早上有分享《Repeater控件动态变更列(Header,Item和Foot)信息》 ,是动态变更一些列的内容。
虽然它算不上是完全动态化,但它已经达到初期想要的效果。如果你稍有仔细,也能轻易把它弄出来。现另开一篇,Insus.NET不是重新另外写,而是想重构cs的代码,因为前一篇的代码虽然简单,但代码冗余过多。
重构开始:
首先把这五个变量删除,因为在重构过程中,已经不需要这五个变量了。
复制代码 代码如下:
//宣告5个变量,将用来存储那5个月份每个部分的数量
decimal c1, c2, c3, c4, c5;
接下来需要改动的是宣告一个常量,很多地方使用到它:
复制代码 代码如下:
const int dynamicColumns = 5;
把程序中的下面这句
复制代码 代码如下:
objPrintLog.Months = 5; //最近连续5个月份
改为:
复制代码 代码如下:
objPrintLog.Months = dynamicColumns;
也就是说,使用常量的变量去替代旧代码的"5"。
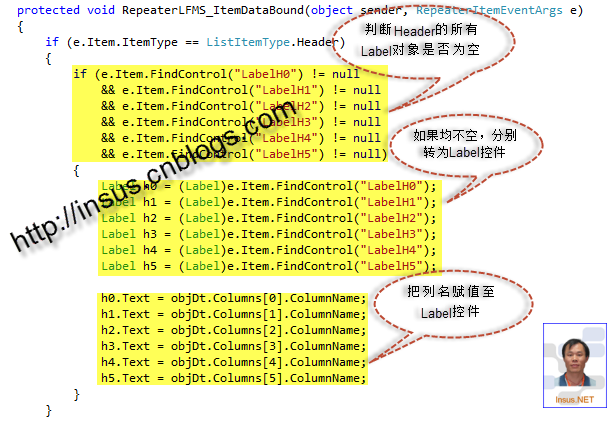
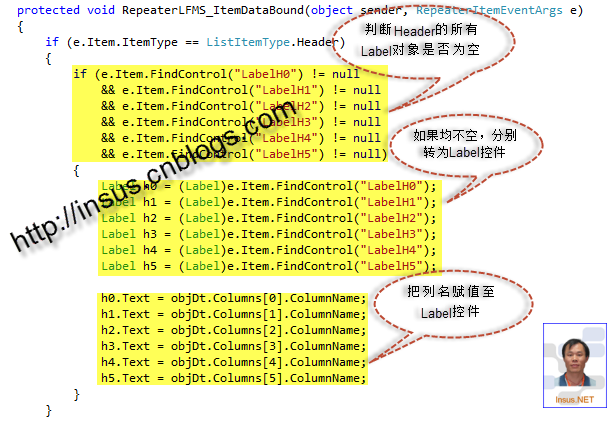
接下来,我们重构Repwater控件的Header的代码,为了好对比,Insus.NET把上一篇对应的图片引用在这里:


重构如下:
复制代码 代码如下:
protected void RepeaterLFMS_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Header)
{
if (e.Item.FindControl("LabelH0") != null
e.Item.FindControl("LabelH1") != null
e.Item.FindControl("LabelH2") != null
e.Item.FindControl("LabelH3") != null
e.Item.FindControl("LabelH4") != null
e.Item.FindControl("LabelH5") != null)
{
for (int i = 0; i = dynamicColumns; i++)
{
Label lh = (Label)e.Item.FindControl("LabelH" + i.ToString());
lh.Text = objDt.Columns[i].ColumnName;
}
}
}
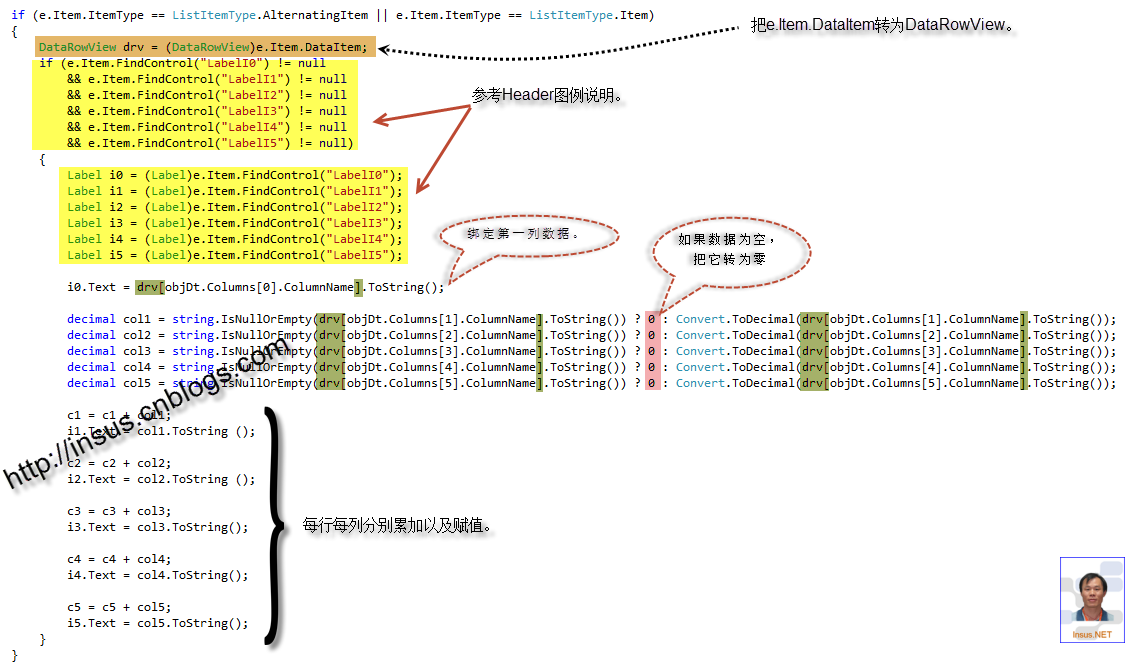
只要一对比,就可以明了看到变代码中的代码。下面是Repwater控件Item 部分:

旧代码重构之后的代码,第16行代码,是判断第一列,因为它是字符串,因此单独排除。第23行,使用ViewState来替代旧程序的5个变量。
复制代码 代码如下:
if (e.Item.ItemType == ListItemType.AlternatingItem || e.Item.ItemType == ListItemType.Item)
{
DataRowView drv = (DataRowView)e.Item.DataItem;
if (e.Item.FindControl("LabelI0") != null
e.Item.FindControl("LabelI1") != null
e.Item.FindControl("LabelI2") != null
e.Item.FindControl("LabelI3") != null
e.Item.FindControl("LabelI4") != null
e.Item.FindControl("LabelI5") != null)
{
for (int j = 0; j = dynamicColumns; j++)
{
Label li = (Label)e.Item.FindControl("LabelI" + j.ToString());
if (j == 0)
li.Text = drv[objDt.Columns[0].ColumnName].ToString();
else
{
decimal v = string.IsNullOrEmpty(drv[objDt.Columns[j].ColumnName].ToString()) ? 0 : Convert.ToDecimal(drv[objDt.Columns[j].ColumnName].ToString());
li.Text = v.ToString();
ViewState["c" + j.ToString()] = ViewState["c" + j.ToString()] == null ? 0 : Convert.ToDecimal(ViewState["c" + j.ToString()]) + v;
}
}
}
}
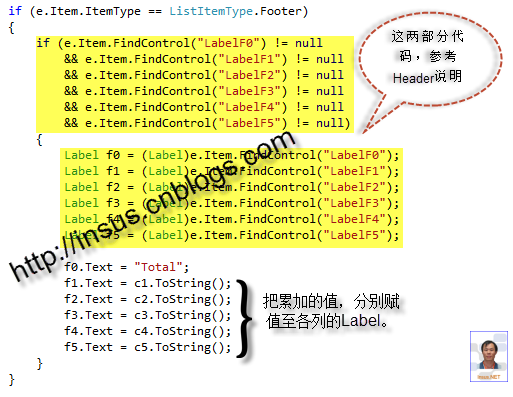
最后是Foot的重构:

Foot重构好的代码,第14行是判断是否为第一列,第17行,是把ViewState的值赋给Label。
复制代码 代码如下:
if (e.Item.ItemType == ListItemType.Footer)
{
if (e.Item.FindControl("LabelF0") != null
e.Item.FindControl("LabelF1") != null
e.Item.FindControl("LabelF2") != null
e.Item.FindControl("LabelF3") != null
e.Item.FindControl("LabelF4") != null
e.Item.FindControl("LabelF5") != null)
{
for (int k = 0; k = dynamicColumns; k++)
{
Label lf = (Label)e.Item.FindControl("LabelF" + k.ToString());
if (k == 0)
lf.Text = "Total";
else
lf.Text = ViewState["c" + k.ToString()] == null ? "0" : ViewState["c" + k.ToString()].ToString();
}
}
}
}
重构是在程序功能要求不变的情况之下,减少冗余的代码。
您可能感兴趣的文章:- Repeater事件OnItemCommand取得行内控件的方法
- Repeater控件与PagedDataSource结合实现分页功能
- Repeater控件实现编辑、更新、删除等操作示例代码
- Repeater怎么实现多行间隔显示分隔符
- Repeater中嵌套Repeater的示例介绍
- repeater做删除前弹窗询问实例
- 给Repeater控件里添加序号的5种才常见方法介绍
- asp.net Repeater 数据绑定的具体实现(图文详解)
- .net JS模拟Repeater控件的实现代码
- Repeater控件绑定的三种方式
- 利用js的Node遍历找到repeater的一个字段实例介绍
- ASP.NET笔记之 Repeater的使用
- Repeater绑定dictionary数据源代码及报错解决
- asp.net Repeater分页实例(PageDataSource的使用)
- asp.net中使用repeater和PageDataSource搭配实现分页代码
- Repeater里switch的使用方法
- Repeater的FooterTemplate显示某列总计思路与代码
- 嵌套repeater示例分享
 咨 询 客 服
咨 询 客 服