在本节中,您将创建一个新的MoviesController类,并在这个Controller类里编写代码来取得电影数据,并使用视图模板将数据展示在浏览器里。
在开始下一步前,先Build一下应用程序(生成应用程序)(确保应用程序编译没有问题)
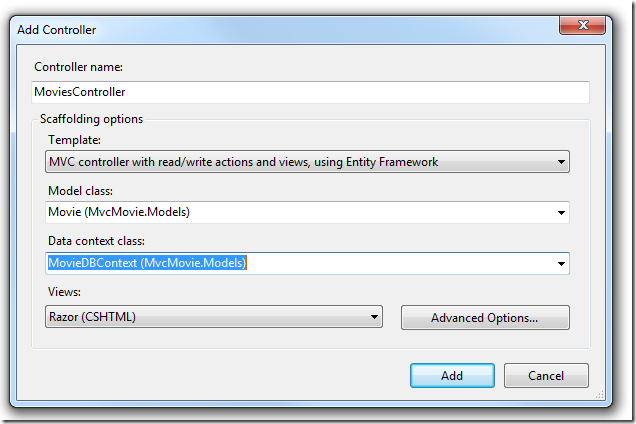
用鼠标右键单击Controller文件夹,并创建一个新的 MoviesController控制器。当Build成功后,会出现下面的选项。设定以下选项:
· 控制器名称: MoviesController.(这是默认值)。
· 模板: MVC Controller with read/write actions and views, using Entity Framework.
· 模型类:Movie (MvcMovie.Models).
· 数据上下文类: MovieDBContext (MvcMovie.Models).
· 意见:Razor (CSHTML).(默认值)。

单击添加。Visual Studio Express 会创建以下文件和文件夹:
· 项目控制器文件夹中的MoviesController.cs文件。
· 项目视图文件夹下的 Movie文件夹。
· 在新的Views\Movies文件夹中创建Create.cshtml、 Delete.cshtml、 Details.cshtml、 Edit.cshtml和Index.cshtml 文件。
ASP.NET MVC 4 自动创建 CRUD (创建、 读取、 更新和删除) 操作方法,和相关的视图文件(CRUD 自动创建的操作方法和视图文件被称为基础结构文件)。现在您有了可以创建,列表、 编辑和删电影Entity 所有的Web功能了。
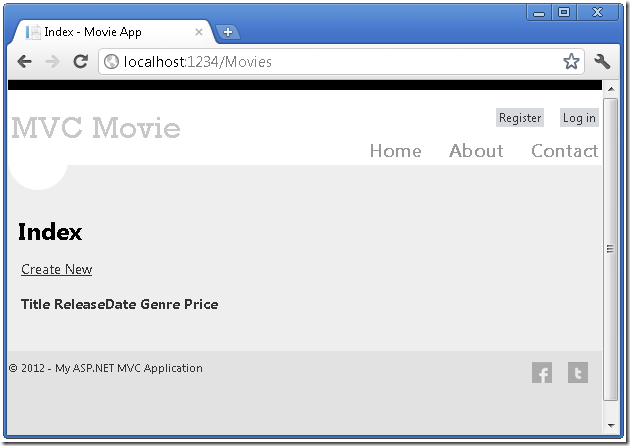
运行应用程序,通过将/Movies追加到浏览器地址栏 URL的后面,从而浏览Movies控制器。因为应用程序依赖于默认路由 ( Global.asax文件中的定义),浏览器请求http://localhost:xxxxx/Movies将被路由到Movies控制器默认的Index 操作方法。换句话说,浏览器请求http://localhost:xxxxx/Movies等同于浏览器请求http://localhost:xxxxx/Movies/Index。因为您还没有添加任何内容,所以结果是一个空的电影列表。

创建电影
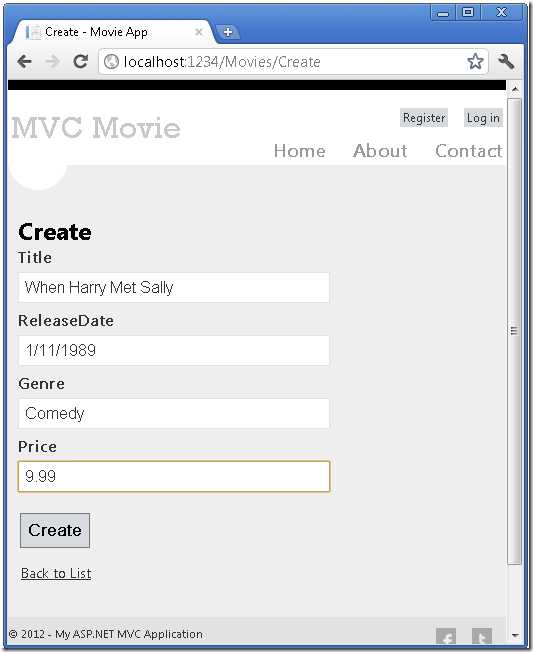
点击Create New链接。输入有关电影的一些详细信息,然后单击Create按钮。

单击Create按钮将使得窗体提交至服务器,同时电影信息也会保存到数据库里,然后您会被重定向到URL/Movies,您可以在列表中看到您刚刚创建的新电影。

创建一些更多的电影数据。同时也可以尝试点击编辑、详细信息和删除功能的链接。
看一下生成的代码
打开Controllers\MoviesController.cs文件,并找到生成的Index方法。一本部分电影控制器和Index方法如下所示。
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
}
下面是MoviesController类中实例化电影数据库上下文实例,如前面所述。电影数据库上下文实例可用于查询、 编辑和删除的电影。
private MovieDBContext db = new MovieDBContext();
向Movies控制器请求,从而返回Movies电影数据库表中的所有记录,然后将结果传递给Index视图。
强类型模型和 @model 关键字
在本系列之前的教程中,您看到了使用ViewBag对象,从控制器传递数据或对象给视图模板。ViewBag是一个动态的对象,提供了方便的后期绑定方法将信息传递给视图。
ASP.NET MVC 还提供了传递强类型数据或对象到视图模板的能力。这种强类型使得更好的在编译时检查您的代码并在Visual Studio 编辑器中提供更加丰富的智能感知。当创建操作方法和视图时, Visual Studio 中的基础结构机制使用了MoviesController类和视图模板。
在Controllers\MoviesController.cs文件中看一下生成的Details方法。电影控制器里的Details方法如下所示。
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
如果查找到了一个Movie,Movie 模型的实例会传递给Detail视图。看一下Views\Movies\Details.cshtml文件里的内容。
通过引入视图模板文件顶部的@model语句,您可以指定该视图期望的对象类型。当您创建电影控制器时,Visual Studio 会将@model声明自动包含到Details.cshtml文件的顶部:
@model MvcMovie.Models.Movie
此@model声明使得控制器可以将强类型的Model对象传递给View视图, 从而您可以在视图里访问传递过来的强类型电影Model。例如,在Details.cshtml模板中,DisplayNameFor 和DisplayFor HTML Helper通过强类型的Model对象传递了电影的每个字段。创建和编辑方法还有视图模板都在传递电影的强类型模型对象。
看一下Index.cshtml视图模版和MoviesController.cs中的Index 方法。请注意这些代码是如何在Index操作方法中,创建List对象,并调用View方法的。
此代码在控制器中传递Movies列表给视图:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
当您创建电影控制器时,Visual Studio Express会自动包含 @model语句到Index.cshtml文件的顶部:
@model IEnumerableMvcMovie.Models.Movie>
此@model声明使得控制器可以将强类型的电影列表Model对象传递给View视图。例如,在Index.cshtml模板中,在强类型的Model对象上使用foreach语句循环遍历电影列表:
@foreach (var item in Model) {
tr>
td>
@Html.DisplayFor(modelItem => item.Title)
/td>
td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
/td>
td>
@Html.DisplayFor(modelItem => item.Genre)
/td>
td>
@Html.DisplayFor(modelItem => item.Price)
/td>
th>
@Html.DisplayFor(modelItem => item.Rating)
/th>
td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
/td>
/tr>
}
因为Model对象是强类型的 (是IEnumerableMovie>对象),所以在循环中的每个item对象的类型是Movie类型。好处之一是,这意味着您可以在代码编译时进行检查,同时在代码编辑器中支持更加全面的智能感知:

使用SQL Server LocalDB
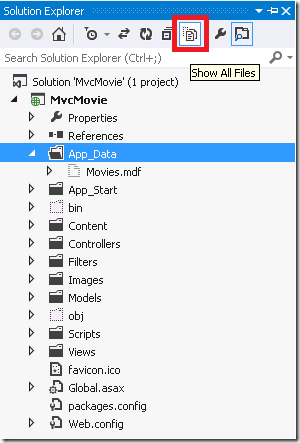
Entity Framework Code First代码优先,如果检测到不存在一个数据库连接字符串指向了Movies数据库,会自动的创建数据库。在App_Data文件夹中找一下,您可以验证它已经被创建了。如果您看不到Movies.mdf文件,请在解决方案资源管理器工具栏上,单击显示所有文件按钮,单击刷新按钮,然后展开App_Data文件夹。

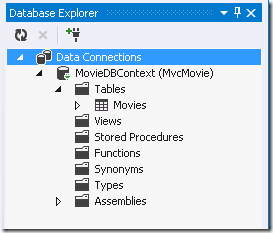
双击Movies.mdf打开数据库资源管理器,然后展开表文件夹以查看电影表。

注: 如果没有显示数据库资源管理器,可以从工具菜单中,选择连接到数据库,然后关闭选择数据源对话框。这样将强制打开数据库资源管理器。
注: 如果您使用的 VWD 或 Visual Studio 2010 可能会看到类似下面的错误信息:
· 因为数据库 ' C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES.MDF ' 是 706 版本的,所以无法打开。本服务器支持 655 和更早版本的数据库。无法降级支持。
· "InvalidOperation Exception was unhandled by user code" 所提供的 SqlConnection 没有指定初始数据库。
您需要安装SQL Server 数据工具和LocalDB。并验证在前面所指定的MovieDBContext 连接字符串。
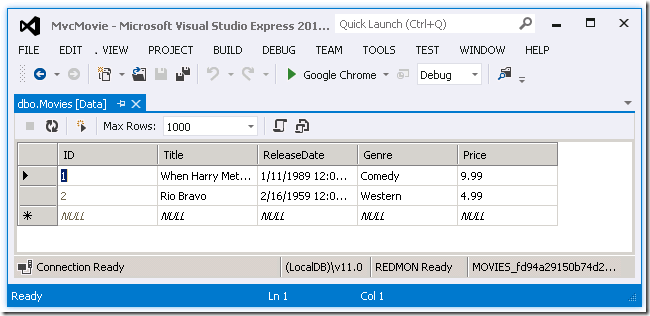
右键单击Movies表并选择显示表数据以查看您所创建的数据。

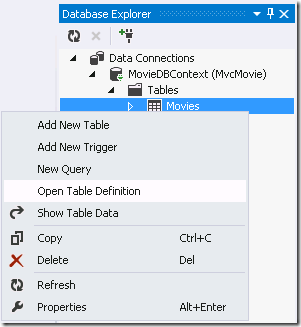
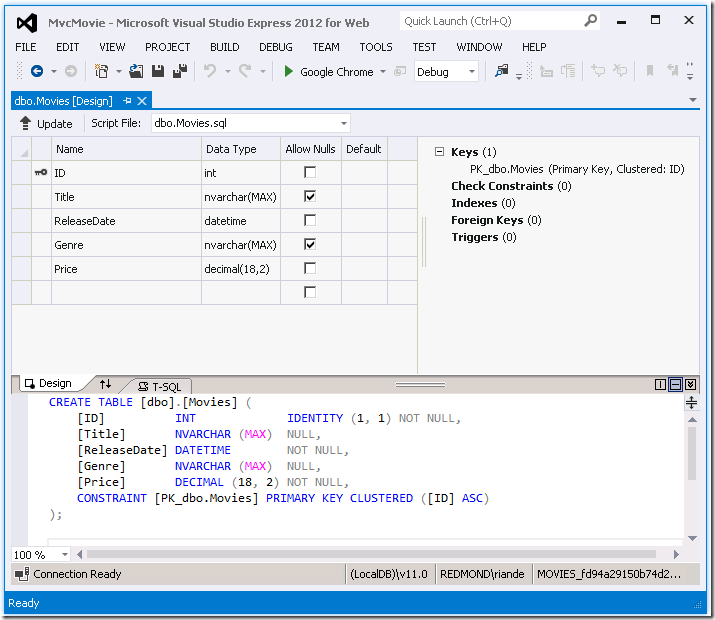
右键单击Movies表,选择打开表定义查看Entity Framework代码优先所创建表的表结构。


请注意,如何将Movies表的表结构映射到您早些时候所创建的Movie类?Entity Framework 代码优先为您自动创建了基于Movie类的表结构。
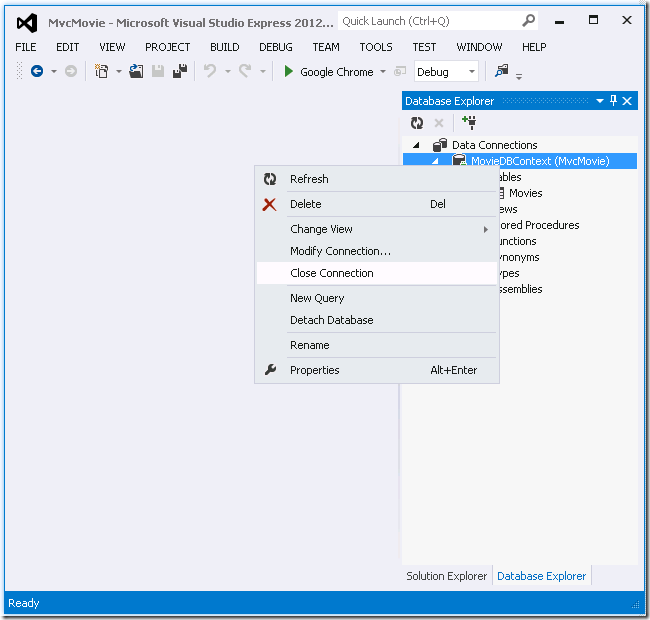
当您完成操作后,通过右键单击MovieDBContext ,选择关闭连接关闭该数据库连接。(如果您没有关闭连接,当您下次运行该项目时,可能会出现错误)。

现在,您可以在简单列表页面里,来显示数据库里的数据了。在下一次的教程中,我们会继续看看框架自动生成的其它代码。并添加一个SearchIndex方法和SearchIndex视图,使您可以在数据库中搜索电影了。
您可能感兴趣的文章:- ASP.NET MVC从控制器传递数据到视图的四种方式详解
- Asp.net MVC中获取控制器的名称的方法
- ASP.NET在MVC控制器中获取Form表单值的方法
- ASP.NET MVC4入门教程(二):添加一个控制器
- ASP.NET MVC中将控制器分离到类库的实现
- ASP.NET中MVC从后台控制器传递数据到前台视图的方式
- ASP.NET MVC 控制器与视图
- 详解Asp.Net MVC——控制器与动作(Controller And Action)
 咨 询 客 服
咨 询 客 服