对于.NET平台上开发WebForm项目,程序员操作数据的方法主要是通过使用ADO.NET。而我们MVC操作数据库呢?与ADO.NET相比又有怎样的优势呢?
一、大家都在谈的EF到底是什么?
EF,全称EntityFramWork。就是微软以ADO.NET为基础发展的所谓ORM(对象关系映射框架,或者说是数据持久化框架)。
简单的来说就是根据实体对象操作数据表中数据的一种面向对象的操作框架,具体的底层也是调用ADO.NET。
下面我们就来演示怎么使用EF来操作数据库:
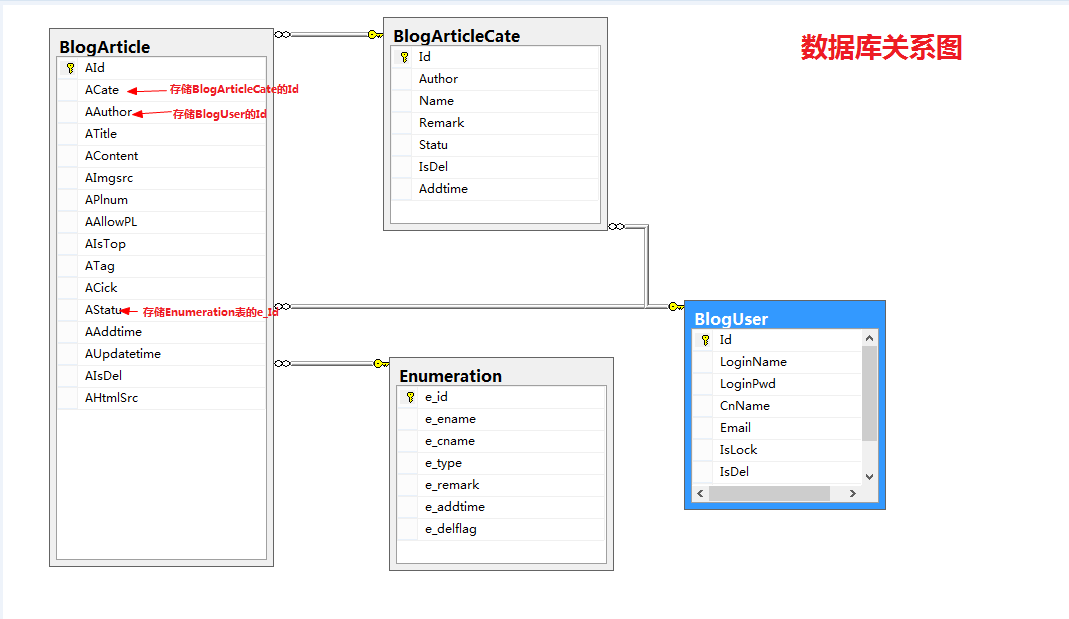
在数据库关系图中,表之间的关系是这样的:

1)怎么创建实体对象模型文件
①创建基于ADO.NET的实体数据模型
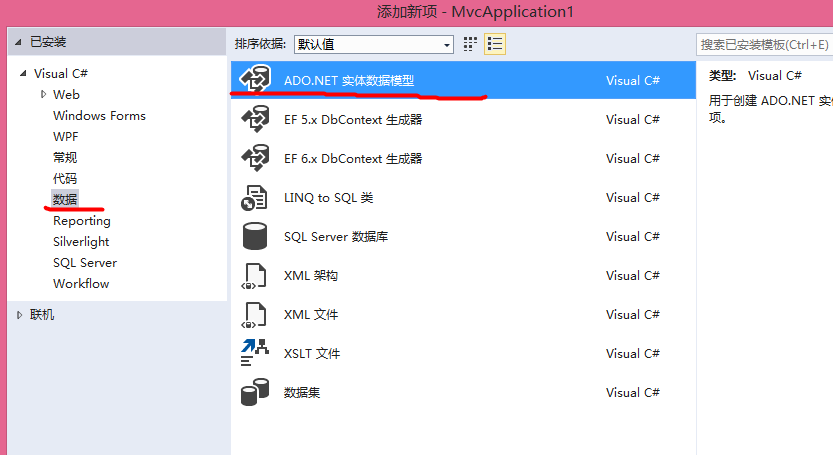
我这里在我的Models文件夹(可以在任意地方哦)上“右键”→“新建项”,然后点击进入,在左侧的模板中,选择"数据",在右侧就会看到“ADO.NET实体数据模型”的选项,如下图:

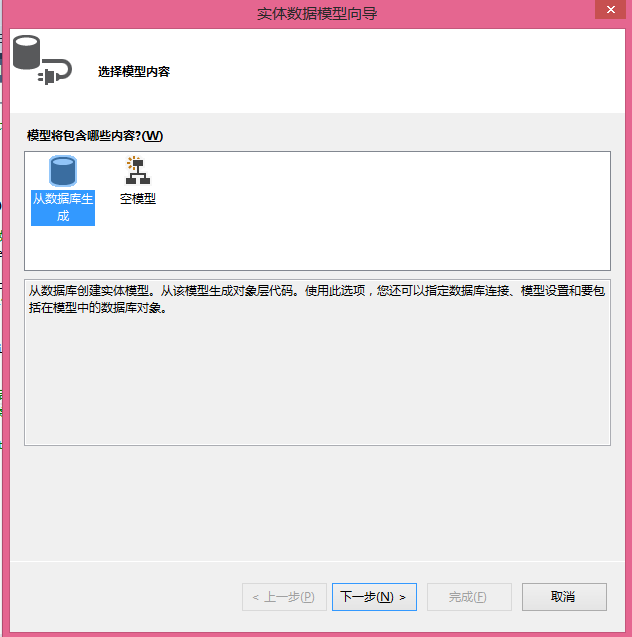
②点击创建,进入”实体数据模型向导“,这里我们可以选择,要怎样创建实体数据模型

注意:这里你可以分别选择一种模型,在下边的框中看到这两种模型的区别,这里不多做解释;
因为我们是从已经有的数据库创建实体模型,所以选择第一种”从数据库生成“
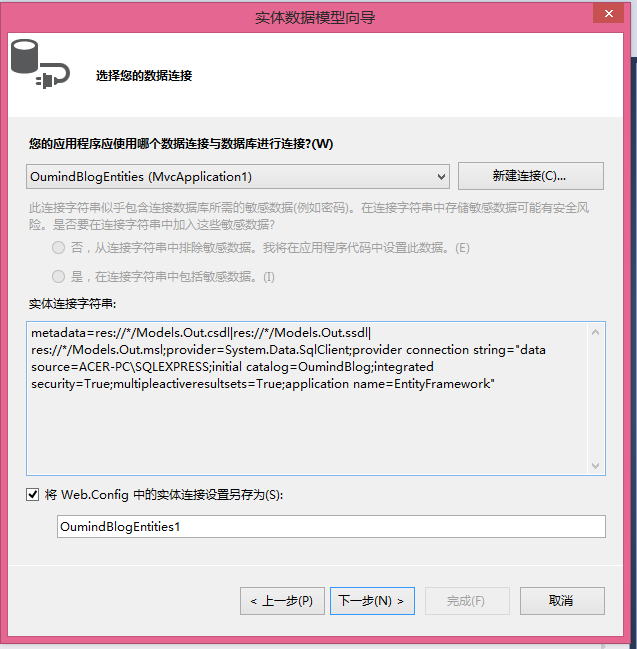
③点击下一步,进入连接数据库的向导,通过新建连接,可以连接到自己的SQLServer服务器,然后选择我们所要连接的数据库,同时会生成实体连接字符串,如下图:

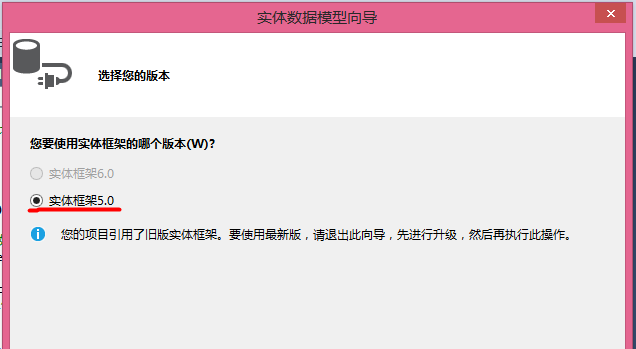
④点击下一步,选择”实体框架版本“

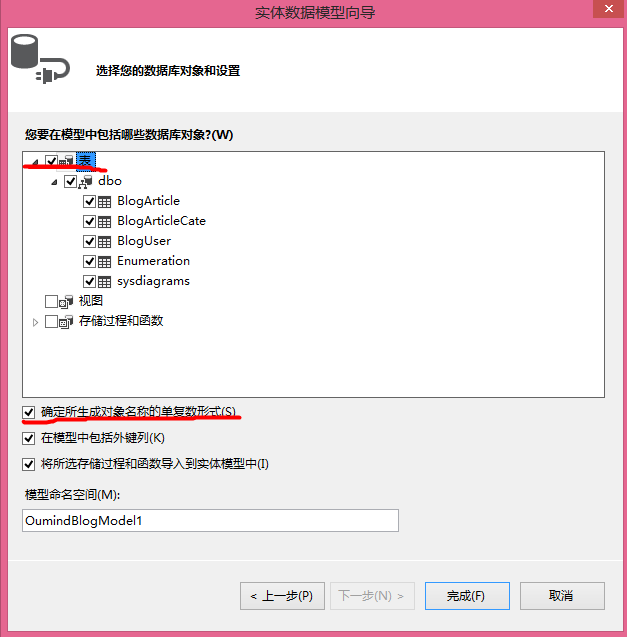
⑤下一步,选择需要在模型中包含的数据库对象,选择”确定所生成对象的单复数形式“,其它保持默认,点击完成。如下图:

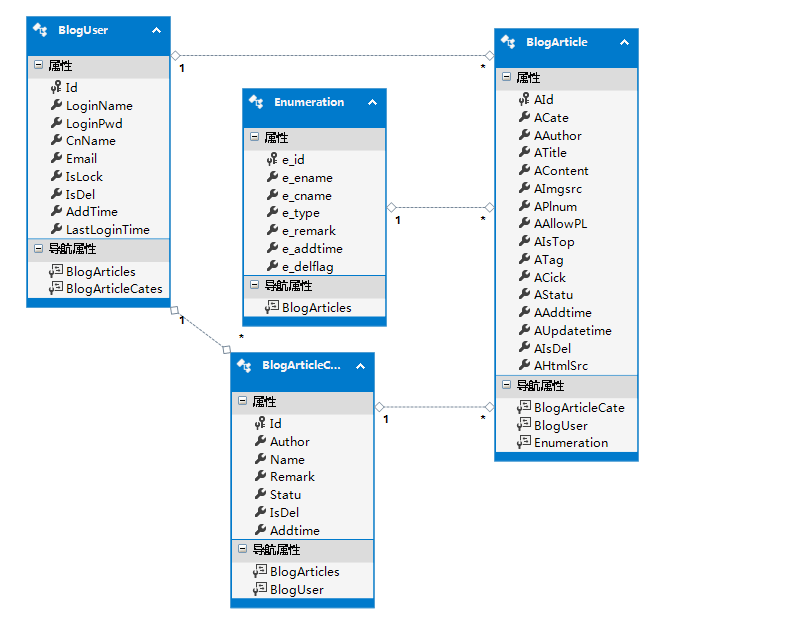
这时会在我们的Models文件夹下边生成一个edmx文件,同时EF框架的设计器帮我们生成了根据数据表关系生成的实体类的关系图,如下图:

注意:这里是不是发现这个表跟我们在数据库关系图中看到的图有点相似啊?是的,很相似,但是所表达的意义是不一样的。数据库视图所展示的是数据表之间的关系,而这里展示的EF帮我们根据数据表关系生成的实体类的关系;
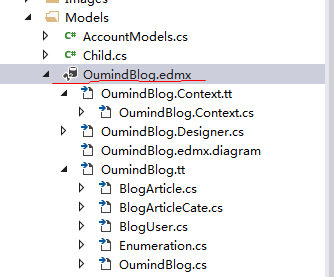
2)生成的edmx文件到底是什么?
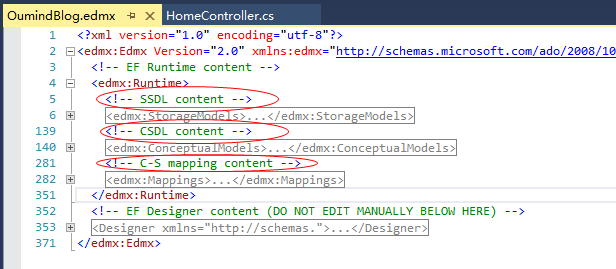
edmx文件的代码树如下:

①怎么会是XML文件?
我们通过”右键“→”打开方式“→在”XML编辑器“中打开,可以发现这个edmx文件是一个标准的XML文件,其中主要有三大块,描述的就是我们的实体对象和数据库映射的关系。如下图:

②.tt文件下怎么生成了.cs文件?
数据库上下文类。
在代码树中我们很容易的发现,在.tt文件下边生成了.cs类文件。”OumindBlog.Context.cs“文件的代码和作用如下:
//继承自DbContext类,
//数据上下文类,用于操作数据库。负责维护实体状态,以及根据实体对象包装类的状态属性,生成不同的SQL语句执行
public partial class OumindBlogEntities : DbContext
{
public OumindBlogEntities()
: base("name=OumindBlogEntities")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
throw new UnintentionalCodeFirstException();
}
public DbSetBlogArticle> BlogArticles { get; set; }
public DbSetBlogArticleCate> BlogArticleCates { get; set; }
public DbSetBlogUser> BlogUsers { get; set; }
public DbSetEnumeration> Enumerations { get; set; }
}
实体类。
而另一个.tt文件生成的类是做什么用呢?我们打开一个看代码:
//EF按照实体模型生成的实体类
public partial class BlogArticleCate
{
public BlogArticleCate()
{
this.BlogArticles = new HashSetBlogArticle>();
}
public int Id { get; set; }
public int Author { get; set; }
public string Name { get; set; }
public string Remark { get; set; }
public int Statu { get; set; }
public bool IsDel { get; set; }
public System.DateTime Addtime { get; set; }
//生成的外键属性
public virtual ICollectionBlogArticle> BlogArticles { get; set; }
public virtual BlogUser BlogUser { get; set; }
}
很容易的发现这些字段和我们数据库中的字段是对应的,这就是EF按照实体模型生成的实体类,而且在还成了外键属性。
二、使用EF操作数据库
在上面”OumindBlog.Context.cs“中生成继承DbContext的OumindBlogEntities 的类,来维护实体状态,并且操作数据库,所以我们首先要创建该类的对象,并且操作数据的代码如下:
//创建数据库上下文类的对象
OumindBlogEntities db = new OumindBlogEntities();
#region 查询文章列表+ActionResult Article()
/// summary>
/// 查询文章列表
/// /summary>
/// returns>/returns>
public ActionResult Article()
{
//通过db对象获取文章列表
db.BlogArticles.Where(p => p.AIsDel == false);//使用Lamabda表达式来获取为被删除的文章
//使用Lamabda表达式来获取数据
//返回一个ListT>的对象来存储文章列表
List Models.BlogArticle > list= db.BlogArticles.Where(p => p.AIsDel == false).ToList();
//也可以使用Linq来获取数据
ListModels.BlogArticle> list1 = (from p in db.BlogArticles where p.AIsDel == false select p).ToList();
//使用ViewData来传递list对象
ViewData["DataList"] = list;
return View();
}
#endregion
接着我们为Article创建视图,并且接收数据,
因为我们需要使用BlogArticle对象来显示数据,所以应该首先导入命名空间
!------------首先导入命名空间------------->>
@using MvcApplication1.Models;
然后显示数据的代码是:
复制代码
!------------获取数据并显示html------------->>
div>
table id="tbList">
tr>
th>id/th>
th>标题/th>
th>分类/th>
th>状态/th>
th>时间/th>
th>操作/th>
/tr>
!--遍历 Action方法 设置给 ViewData 的集合数据,生成HTML代码-->
@foreach (BlogArticle a in ViewData["DataList"] as ListBlogArticle>)
{
tr>
td>@a.AId/td>
td>@a.ATitle/td>
td>@a.BlogArticleCate.Name/td>
td>@a.Enumeration.e_cname/td>
td>@a.AAddtime/td>
/tr>
}
/table>
/div>
运行的结果如下:

三、总结
1)EF框架根据我们的数据库中数据模型生成实体数据模型;
2)实体数据模型为一个edmx文件,且该文件为一个标准的XML文件,主要描述实体对象和数据库映射关系;
3).tt文件为我们生成了数据库上下文类(用于操作数据库)和实体类(表示实体对象和外键属性关系);
4)实体对象可以使用Lamabda表达式或者Linq来查询需要的数据,并且使用一个List对象来存储数据;
5)易于理解代码,在实际的操作中不需要像ADO.net一样创造大量的数据库访问层;
以上就是本文的全部内容,希望对大家的学习有所帮助。
您可能感兴趣的文章:- asp.net mvc 从数据库中读取图片的实现代码
- asp.net mvc4 mysql制作简单分页组件(部分视图)
- 利用ASP.NET MVC+EasyUI+SqlServer搭建企业开发框架
- 使用jQuery向asp.net Mvc传递复杂json数据-ModelBinder篇
- ASP.NET MVC DropDownList数据绑定及使用详解
- ASP.NET中MVC从后台控制器传递数据到前台视图的方式
- Asp.net mvc 数据调用示例代码
- ASP.NET MVC 数据验证及相关内容
- ASP.NET Mvc开发之删除修改数据
- ASP.NET中MVC传递数据的几种形式总结
- JQuery对ASP.NET MVC数据进行更新删除
- asp.net实现的MVC跨数据库多表联合动态条件查询功能示例
- ASP.NET MVC使用EPPlus,导出数据到Excel中
 咨 询 客 服
咨 询 客 服