背景
今天写需求的时候发现一个小的优化点:用户选择了一些数据之后, 对应列表中的数据需要高亮, 有时候列表很长, 为了提升用户体验,需要加个滚动, 自动滚动到目标位置。
简单的处理了一下, 问题顺利解决, 就把这个小技巧分享一下给大家。
正文
有几种不同的方式来解决这个小问题。
1.scrollTop
第一想到的还是scrollTop, 获取元素的位置, 然后直接设置:
// 设置滚动的距离
element.scrollTop = value;
不过这样子有点生硬, 可以加个缓动:
var scrollSmoothTo = function (position) {
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function(callback, element) {
return setTimeout(callback, 17);
};
}
// 当前滚动高度
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
// 滚动step方法
var step = function () {
// 距离目标滚动距离
var distance = position - scrollTop;
// 目标滚动位置
scrollTop = scrollTop + distance / 5;
if (Math.abs(distance) < 1) {
window.scrollTo(0, position);
} else {
window.scrollTo(0, scrollTop);
requestAnimationFrame(step);
}
};
step();
};
// 平滑滚动到顶部,可以直接:
scrollSmoothTo(0)
jQuery 中重的animate 方法也可以实现类似的效果:
$('xxx').animate({
scrollTop: 0
});
2. scroll-behavior
把 scroll-behavior:smooth; 写在滚动容器元素上,也可以让容器(非鼠标手势触发)的滚动变得平滑。
.list {
scroll-behavior: smooth;
}
在PC上, 网页默认滚动是在<html>标签上的,移动端大多数在<body> 标签上, 那么这行定义到全局的css中就是:
html, body {
scroll-behavior:smooth;
}
美滋滋。
3. scrollIntoView
Element.scrollIntoView() 方法, 让当前的元素滚动到浏览器窗口的可视区域内。
语法:
var element = document.getElementById("box");
element.scrollIntoView(); // 等同于element.scrollIntoView(true)
element.scrollIntoView(alignToTop); // Boolean型参数
element.scrollIntoView(scrollIntoViewOptions); // Object型参数
scrollIntoView 方法接受两种形式的值:
布尔值
如果为true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。
- 相应的
scrollIntoViewOptions: {block: "start", inline: "nearest"}。这是这个参数的默认值。
如果为false,元素的底端将和其所在滚动区的可视区域的底端对齐。
- 相应的
scrollIntoViewOptions: { block: "end", inline: "nearest" }。Options 对象
{
behavior: "auto" | "instant" | "smooth", 默认为 "auto"。
block: "start" | "end", 默认为 "start"。
inline: "start"| "center"| "end", | "nearest"。默认为 "nearest"。
}
behavior表示滚动方式。auto表示使用当前元素的scroll-behavior样式。instant和smooth表示直接滚到底和使用平滑滚动。block表示块级元素排列方向要滚动到的位置。对于默认的writing-mode: horizontal-tb来说,就是竖直方向。start表示将视口的顶部和元素顶部对齐;center表示将视口的中间和元素的中间对齐;end表示将视口的底部和元素底部对齐;nearest表示就近对齐。inline表示行内元素排列方向要滚动到的位置。对于默认的writing-mode: horizontal-tb来说,就是水平方向。其值与block类似。
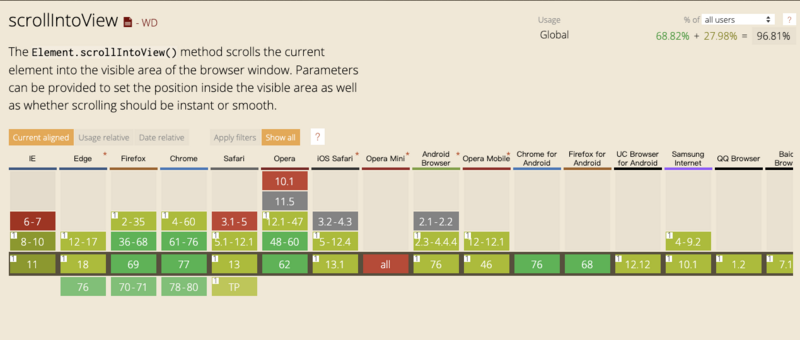
scrollIntoView 浏览器兼容性

最后我用的是 scrollIntoView, 问题完美解决。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服