制作一个简单示例网站的步骤:
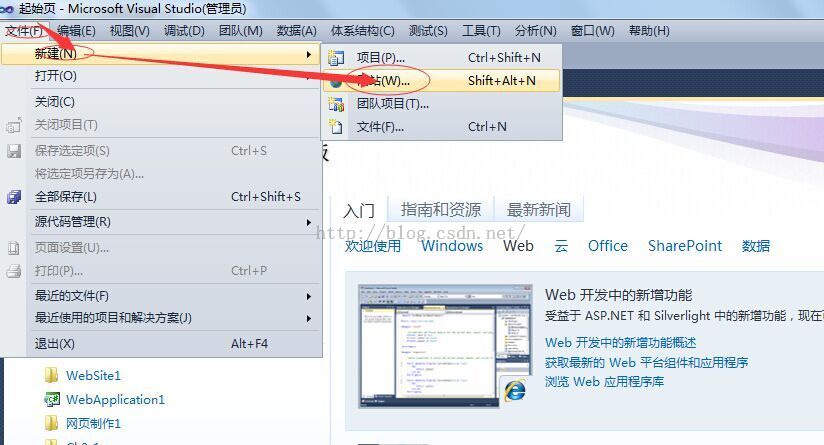
一、启动VS 2010开发环境,选择菜单中的“文件”,选择其中的“新建”,再选择“网站”,会弹出”新建网站“对话框。

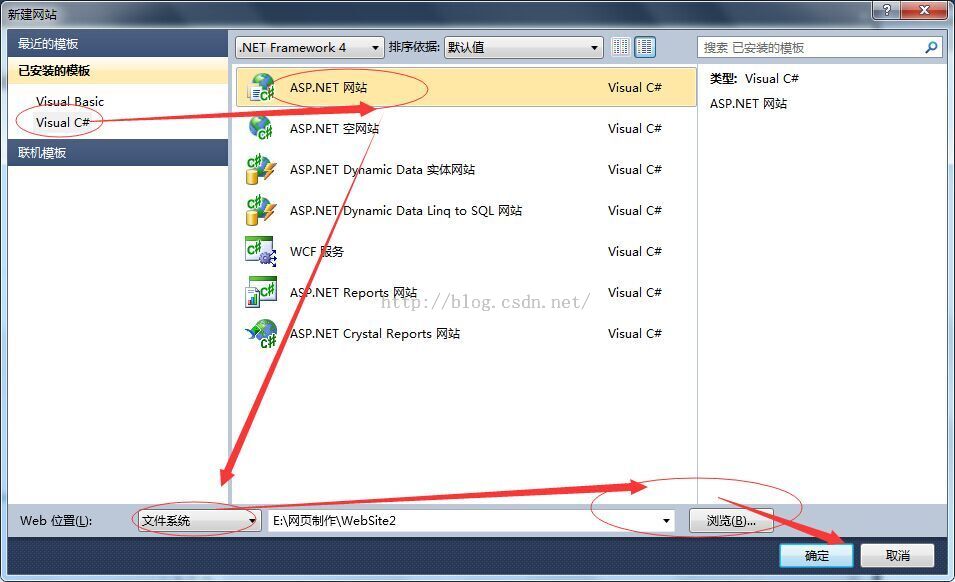
二、在“新建网站”的对话框,在“已安装模板”中选择Visual C#,右侧的选择“ASP.NET网站”选项,单击“新建网站”中的“文件系统”,下拉菜单中有“文件系统”,“HTTP”,“FTP”,,分别是指网站放在本地文件系统中,HTTP协议和FTP协议的远程系统中,在这里我们选择“文件系统”。单击“浏览“按钮,弹出“选择位置”对话框。

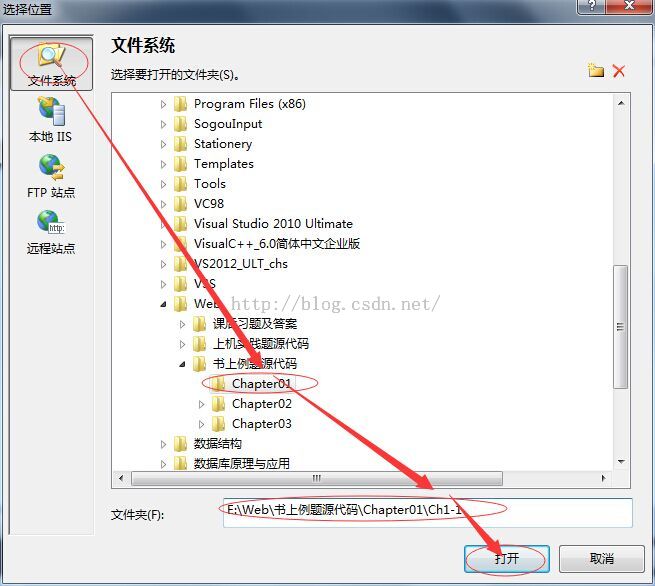
三、在”选择位置对话框“中,这个我们视情况而定。这里我们选择”E:\Web\书上例题源代码\Chapter01\Ch1-1“,单击”打开“按钮,回到”新建网站“对话框,单击”确定“,完成新建网站。

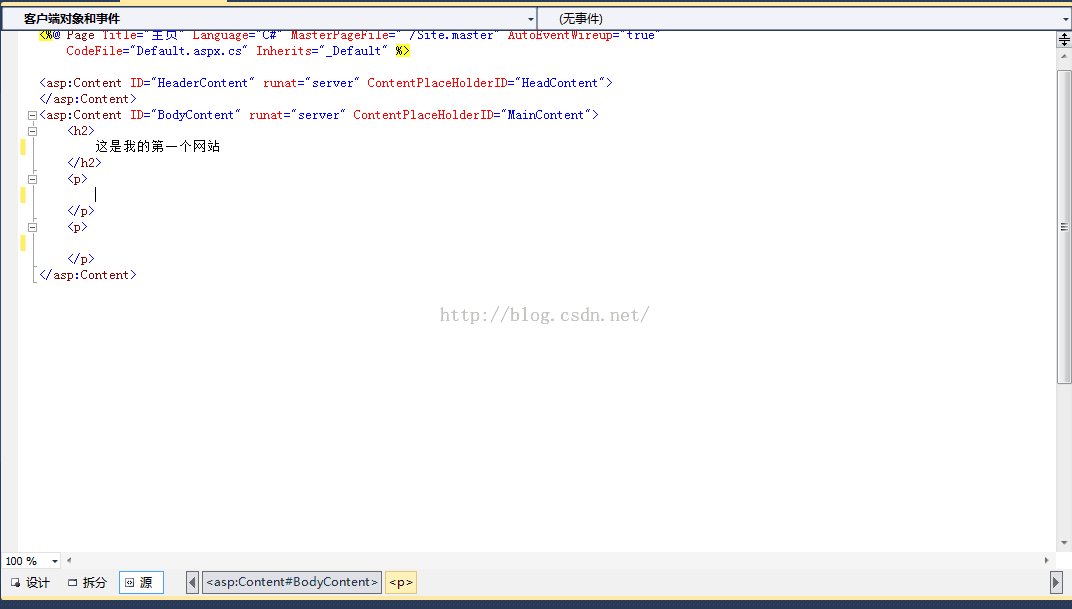
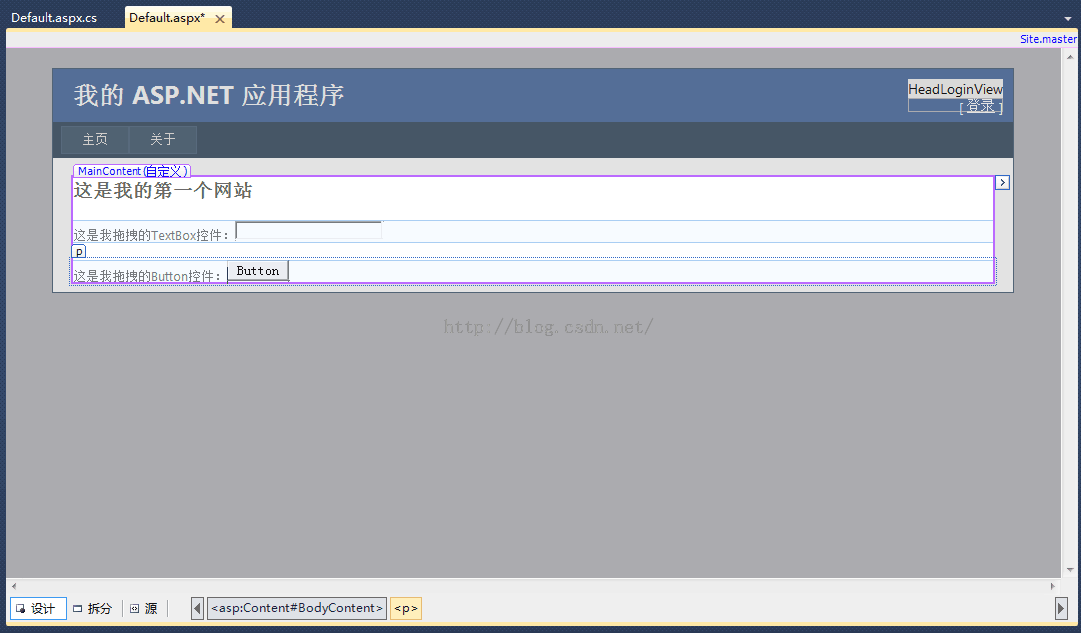
四、在打开的页面中单击”源“按钮,修改代码,将标签”h2>“到”/h2>“中的内容删除,修改为”这是我的第一个
网站“,将两组标签p>/p>中的的内容也删除。

五、单击”设计“按钮,键入”我拖拽的TextBox控件:“,然后从工具箱拖拽TextBox控件,再输入”我拖拽的Button
控件:“,再从工具箱拖拽Button控件。

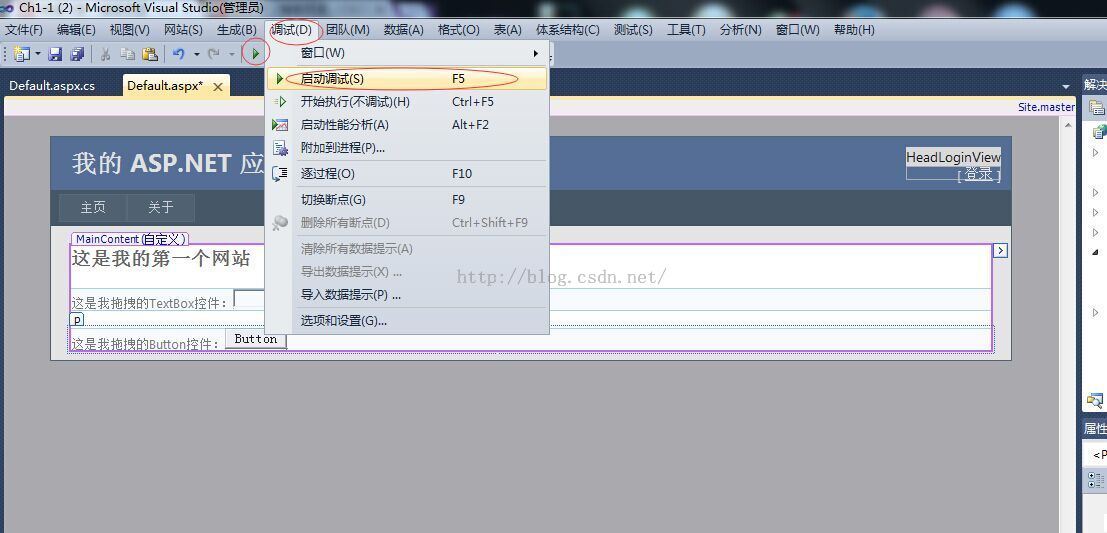
六,选择菜单”调试“中的”启动调试“或按F5键,或按工具栏上的运行应用程序。第一次运行网站会出现”未启用调
试“对话框。

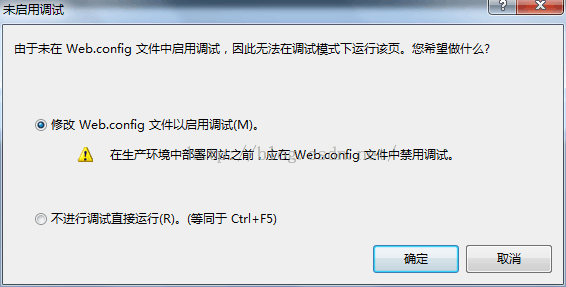
七、在”未启用调试“对话框中,单击”确定”按钮,添加WebConfig文件于网站系统中。

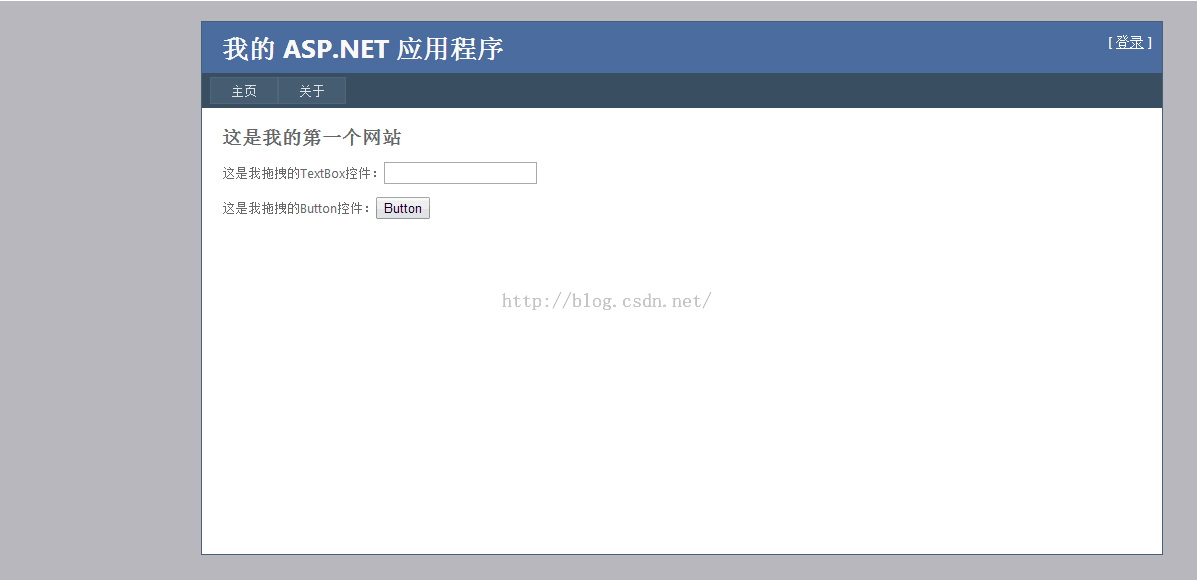
八、最后在默认浏览器中运行的结果为:

通过VS2010如何制作属于自己的第一个简单网站,大家学会了没有?快点跟着小编的步伐实践一下吧。
您可能感兴趣的文章:- vs2010显示代码行数的方法
- VS2010/VS2013项目创建 ADO.NET连接mysql/sql server详细步骤
- Visual Studio 2010 前端开发工具/扩展/插件推荐
- VS2010新建站点发布并访问步骤详解
- VS2010发布Web网站技术攻略
- 使用VS2010创建MFC ActiveX工程项目
- vs2010无法打开项目文件的原因分析及解决方法
- vs.net 2010 扩展插件小结 提高编程效率
- 微软 Visual Studio 2010官方下载地址给大家
- Visual Stduio 2010开发环境搭建教程
 咨 询 客 服
咨 询 客 服