1、通过一个实例来介绍图库权限,其中涉及到数据库的应用,在visual studio 2010 连接到数据库 中创建数据集及数据表可能会出现无法远程连接的错误,具体ide解决方案
可以参考 SQL Server 2008 R2:error 26 开启远程连接详解
2、这个实例,是通过输入用户名和密码判断该用户是普通用户还是收费用户,然后进入下载图片列表,非用户点击下载是转到跳转页面提示,普通用户下载图片是带水印的
试用图片,而收费用户下载图片是原始版图片。在登陆的时候,同时设置错误登陆次数限制以及尝试登陆时间间隔要求。
这个过程需要建立数据表以及数据集:建一个DAl文件夹存放,数据集存放在APP_Date文件夹下,以确保数据的安全性
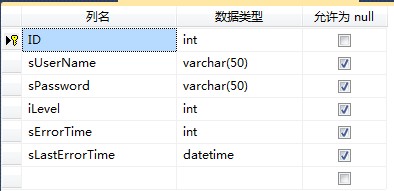
建数据表如下:

数据库语句如下:
SELECT ID, sUserName, sPassword, iLevel, sErrorTime, sLastErrorTime FROM T_userInfo
SELECT ID, iLevel, sErrorTime, sLastErrorTime, sPassword, sUserName FROM T_userInfo WHERE (ID = @ID)
SELECT ID, iLevel, sErrorTime, sLastErrorTime, sPassword, sUserName FROM T_userInfo WHERE (sUserName = @sUserName)
UPDATE T_userInfo Set sErrorTime=IsNULL(sErrorTime,0)+1,sLastErrorTime=getdate() where ID=@ID
UPDATE T_userInfo Set sErrorTime=0 where ID=@ID
登陆页面:login.aspx
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="login.aspx.cs" Inherits="图片下载.login" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
body>
form id="form1" runat="server">
div>
/div>
asp:Label ID="Label1" runat="server" Text="用户名:">/asp:Label>
asp:TextBox ID="txtUserName" runat="server">/asp:TextBox>
asp:Label ID="lablwarn" runat="server" BackColor="#FF3300"
BorderColor="#FF3300" Visible="False">/asp:Label>
br />
asp:Label ID="Label2" runat="server" Text="密码 : ">/asp:Label>
asp:TextBox ID="txtPassword" runat="server" TextMode="Password" >/asp:TextBox>
br />
nbsp;nbsp;nbsp;nbsp;
br />
nbsp;nbsp;nbsp;nbsp;
asp:Button ID="btnLogin" runat="server" onclick="btnLogin_Click" Text="登陆" />
/form>
/body>
/html>
登陆页面:login.aspx.cs
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using 图片下载.DAL.DataSetPicTableAdapters;
namespace 图片下载
{
public partial class login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
var data = adapter.GetDataByUserName(txtUserName.Text);
if (data.Count = 0)
{
lablwarn.Text = "用户名不存在";
lablwarn.Visible = true;
}
else {
//LinQ的single的方法,返回为一条数据
//数据为0 或者或者多条,则抛出异常,把错误扼杀在摇篮中
var user = data.Single();
//判断错误时间和错误次数是否为空
//计算当前时间和和上次错误分钟差
if (!user.IssErrorTimeNull() !user.IssLastErrorTimeNull()) {
double time = (DateTime.Now - user.sLastErrorTime).TotalMinutes;
if (time = 30 user.sErrorTime > 5)
{
lablwarn.Text = "输入密码错误次数过多,请等待30分钟再重新输入";
lablwarn.Visible = true;
return;
}
}
if (user.sPassword == txtPassword.Text)
{
Session["是否登陆"] = true;
Session["登陆的ID"] = user.ID;
lablwarn.Text = "登陆成功,欢迎回来";
lablwarn.Visible = true;
//清空错误次数
adapter.ResertTimeById(user.ID);
Context.Response.Redirect("Pic_list.htm");
//然后Redirect到其他页面
}
else {
adapter.IncErrorTimeById(user.ID);
lablwarn.Text = "密码错误,请重新输入";
lablwarn.Visible = true;
}
}
}
}
}
/*出现错误:在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误。
* 未找到或无法访问服务器。请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接。
* (provider: SQL Network Interfaces, error: 26 - 定位指定的服务器/实例时出错)
*
* 解决:
*/
下载列表页面:Pic_list.htm
a href="Pic_download.ashx?fileName=11.jpg">图片1/a>
a href="Pic_download.ashx?fileName=11.jpg">图片2/a>
a href="Pic_download.ashx?fileName=11.jpg">图片3/a>
下载列表页面:Pic_download.ashx
using System.Linq;
using System.Web;
using 图片下载.DAL.DataSetPicTableAdapters;
using System.Web.SessionState;
using System.Drawing;
namespace 图片下载
{
/// summary>
/// Pic_download 的摘要说明
/// /summary>
public class Pic_download : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
if (context.Session["是否登陆"] == null)
{
context.Response.Redirect("Target.htm");
}
else {
string fileName = context.Request["fileName"];
//报头
context.Response.ContentType="image/JPEG";
string newFileName = HttpUtility.UrlEncode(fileName);
context.Response.AddHeader("Content-Disposition", "attachment:filename=" + newFileName);
//根据ID获取数据
int user_id = (int)context.Session["登陆的ID"];
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
var data = adapter.GetDataById(user_id);
var user = data.Single();
if (user.iLevel == 0) //普通用户
{
using (System.Drawing.Bitmap bitImage = new System.Drawing.Bitmap("image/" + fileName))
{
//设置画布
using (System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitImage))
{
g.DrawString("免费用户试用——"+user.sUserName, new System.Drawing.Font("宋体", 20),Brushes.Red, 0, 0);
}
//保存到输出流中
bitImage.Save(context.Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
else//收费用户
{
context.Response.WriteFile("image/"+fileName);
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
跳转页面:Target.htm
复制代码 代码如下:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>跳转中/title>
/head>
body>
请先登录,页面将在5秒以后转向登陆页面,如果
您想立即进入登录界面,请a href="login.aspx">点击这里/a>
br/> 还剩div id="leftDiv">/div>秒
/body>
/html>
script type="text/javascript">
var leftSecond = 5;
setInterval(function () {
if (leftSecond = 0) {
window.location.href = "login.aspx";
}
document.getElementById("leftDiv").innerHTML = leftSecond;
leftSecond--;
}, 1000)
/script>
总结:
(1、最大的问题就是遇到数据库远程连接的问题,不过通过了解才知道SQL server 2008不默认支持,需要一番设置,具体的流程:SQL Server 2008 R2:error 26 开启远程连接详解
详细出处参考:SQL Server 2008 R2:error 26 开启远程连接详解
(2、获取context.Request等需要解析IRequiresSessionState接口
 咨 询 客 服
咨 询 客 服