| 属性 | 说明 |
|---|---|
| ID | 控件的ID名称 |
| Text | 控件显示的文本 |
| Width | 控件的宽度 |
| Visible | 控件是否可见 |
| CssClass | 控件呈现的样式 |
| BackColor | 控件的背景颜色 |
| Enabled | 控件是否可用 |
下面详细介绍Label控件的一些重要属性。
1.ID属性
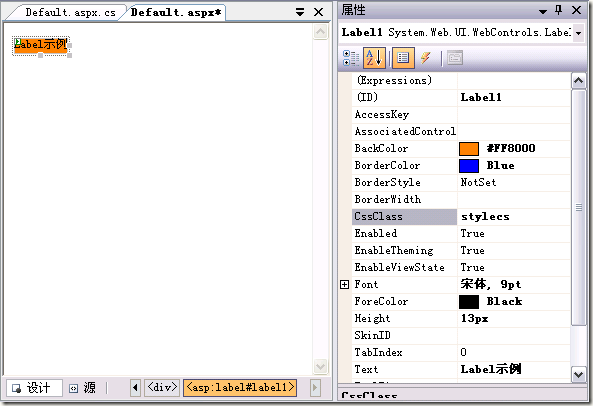
ID属性用来惟一标识Label控件,程序开发人员在编程过程中可以利用ID属性调用该控件的属性、方法和事件。可通过属性对话框对ID属性进行设置,如图1所示。

图1 Label控件属性设置
注意:
(1)Label控件的属性设置也可以通过HTML代码实现,实现代码如下:
(2)以下所有控件的属性都可以通过属性对话框进行设置,以后将不再赘述。
2.Text属性
Text属性用来设置Label控件所显示的文本内容,如图1所示。
3.CssClass属性
在设置Label控件的CssClass属性前,首先要在网站HTML设计页的“head>/head>”节中编写如下代码。
然后在属性对话框中设置控件的CssClass属性为stylecs(stylecs为样式名)。
二、方法
Label控件常用方法及说明如表2所示。
表2 Label控件常用方法及说明
| 方法 | 说明 |
|---|---|
| ApplyStyle | 将指定样式的所有非空白元素复制到Web控件,改写控件的所有现有的样式元素 |
| ApplyStyleSheetSkin | 将页样式表中定义的样式属性应用到控件 |
| CopyBaseAttributes | 将Style对象未封装的属性从指定的Web服务器控件复制到从中调用此方法的Web服务器控件 |
| DataBind | 将数据源绑定到被调用的服务器控件及其所有子控件 |
| Focus | 为控件设置输入焦点 |
| Dispose | 使服务器控件得以在从内存中释放之前执行最后的清理操作 |
| Equals | 确定两个Object实例是否相等 |
| FindControl | 在当前的命名容器中搜索指定的控件ID |
| GetHashCode | 用作特定类型的散列函数 |
| GetType | 获取当前实例的Type |
| HasControls | 确定服务器控件是否包含任何子控件 |
| MergeStyle | 将指定样式的所有非空白元素复制到Web控件,但不改写该控件现有的任何样式元素 |
| ReferenceEquals | 确定指定的Object实例是否是相等的实例 |
| RenderBeginTag | 将控件的HTML开始标记呈现到指定的编写器中 |
| RenderControl | 输出服务器控件内容,并存储有关此控件的跟踪信息(如果已启用跟踪) |
| RenderEndTag | 将控件的HTML结束标记呈现到指定的编写器中 |
| ResolveClientUrl | 将URL转换为在请求客户端可用的URL |
| ResolveUrl | 将URL转换为在请求客户端可用的URL |
| SetRenderMothodDelegate | 分配事件处理程序委托,以将服务器控件及其内容呈现到父控件中 |
| ToString | 返回表示当前Object的String |
说明:
DataBind方法主要用来执行数据绑定操作,该方法在数据绑定控件(如GridView控件)中很常用,这里不做介绍,具体请参见GridView控件的DataBind方法的使用及示例。另外Focus方法常用于为TextBox控件设置焦点,其具体用法请参见TextBox控件Focus方法使用。
三、事件
Label控件的常用事件及说明如表3所示。
表3 Label控件常用事件及说明
| 事件 | 说明 |
|---|---|
| DataBinding | 当服务器控件绑定到数据源时引发的事件 |
| Load | 当服务器控件加载到Page对象时引发的事件 |
如果在Label控件的某个事件下实现功能,可以在属性对话框中单击 image004 图标按钮,找到相应事件,然后双击进入其后台页中编写代码。例如:如果用户想在页面执行时直接将Label控件加载到Page对象中,可直接在Label 控件的Load事件下编写如下代码:
四、示例
Label控件示例
下面示例主要通过设置Label控件的相关属性来控制其显示外观。新建一个网站,默认主页为Default.aspx,在Default.aspx页面上添加一个Label控件,其属性设置如表4所示。
表4 Label控件属性设置
| 属性名称 | 属性值 |
|---|---|
| ID | labTest |
| Text | Label示例 |
| BackColor | Green(绿色) |
| BorderColor | Blue(蓝色) |
| BorderWidth | 2px(2像素) |
| Font-Name | 宋体 |
| Font-Size | 24pt(24磅) |
| ForeColor | White(白色) |
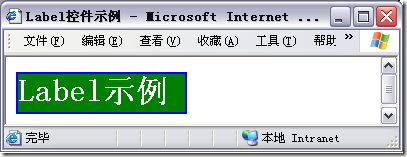
执行程序,示例运行结果如图2所示。

图2 Label控件示例
程序完整代码如下:
Default.aspx.cs 代码文件
Default.aspx 设计文件
 咨 询 客 服
咨 询 客 服