以前,在web上要显示灰度图片的话,只有手工使用图片软件转换。但是现在借助于html5的canvas可以实现这个过程,而不需要再借助图片编辑软件了。我用html5和jquery做了一个demo,来展示如何实现这个功能。
目的
这个demo将会向你展示用html5和jquery,如何实现鼠标在图片上移动移出时,灰度图像和原图之间的切换。在html5出现之前,要实现这个功能就需要准备两个图片,一个灰度图片,一个原图。但是现在借助于html5可以实现的更快更容易,因为灰度图片是直接在原图上生成的。我希望这段js代码对你在创建文件或者图片陈列功能的时候有帮助作用。
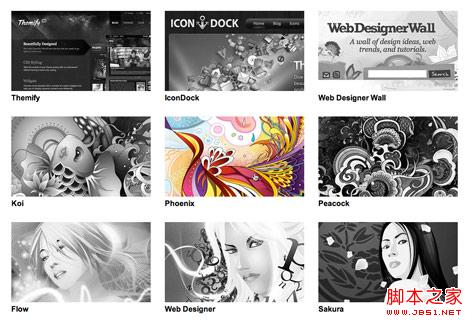
效果图

jquery 代码
下面的jquery代码将会寻找目标图片,并生成一个灰度的版本。当你鼠标移动到图片上时,灰度图片会变成原色。
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 设置 window load事件是为了等待所有图片加载完毕之后才行运行
$(window).load(function(){
// 使图片渐入,这样有颜色的原图就不会显示出来了,然后再执行window load 事件
$(".item img").fadeIn(500);
// 复制图片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使图片渐入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色图片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>
如何使用
依照下面的步骤:
引用jquery.js
复制上面的代码
设置目标图片(eg: .post-img, img, .gallery img, etc.)
你也可以设置动画的速度(ie. 1000 = 1 second)

兼容性
我尝试了所有支持html5和canvas的浏览器,例如:Chrome, Safari, 和 Firefox。如果是不支持html5的浏览器,他只会用原图,不会生成灰度图片。
注意:如果本地html文件不能在firefox和chrome上运行的话,你就需要将html文件部署到服务器上去了。
自我实践
我自己按照教程测试了下,发现些需要注意的事项,使用firefox打开页面,程序不能正确运行,但是将相关代码部署到服务器之后可以运行。
必须保证是本地图片,不然要报Security error。
这是因为:
Canvas是HTML5标准中的画布元素,可以用来绘制2D和3D图像.
但是在调试的时候很容易遇到Security error问题.
目前我在调试时遇到过的Security error主要是出现在toDataURL()和src上.
Security error说明这段代码没有语义问题,但因为安全原因无法正常运行.
throw Security error的情况:
在Canvas中使用跨域图片
在本地无服务器环境下进行调试
无法获取当前域与图片的关系
在stackoverflow上查到的一些解决方法通常是让你解决跨域问题.
但实际上如果你本地调试时不使用服务器软件也会造成这个问题.
例如: 本地调试时使用toDataURL功能,此时的Canvas中使用了本地的图片文件.在Chrome和Firefox中仍然会throw security error.
常见的解决方法是在本地架设一个服务器环境,或者将内容提交到服务器上再进行调试.
 咨 询 客 服
咨 询 客 服