无论是jquery还是ajax在今天来讨论已经很落后了,网上也有非常多的这方面的资料,但是依然有不少新手对此很茫然。本文以最简单的方法为新手示范如何使用jquery实现ajax技术(所以本文是专为新手所写,老鸟勿喷,大神此处省略一万字)。至于什么是jquery什么是ajax,自己谷歌去。
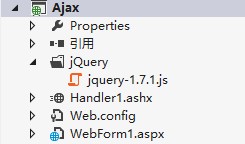
首先新建一个名闻Ajax的asp.net web空应用程序,项目目录如下图所示。

其中.ashx文件是一般处理程序,暂时不用知道它是干嘛用的,后面你就知道了。jquery-1.7.1.js可以在这里下载。
我们首先理清一下我们要实现的功能:WebForm1页面每隔一秒向Handler1处理程序发出请求,Handler1返还数据给WebForm1页面,WebForm1页面通过ajax技术实现局部刷新效果。
首先来看看Handler1的主要代码:
复制代码 代码如下:
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}
主要是把ProcessRequest这个方法改成以上的样子,产生一个1~9的随机整数返回给请求页面。
再来看看WebForm1.aspx的主要代码:
复制代码 代码如下:
script type="text/javascript" src="jQuery/jquery-1.7.1.js">/script>
script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
/script>
我们要使用jquery的话,就要引用我们刚下下载的那个jqury-1.7.1.js文件,下面的代码应该能看明白吧?如果这也看不明白,那要先去补补js的基础了。
在页面上添加这样一句代码:
复制代码 代码如下:
p id="dataShow">/p>
是用来显示请求Handler1返回的数据的。
完了!就这么多!如果正常的话,你可以在浏览器上看到一个从1到9不断随机变换的数字,注意,这里并不是整个页面刷新的!如果不信,你可以给p>标签一个margin,让它显示的时候超过浏览器高度出现滚动条,如果数据变化时滚动条没有回到最上面说明是局部刷新。
至于更高级的功能,需要读者自己去查资料研究,这只是篇简单的入门文章。
您可能感兴趣的文章:- asp.net利用Ajax和Jquery在前台向后台传参数并返回值的实例
- asp.net+jquery ajax无刷新登录的实现方法
- asp.net中mvc使用ajax提交参数的匹配问题解决探讨
- asp.net jquery+ajax异步刷新实现示例
- ASP.NET中使用Ajax的方法
- asp.net中利用Jquery+Ajax+Json实现无刷新分页的实例代码
- jquery.Ajax()方法调用Asp.Net后台的方法解析
- ASP.NET MVC中的AJAX应用
- asp.net+ajaxfileupload.js 实现文件异步上传代码分享
- asp.net+ajax的Post请求实例
- ASP.NET与Ajax的实现方式小总结
 咨 询 客 服
咨 询 客 服