例
 咨 询 客 服
咨 询 客 服