一、引言
前面一篇文章我介绍了如何使用SignalR实现图片的传输,然后对于即时通讯应用来说,消息提醒是必不可少的。现在很多网站的都有新消息的提醒功能。自然对于SignalR系列也少不了这个功能的实现了。在这篇文章中将介绍如何使用SignalR+iNotify库来实现新消息的声音和弹框提醒。
二、消息提醒的实现思路
消息提醒也就是当客户有新消息来时,在客户端的右下角进行弹框提醒。要实现这个功能的思路是:
1、SignalR服务端推送消息到客户端的实现方式为调用客户端的receiveMessage方法来将消息附加到聊天记录内,所以我们可以在客户端的receiveMessage方法中实现弹框的逻辑。
2、找好了方法定义的位置后,自然是去找一个比较好的弹框效果JS类库了,这里使用的是iNotify库来实现的。该库的github地址为:https://github.com/jaywcjlove/iNotify,在线测试地址为:http://jslite.io/iNotify/
3、你看QQ或者微信的消息提醒,消息提醒一般是在你不在聊天的当前Tab页面才会弹出,我们可以利用Html5 visibilitychange事件来实现,不过我这里是通过失焦点的方式,也就是focus事件。
三、具体实现代码
这里实现的具体实现代码是以第二篇文章的代码为基础,在其基础上添加消息提醒的JS代码。
这里需要先在Index.cshtml页面引入INotify库的JS文件。即:
script type="text/javascript" src="~/Scripts/jquery-1.10.2.min.js">/script>
script src="~/Scripts/jquery.signalR-2.2.0.min.js">/script>
script src="~/signalr/hubs">/script>
script src="~/Scripts/layer/layer.min.js">/script>
script src="~/Scripts/iNotify.js">/script>
然后将下面JS代码加入到receivePrivateMessage方法内
var active = true;
window.onfocus = window.onblur = function(e) {
active = (e || event).type === "focus";
};
// 接收消息
systemHub.client.receivePrivateMessage = function(fromUserId, userName, message) {
// 专题二中的代码
// 消息提醒的代码
if (active == false) {
var iN = new iNotify({
effect: 'flash',
interval: 500,
audio: {
file: ['/Music/msg.mp3']
},
notification: {
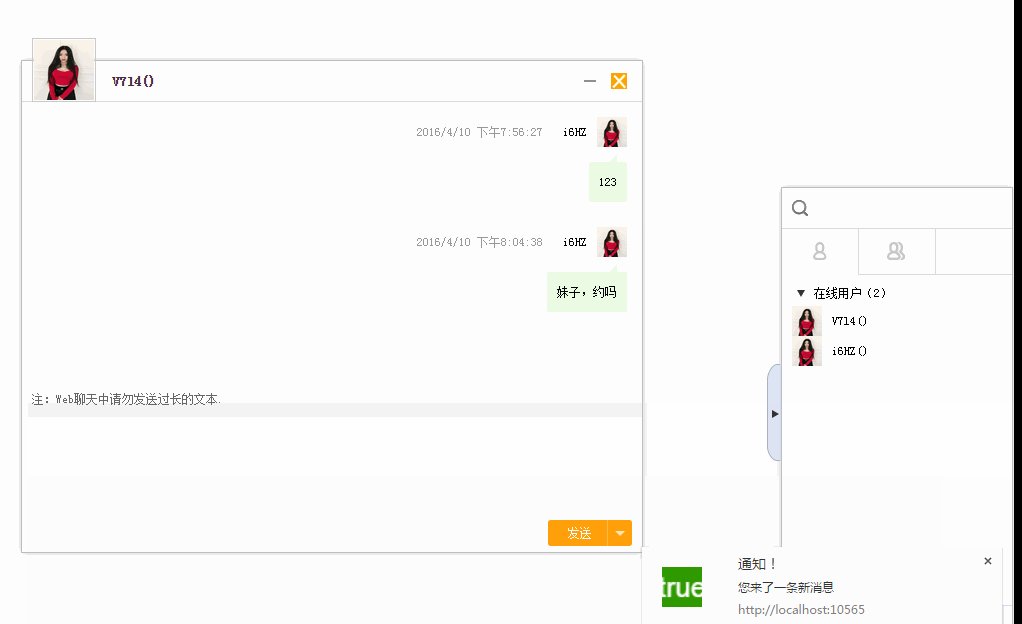
title: "通知!",
body: '您有一条新消息'
}
});
iN.setTitle(true).player();
iN.setFavicon(true).setTitle(true).notify();
}
};
}
经过上面的2步,新消息声音和弹框提醒就完成了,但是这个弹框功能不支持IE浏览器,因为弹框效果使用的Html5 Notifination API 来实现的,这个特性在IE浏览器中不支持,所以也就不能实现了。从而可以看出微软的IE浏览器真是一个坑啊,所以微软果断放弃它,推出Edge,Edge具体怎么我自己没有试验过,不过很多朋友评论说仍然是个坑。
接下来让我们看看具体的运行效果吧。

源码下载:使用SignalR实现消息提醒
到此,本篇文章的内容就结束到此。本篇博文之后,SignalR系列也就告一段落了,谢谢大家的阅读。
您可能感兴趣的文章:- Asp.net使用SignalR实现酷炫端对端聊天功能
- Asp.NET MVC中使用SignalR实现推送功能
- 详解在ASP.NET Core下使用SignalR技术
- Asp.net SignalR快速入门
- Asp.net使用SignalR实现聊天室的功能
- Vue结合SignalR实现前后端实时消息同步
- Asp.net SignalR支持的平台有哪些
- Asp.net使用SignalR实现发送图片
- ASP.NET用SignalR建立浏览器和服务器的持久连接详解
- ASP.NET Core SignalR中的流式传输深入讲解
 咨 询 客 服
咨 询 客 服