MVC代表: 模型-视图-控制器 。MVC是一个架构良好并且易于测试和易于维护的开发模式。基于MVC模式的应用程序包含:
· Models: 表示该应用程序的数据并使用验证逻辑来强制实施业务规则的数据类。
· Views: 应用程序动态生成 HTML所使用的模板文件。
· Controllers: 处理浏览器的请求,取得数据模型,然后指定要响应浏览器请求的视图模板。
本系列教程,我们将覆盖所有这些概念,并告诉您如何使用它们来构建应用程序。
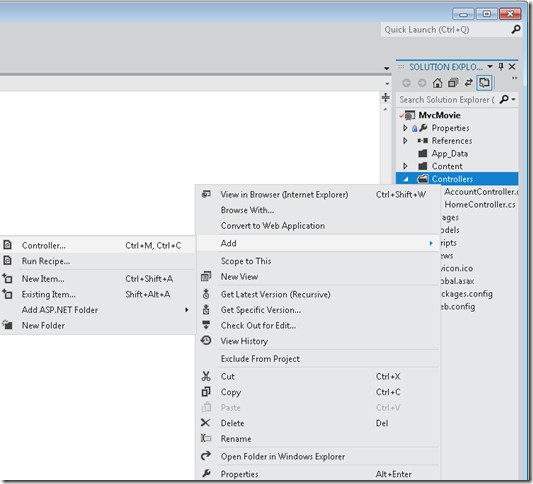
首先,让我们创建一个控制器类。在解决方案资源管理器中,用鼠标右键单击控制器文件夹,然后选择“添加控制器“。

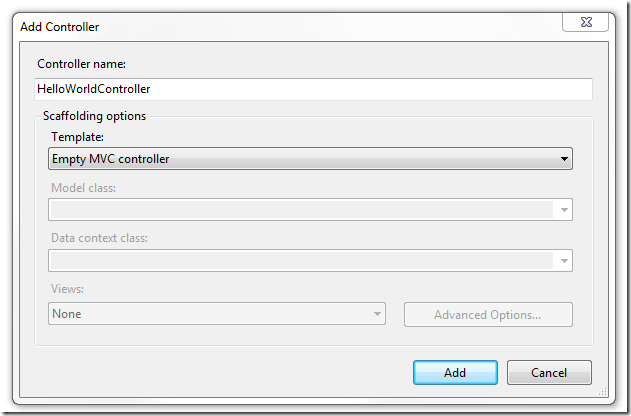
命名新的控制器为“HelloWorldController”。保留默认的模板为“Empty MVC controller”,并单击“ 添加“。

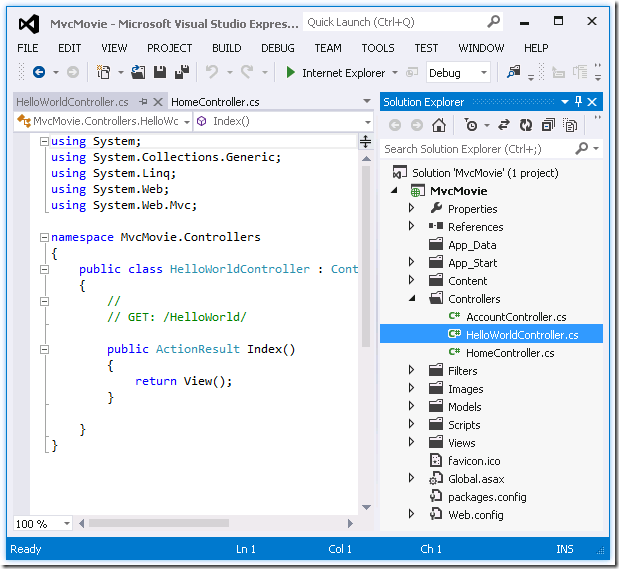
请注意,在解决方案资源管理器中会创建一个名为HelloWorldController.cs的新文件。该文件会被IDE默认打开。

用下面的代码替换该文件中的内容。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my b>default/b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
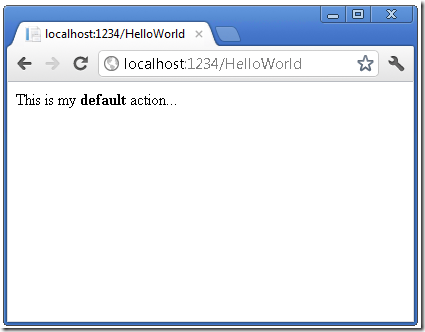
在这个例子中控制器方法将返回一个字符串的HTML。本控制器被命名HelloWorldController代码中的第一种方法被命名为Index。让我们从浏览器中调用它。运行应用程序(按F5或CTRL + F5)。在浏览器的地址栏中输入路径“HelloWorld“。(例如,在下面的示例中: http://localhost:1234/HelloWorld)页面在浏览器中的表现如下面的截图。在上面的方法中,代码直接返回了一个字符串。你告诉系统只返回一些HTML,系统确实这样做了!

根据传入的URL,ASP.NET MVC调用不同的控制器类(和它们之中不同的操作方法)。使用ASP.NET MVC默认的URL路由逻辑格式,以确定哪些代码会被调用:
复制代码 代码如下:
/[Controller]/[ActionName]/[Parameters]
第一部分的URL确定那个控制器类会被执行。因此 /HelloWorld映射到HelloWorldController控制器类。第二部分的URL确定要执行控制器类中的那个操作方法。因此 /HelloWorld/Index,会使得HelloWorldController控制器类的Index 方法被执行。请注意,我们只需要浏览 /HelloWorld路径,默认情况下会调用Index方法。如果没有明确的指定操作方法,Index方法会默认的被控制器类调用。
浏览http://localhost:xxxx/HelloWorld/Welcome。Welcome方法会被运行并返回字符串:"This is the Welcome action method...”。 默认的MVC映射为/[Controller]/[ActionName]/[Parameters] 对于这个URL,控制器类是HelloWorld,操作方法是Welcome,您还没有使用过URL的[Parameters] 部分。

让我们稍微修改一下这个例子,以便可以使用URL传递一些参数信息给控制器类(例如, /HelloWorld/Welcome?name=Scottnumtimes=4)。改变您的Welcome 方法来包含两个参数,如下所示。需要注意的是,示例代码使用了C#语言的可选参数功能,numTimes参数在不传值时,默认值为1。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
运行您的应用程序并浏览此URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scottnumtimes=4)。你可以对参数name 和numtimes 尝试不同的值。 ASP.NET MVC model binding system 会自动将地址栏中URL里的 query string映射到您方法中的参数。

在这两个例子中,控制器一直在做着MVC中“VC”部分的职能。 也就是视图和控制器的工作。该控制器直接返回HTML内容。通常情况下,您不会让控制器直接返回HTML,因为这样代码会变得非常的繁琐。相反,我们通常会使用一个单独的视图模板文件来帮助生成返回的HTML。让我们来看看下面我们如何能做到这一点吧。
您可能感兴趣的文章:- ASP.NET MVC4入门教程(三):添加一个视图
- ASP.NET MVC4入门教程(一):入门介绍
- ASP.NET MVC4 HtmlHelper扩展类,实现分页功能
- 使用asp.net MVC4中的Bundle遇到的问题及解决办法分享
- 基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍
- Asp.Net MVC4通过id更新表单内容的思路详解
 咨 询 客 服
咨 询 客 服