用惯了WPF的绑定,ASP.NET的绑定貌似不是很好用。下面看看ASP.NET绑定的用法。一般来说可以直接绑定DataTable的,不过我觉得绑定List比较符合面向对象编程。
绑定的方法是两句代码:
复制代码 代码如下:
GridView名.DataSource = List自定义类>;
GridView名.DataBind();
直接看例子吧,以下是一个绑定一个PersonModel类的例子。其中用到了页面返回参数,使用js传递,js可写在前端也可直接写在后台代码里。
项目结构:

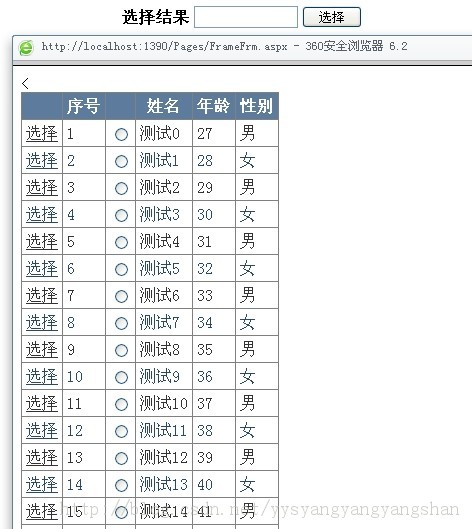
效果:

实体类
复制代码 代码如下:
public class PersonModel
{
private int personIndex;
public int PersonIndex
{
get { return personIndex; }
set { personIndex = value; }
}
private string personID;
public string PersonID
{
get { return personID; }
set { personID = value; }
}
private string personName;
public string PersonName
{
get { return personName; }
set { personName = value; }
}
private string personSex;
public string PersonSex
{
get { return personSex; }
set { personSex = value; }
}
private int personAge;
public int PersonAge
{
get { return personAge; }
set { personAge = value; }
}
private bool personSelected = false;
public bool PersonSelected
{
get { return personSelected; }
set { personSelected = value; }
}
}
针对绑定的aspx页面写一个管理类,用于操作数据
复制代码 代码如下:
public class ChildFrmManager
{
private ListPersonModel> personCollect = new ListPersonModel>();
private static ChildFrmManager instance = null;
public ListPersonModel> PersonCollect
{
get { return personCollect; }
set { personCollect = value; }
}
public static ChildFrmManager DoGetInstance()
{
if (instance == null)
{
instance = new ChildFrmManager();
}
return instance;
}
public void DoAddPersons()
{
for (int i = 0; i 20; i++)
{
PersonModel model = new PersonModel();
model.PersonIndex = i + 1;
model.PersonID = System.Guid.NewGuid().ToString();
model.PersonName = "测试" + i;
model.PersonAge = 27 + i;
model.PersonSex = i % 2 == 0 ? "男" : "女";
model.PersonSelected = false;
this.PersonCollect.Add(model);
}
}
}
绑定的页面前端
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChildFrm.aspx.cs" Inherits="ASPNetGridView.Pages.ChildFrm" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
body id="MyBody" runat="server" ms_positioning="GridLayout">
form id="Form1" runat="server" method="post">
div>
asp:GridView ID="dgPersons" runat="server" AutoGenerateColumns="False"
EnableViewState="false"
CellPadding="4" ForeColor="#333333" DataKeyNames="PersonID"
OnSelectedIndexChanged="Selcted_Click">
Columns>
asp:CommandField ShowSelectButton="True" />
asp:BoundField DataField="PersonIndex" HeaderText="序号"/>
asp:TemplateField>
ItemTemplate>
input id="radiobutton1" name="pselect" type="radio" />
/ItemTemplate>
/asp:TemplateField>
asp:BoundField DataField="PersonName" HeaderText="姓名" />
asp:BoundField DataField="PersonAge" HeaderText="年龄" />
asp:BoundField DataField="PersonSex" HeaderText="性别" />
/Columns>
FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
EditRowStyle BackColor="#999999" />
AlternatingRowStyle BackColor="White" ForeColor="#284775" />
/asp:GridView>
/div>
/form>
/body>
/html>
绑定页面后台
复制代码 代码如下:
public partial class ChildFrm : System.Web.UI.Page
{
private ChildFrmManager dManager = null;
protected PersonModel selectItem = null;
protected void Page_Load(object sender, EventArgs e)
{
dManager = ChildFrmManager.DoGetInstance();
if (!IsPostBack)
{
dManager.DoAddPersons();
this.dgPersons.DataSource = dManager.PersonCollect;
this.dgPersons.DataBind();
}
}
protected void Selcted_Click(object sender, EventArgs e)
{
int selectIndex = this.dgPersons.SelectedIndex;
foreach (PersonModel mitem in dManager.PersonCollect)
{
if (mitem.PersonIndex - 1 == selectIndex)
{
mitem.PersonSelected = true;
}
else
{
mitem.PersonSelected = false;
}
}
selectItem = dManager.PersonCollect[selectIndex];
string vbCrLf = " ";
string strScript = "script>" + vbCrLf;
strScript += "window.parent.returnValue='" + selectItem.PersonName + "';" + vbCrLf;
strScript += "window.parent.close();" + vbCrLf;
strScript += "/script>" + vbCrLf;
if (!IsClientScriptBlockRegistered("clientScript"))
{
RegisterClientScriptBlock("clientScript", strScript);
}
}
}
承载绑定页面的页面
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="FrameFrm.aspx.cs" Inherits="ASPNetGridView.Pages.FrameFrm" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
frameset rows="0,*">
frame src="about:blank">
frame src="ChildFrm.aspx">
/frameset>
/html>
主页面,获取返回值的js在前端
复制代码 代码如下:
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPNetGridView._Default" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
/head>
body>
div align="center">
form id="Form1" runat="server" method="post">
table runat="server">
tr>
td>
asp:Label ID="Label1" runat="server" Font-Bold="true">选择结果/asp:Label>
/td>
td>
asp:TextBox ID="txtShowReturnValue" runat="server" Width="100px" />
/td>
td>
asp:Button ID="btnOpenNewFrm" runat="server" Text="选择" Width="60px" OnClientClick="OpenNewWindow()"/>
/td>
/tr>
/table>
/form>
/div>
/body>
script type ='text/javascript'>
function OpenNewWindow() {
var str = window.showModalDialog('Pages/FrameFrm.aspx', document.Form1.txtShowReturnValue.value, 'dialogWidth=1000px;dialogHeight=900px', 'scroll:yes');
if (str != null)
{ document.Form1.txtShowReturnValue.value = str; }
}
/script>
/html>
代码下载
您可能感兴趣的文章:- asp.net gridview列宽固定的几种方法介绍
- ASP.NET中的DataGridView绑定数据和选中行删除功能具体实例
- asp.net读取excel中的数据并绑定在gridview
- asp.net遍历文件夹下所有子文件夹并绑定到gridview上的方法
- ASP.NET4 GridView的四种排序样式详解
- asp.net中的GridView分页问题
- ASP.NET使用GridView导出Excel实现方法
- asp.net gridview分页:第一页 下一页 1 2 3 4 上一页 最末页
- ASP.NET使用gridview获取当前行的索引值
- ASP.NET中为GridView添加删除提示框的方法
- asp.net中GridView数据鼠标移入显示提示信息
- 如何用jQuery实现ASP.NET GridView折叠伸展效果
 咨 询 客 服
咨 询 客 服