今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfig.cs文件内
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/jquery.unobtrusive-ajax.js"
));
这样写可以,但是
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/jquery.unobtrusive-ajax.min.js"
));
这样写却不可以,我的目录里明明有
"~/Scripts/jquery.unobtrusive-ajax.min.js"
这个文件啊
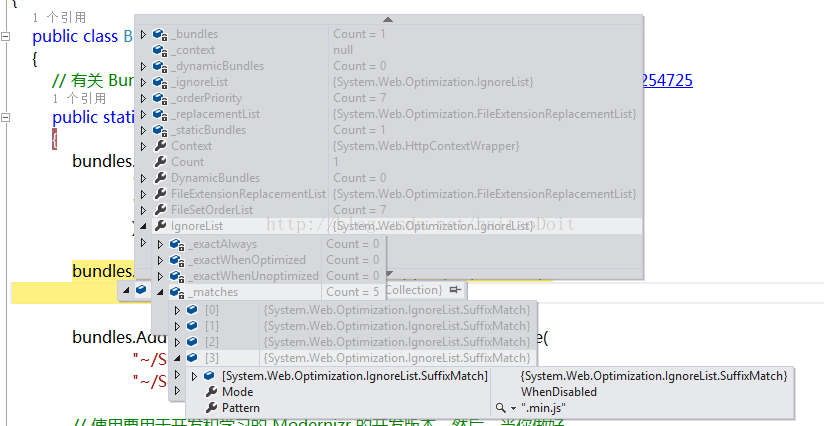
通过调试跟踪发现,MVC内部已经对“.min.js”文件做了过滤

通过反编译这个DLL文件

可以看到下面反编译后的代码:
public static void AddDefaultIgnorePatterns(IgnoreList ignoreList)
{
if (ignoreList == null)
{
throw new ArgumentNullException("ignoreList");
}
ignoreList.Ignore("*.intellisense.js");
ignoreList.Ignore("*-vsdoc.js");
ignoreList.Ignore("*.debug.js", OptimizationMode.WhenEnabled);
ignoreList.Ignore("*.min.js", OptimizationMode.WhenDisabled);
ignoreList.Ignore("*.min.css", OptimizationMode.WhenDisabled);
}
由此我们可以知道MVC默认帮我们过滤了后缀名为 .intellisense.js、-vsdoc.js、.debug.js、.min.js、.min.css的文件,这也就是我们引用.min.js文件不起作用的原因了。
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:- 使用asp.net MVC4中的Bundle遇到的问题及解决办法分享
- 基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍
- asp.net Bundle功能扩展
- ASP.NET MVC Bundles 用法和说明(打包javascript和css)
- ASP.NET MVC中使用Bundle打包压缩js和css的方法
- Asp.net程序优化js、css实现合并与压缩的方法
- Asp.net MVC下使用Bundle合并、压缩js与css文件详解
 咨 询 客 服
咨 询 客 服