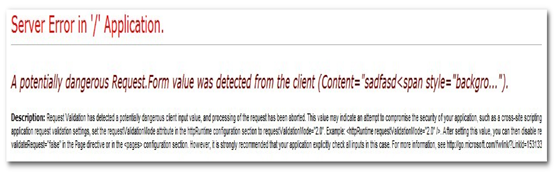
当我们在网站中使用CKEditor等富文本编辑器时,大多都会遇到这样的到警告


这是因为ASP.NET默认开启对页面提交内容的验证(不仅是ASP.NET MVC,WebForms也默认启用对页面提交的内容进行验证),解决这个问题的关键就在于在有富文本编辑器的页面或者会有提交html代码的页面关闭验证,可大致分为以下三种情况:
基于Framework2.0 webForm的网站
这种情况相比之下算是最好解决的,直接在需要的页面顶部的 Page 指令中设置 ValidateRequest="false"即可
基于Framework4 webForm的网站
这种情况与framework2.0 相比,稍微麻烦一些,不仅需要在页面顶部声明 ValidateRequest="false",还需要在 web.config文件中进一步修改,在web.config 添加或修改
httpRuntime requestValidationMode="2.0"/>
ASP.MVC网站
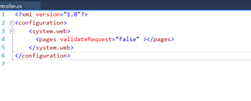
第一步,修改web.config文件,如果是针对在某个目录下的文件的话,可以直接新建一个web.config文件(web.config文件有"就近原则",重复定义的属性,以离页面最近的web.config文件定义的为准),并在system.web>节点下添加
pages validateRequest="false" >/pages>

(如果大多数文件都需要设置取消验证的话可以直接修改在网站根目录下的web.config文件)
第二步则需要在所需要设置的页面对应的Action方法上添加 [ValidateInput(false)] 属性,以标明取消验证。
第三步,最后在显示的页面应当 使用Html.Raw() 方法输出带html的内容,因为默认情况下会将html转义
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:- Jquery中request和request.form和request.querystring的区别
- asp.net中“从客户端中检测到有潜在危险的Request.Form值”错误的解决办法
- ASP.NET从客户端中检测到有潜在危险的request.form值的3种解决方法
- 有潜在危险的 Request.Form 值避免方法
- ASP.NET中Request.Form中文乱码的解决方法
- asp.net 从客户端中检测到有潜在危险的 Request.Form 值错误解
- 从客户端检测到有潜在危险的Request.Form值的asp.net代码
- C# Request.Form用法案例详解
 咨 询 客 服
咨 询 客 服