今天给大家讲解下ASP.NET mvc的客户端验证.通常情况下,我们在页面中对输入的内容多要进行客户端验证,客户端验证一般使用JS进行,这里咱们讲解下使用jquery.validate插件进行客户端验证。
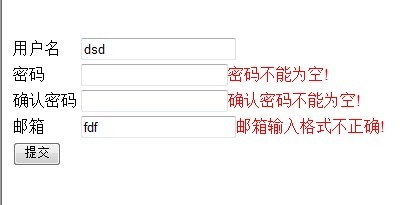
首先咱们看下注册页面的验证效果

以上验证主要包括
1.用户名不能为空
2.密码不能为空,密码长度不能小于5位数
3.确认密码不能为空,确认密码长度不能小于5位,确认密码必须和密码文本框输入的一致
4.邮箱格式必须正确。
以下是使用jquery.validate插件进行验证的代码
[html]
%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPageMvcLogin.Models.RegisterModel>" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml" >
head runat="server">
title>注册页面/title>
script type="text/javascript" src="../../Scripts/jquery-1.4.1-vsdoc.js">/script>
script type="text/javascript" src="../../Scripts/jquery.validate.js">/script>
script type="text/javascript">
$().ready(function () {
$("#form1").validate(
{
rules:
{
UserName:
{
required: true
},
UserPwd:
{
required: true,
minlength: 6
},
ConfirPwd:
{
required: true,
minlength: 6,
equalTo: "#UserPwd"
},
Email:
{
email: true
}
},
messages:
{
UserName:
{
required: "span style='color:red'>用户名不能为空! /span>"
},
UserPwd:
{
required: "span style='color:red'>密码不能为空!/span>",
minlength: jQuery.format("span style='color:red'>密码长度不能小于{0}个字符!/span>")
},
ConfirPwd:
{
required: "span style='color:red'>确认密码不能为空!span>",
minlength: jQuery.format("确认密码长度不能小于{0}个字符!"),
equalTo: "span style='color:red'>两次输入密码不一致!/span>"
},
Email:
{
email: "span style='color:red'>邮箱输入格式不正确!/span>"
}
},
onkeyup: false
});
});
/script>
/head>
body>
div>
br />
p style="font-size:12px;color:red">
%if (ViewData["msg"] != null)
{%>
%:ViewData["msg"]%>
%} %>
/p>
br />
%Html.BeginForm("Register", "user", FormMethod.Post, new { name="form1",id="form1"}) ; %>
table>
tr>
td>%: Html.LabelFor(m => m.UserName) %>/td>
td> %: Html.TextBoxFor(m => m.UserName) %>/td>
/tr>
tr>
td> %: Html.LabelFor(m => m.UserPwd) %>/td>
td> %: Html.PasswordFor(m => m.UserPwd) %>/td>
/tr>
tr>
td> %: Html.LabelFor(m => m.ConfirPwd) %>/td>
td> %: Html.PasswordFor(m => m.ConfirPwd)%>/td>
/tr>
tr>
td> %: Html.LabelFor(m => m.Email) %>/td>
td> %: Html.TextBoxFor(m => m.Email) %>/td>
/tr>
tr>
td> input type=submit value="提交" />/td>
td>/td>
/tr>
/table>
%Html.EndForm(); %>
/div>
/body>
/html>
$("#form1").validate主要包括规则rules和提示信息messages两部分.
例如
rules:
{
UserName:
{
required:true
},
}
表示ID为UserName的文本框输入内容不能为空.
messages:
{
UserName:
{
required:"span style='color:red'>用®?户¡ì名?不?能¨¹为a空?! /span>"
},
表示ID为UserName的文本框内容如果为空的话,给出提示信息.
以上就是使用jquery.validate插件进行客户端验证的全部过程,希望对大家的学习有所帮助。
您可能感兴趣的文章:- asp.net之生成验证码的方法集锦(一)
- 详解ASP.NET七大身份验证方式以及解决方案
- ASP.NET中验证控件的使用方法
- ASP.NET MVC3网站创建与发布(1)
- ASP.NET MVC3模板页的使用(2)
- ASP.NET MVC4之js css文件合并功能(3)
- Asp.Mvc 2.0实现用户注册实例讲解(1)
- Asp.Mvc 2.0实现用户登录与注销功能实例讲解(2)
- 创建第一个ASP.NET应用程序(第1节)
- ASP.NET网站模板的实现(第2节)
- ASP.NET网站聊天室的设计与实现(第3节)
- ASP.NET实现用户注册和验证功能(第4节)
- ASP.NET在线文本编辑控件的使用(第6节)
- ASP.NET实现数据的添加(第10节)
- ASP.NET用户注册实战(第11节)
- Asp.Mvc 2.0用户服务器验证实例讲解(4)
- Asp.Mvc 2.0用户的编辑与删除实例讲解(5)
- ASP.NET对大文件上传的解决方案
- Asp.Net上传图片同时生成高清晰缩略图
- ASP.NET MVC5添加验证(4)
 咨 询 客 服
咨 询 客 服