灵活使用asp.net中gridview控件的方法有很多种,本文内容很富,希望大家都能有所收获。
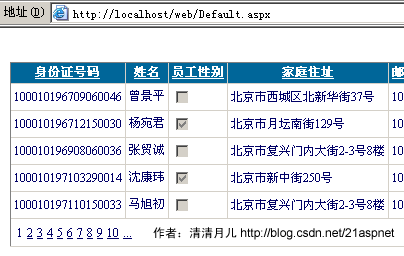
1.GridView无代码分页排序:
效果图:

小提示:
1.AllowSorting设为True,aspx代码中是AllowSorting="True";
2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
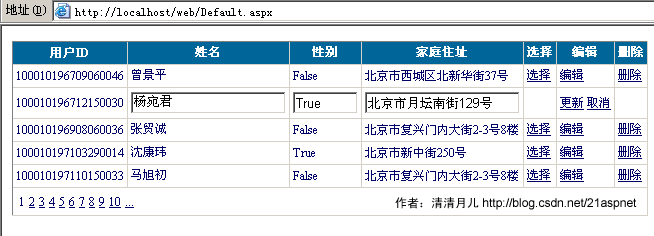
2.GridView选中,编辑,取消,删除:
效果图:

后台代码:
你可以使用sqlhelper,本文没用。代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
//删除
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 字段1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
//取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
//绑定
public void bind()
{
string sqlstr = "select * from 表";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "表");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主键
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
... ...
asp:GridView ID="GridView1" runat="server" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
Columns>
asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" />
asp:BoundField DataField="姓名" HeaderText="用户姓名" />
asp:BoundField DataField="员工性别" HeaderText="性别" />
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
asp:CommandField HeaderText="选择" ShowSelectButton="True" />
asp:CommandField HeaderText="编辑" ShowEditButton="True" />
asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
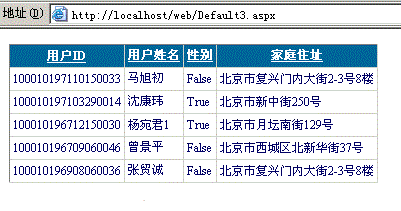
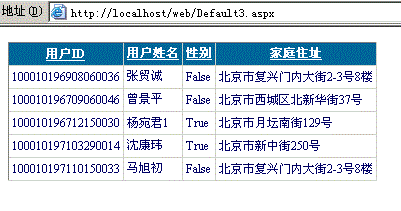
3.GridView正反双向排序:
效果图:点姓名各2次的排序,点其他也一样可以。


后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份证号码";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState["SortOrder"].ToString() == sPage)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else
ViewState["OrderDire"] = "Desc";
}
else
{
ViewState["SortOrder"] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
DataView view = myds.Tables["飞狐工作室"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
asp:GridView ID="GridView1" runat="server" AllowSorting="True"
CellPadding="3" Font-Size="9pt" OnSorting="GridView1_Sorting" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:BoundField DataField="身份证号码" HeaderText="用户ID" SortExpression="身份证号码" />
asp:BoundField DataField="姓名" HeaderText="用户姓名" SortExpression="姓名"/>
asp:BoundField DataField="员工性别" HeaderText="性别" SortExpression="员工性别"/>
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
4.GridView和下拉菜单DropDownList结合:
效果图:

后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
DropDownList ddl;
if (!IsPostBack)
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飞狐工作室");
GridView1.DataSource = myds;
GridView1.DataBind();
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飞狐工作室"].DefaultView[i];
if (Convert.ToString(mydrv["员工性别"]).Trim() == "True")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 0;
}
if (Convert.ToString(mydrv["员工性别"]).Trim() == "False")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 1;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = "select distinct 员工性别 from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
前台主要代码:
asp:GridView ID="GridView1" runat="server" AllowSorting="True"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:BoundField DataField="身份证号码" HeaderText="用户ID" SortExpression="身份证号码" />
asp:BoundField DataField="姓名" HeaderText="用户姓名" SortExpression="姓名"/>
asp:TemplateField HeaderText="员工性别">
ItemTemplate>
asp:DropDownList ID="DropDownList1" runat="server" DataSource='%# ddlbind()%>' DataValueField="员工性别" DataTextField="员工性别">
/asp:DropDownList>
/ItemTemplate>
/asp:TemplateField>
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
5.GridView和CheckBox结合:
效果图:

后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北风贸易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (CheckBox2.Checked == true)
{
cbox.Checked = true;
}
else
{
cbox.Checked = false;
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom;
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (cbox.Checked == true)
{
string sqlstr = "delete from 飞狐工作室 where 身份证号码='" + GridView1.DataKeys[i].Value + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protected void Button1_Click(object sender, EventArgs e)
{
CheckBox2.Checked = false;
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
cbox.Checked = false;
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飞狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "tb_Member");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份证号码" };
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代码:
asp:GridView ID="GridView1" runat="server" AllowSorting="True"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:TemplateField>
ItemTemplate>
asp:CheckBox ID="CheckBox1" runat="server" />
/ItemTemplate>
/asp:TemplateField>
asp:BoundField DataField="身份证号码" HeaderText="用户ID" SortExpression="身份证号码" />
asp:BoundField DataField="姓名" HeaderText="用户姓名" SortExpression="姓名"/>
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
asp:CheckBox ID="CheckBox2" runat="server" Font-Size="9pt" OnCheckedChanged="CheckBox2_CheckedChanged"
Text="全选" />
asp:Button ID="Button1" runat="server" Font-Size="9pt" Text="取消" OnClick="Button1_Click" />
asp:Button ID="Button2" runat="server" Font-Size="9pt" Text="删除" OnClick="Button2_Click" />
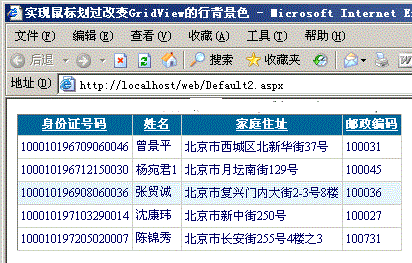
6.鼠标移到GridView某一行时改变该行的背景色方法一:
效果图:

做法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int i;
//执行循环,保证每条数据都可以更新
for (i = 0; i GridView1.Rows.Count; i++)
{
//首先判断是否是数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//当鼠标停留时更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//当鼠标移开时还原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
}
}
前台代码:
html xmlns="http://www.w3.org/1999/xhtml" >
head runat="server">
title>实现鼠标划过改变GridView的行背景色 清清月儿http://blog.csdn.net/21aspnet /title>
/head>
body>
form id="form1" runat="server">
div>
asp:GridView ID="GridView1" runat="server" DataKeyNames="身份证号码"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
Columns>
asp:BoundField DataField="身份证号码" HeaderText="身份证号码" ReadOnly="True" SortExpression="身份证号码" />
asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址" />
asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
/Columns>
FooterStyle BackColor="White" ForeColor="#000066" />
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="%$ ConnectionStrings:北风贸易ConnectionString1 %>"
SelectCommand="SELECT top 5 [身份证号码], [姓名], [员工性别], [家庭住址], [邮政编码] FROM [飞狐工作室]" DataSourceMode="DataReader">/asp:SqlDataSource>
/div>
/form>
/body>
/html>
7.鼠标移到GridView某一行时改变该行的背景色方法二:
效果图:

做法:和上面的一样就是代码不同
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//int i;
////执行循环,保证每条数据都可以更新
//for (i = 0; i GridView1.Rows.Count; i++)
//{
// //首先判断是否是数据行
// if (e.Row.RowType == DataControlRowType.DataRow)
// {
// //当鼠标停留时更改背景色
// e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// //当鼠标移开时还原背景色
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
// }
//}
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//鼠标经过时,行背景色变
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//鼠标移出时,行背景色变
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
}
}
8.GridView实现删除时弹出确认对话框:
效果图:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:/"" + e.Row.Cells[1].Text + "/"吗?')");
}
}
}
9.GridView实现自动编号:
效果图:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是绑定数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{
////鼠标经过时,行背景色变
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
////鼠标移出时,行背景色变
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
////当有编辑列时,避免出错,要加的RowState判断
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:/"" + e.Row.Cells[1].Text + "/"吗?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
注意这时最好把前台的第一列的表头该为“编号”,因为以前的第一列被“吃掉”了。
asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:BoundField DataField="身份证号码" HeaderText="编号" ReadOnly="True" />
asp:BoundField DataField="姓名" HeaderText="用户姓名" />
asp:BoundField DataField="员工性别" HeaderText="性别" />
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
asp:CommandField HeaderText="选择" ShowSelectButton="True" />
asp:CommandField HeaderText="编辑" ShowEditButton="True" />
asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
10.GridView实现自定义时间货币等字符串格式:
效果图:
图1-未格式化前

图2-格式化后

解决方法:
在asp.net 2.0中,如果要在绑定列中显示比如日期格式等,如果用下面的方法是显示不了的
asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由于htmlencode属性默认设置为true,已防止XSS攻击,安全起见而用的,所以,可以有以下两种方法解决
第一种:
asp :GridView ID="GridView1" runat="server">
columns>
asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HtmlEncode="false"
HeaderText="CreationDate" />
/columns>
/asp>
将htmlencode设置为false即可
另外的解决方法为,使用模版列
asp :GridView ID="GridView3" runat="server" >
columns>
asp :TemplateField HeaderText="CreationDate" >
edititemtemplate>
asp :Label ID="Label1" runat="server"
Text='%# eval_r("CreationDate", "{0:M-dd-yyyy}") %>'>
/asp>
/edititemtemplate>
itemtemplate>
asp :Label ID="Label1" runat="server"
Text='%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'>
/asp>
/itemtemplate>
/asp>
/columns>
/asp>
前台代码:
asp:GridView ID="GridView1" runat="server" DataKeyNames="身份证号码"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
Columns>
asp:BoundField DataField="身份证号码" HeaderText="身份证号码" ReadOnly="True" SortExpression="身份证号码" />
asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
asp:BoundField DataField="邮政编码" HeaderText="邮政编码" SortExpression="邮政编码" />
asp:BoundField DataField="出生日期" HeaderText="出生日期" SortExpression="出生日期" />
asp:BoundField DataField="起薪" HeaderText="起薪" SortExpression="起薪" />
/Columns>
FooterStyle BackColor="White" ForeColor="#000066" />
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="%$ ConnectionStrings:北风贸易ConnectionString1 %>"
SelectCommand="SELECT top 5 [出生日期], [起薪], [身份证号码], [姓名], [家庭住址], [邮政编码] FROM [飞狐工作室]" DataSourceMode="DataReader">/asp:SqlDataSource>
附录-常用格式化公式:
{0:C} 货币;
{0:D4}由0填充的4个字符宽的字段中显示整数;
{0:000.0}四舍五入小数点保留第几位有效数字;
{0:N2}小数点保留2位有效数字;{0:N2}% 小数点保留2位有效数字加百分号;
{0:D}长日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
为大家附3个精彩的专题:
ASP.NET控件使用手册
ASP.NET数据绑定控件使用汇总
ASP.NET控件使用汇总
以上就是asp.net中gridview控件的多种使用方法的第一篇,内容很丰富,之后还有终结篇,希望大家不要错过。
您可能感兴趣的文章:- ASP.NET数据绑定之GridView控件
- 灵活掌握asp.net中gridview控件的多种使用方法(下)
- asp.net gridview 72般绝技
- asp.net GridView控件中模板列CheckBox全选、反选、取消
- asp.net下gridview 批量删除的实现方法
- Asp.net GridView使用大全(分页实现)
- asp.net gridview代码绑定
- asp.net GridView 删除时弹出确认对话框(包括内容提示)
- Asp.net简单代码设置GridView自适应列宽不变形实现思路与代码
- 灵活掌握Asp.net MVC中GridView的使用方法
 咨 询 客 服
咨 询 客 服