越来越多的站点开始使用 HTML5 标签,但是目前的情况是还有很多人在使用IE6、IE7、IE8。为了让所有浏览者都可以正常的访问,解决方案有下面两个:
1.为网站创建多套模板,通过程序对User-Agent的判断为不同的浏览器用户显示不同的页面,例如:优酷网。
2.使用Javascript来使不支持HTML5的浏览器支持HTML标签。
针对IE比较好的解决方案是html5shiv。htnl5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行 document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
html5shiv的使用非常的简单,考虑到IE9是支持html5的,所以只需要在页面head中添加如下代码即可:
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
html5shiv官方网址:http://code.google.com/p/html5shiv/
下面是一些补充:
当然包括本人BLOG在内。关于HTML5不得不提IE,在苹果、Google、Opera和Mozilla等主流浏览器厂商积极参与新版本HTML标准的制定和推广时,微软却对HTML 5规范不屑一顾。然而微软近期才表态要在IE中支持HTML 5,以致到今天为止的IE8及以下是无法支持HTML5标签的。但在sitepoint找到了让IE支持HTML5办法。
以下是在的IE 8显示的例子,未作处理前:

让IE(包括IE6)支持HTML5元素,我们需要在HTML头部添加以下JavaScript,这是一个简单的document.createElement声明,利用条件注释针对IE在对象中创建对应的节点。
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
<![endif]-->
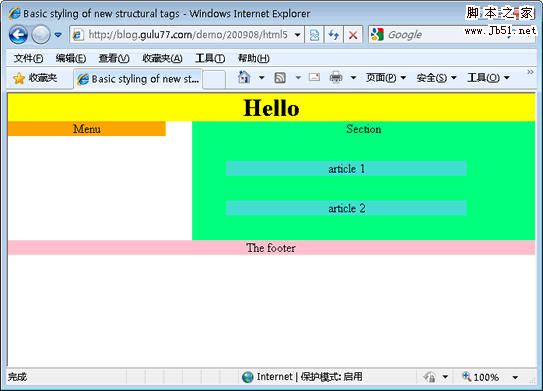
添加以上代码后,在IE8中显示的效果如下:

sitepoint例子中创建节点的JavaScript代码似乎过于臃肿,在smashingmagazine提供的代码似乎更简洁。
演示如下
提示:您可以先修改部分代码再运行
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->
HTML5在默认情况下表现为内联元素,对这些元素进行布局我们需要利用CSS手工把它们转为块状元素,如下例:
header, footer, nav, section, article {
display:block;
}
 咨 询 客 服
咨 询 客 服