
WebRTC可能是明年最受关注的HTML5标准了,Mozilla为此开发了一套帮助你控制硬件的API,例如,摄像头,麦克风,或者是加速表。你可以不依赖其它的插件来调用你需要的本机硬件设备。
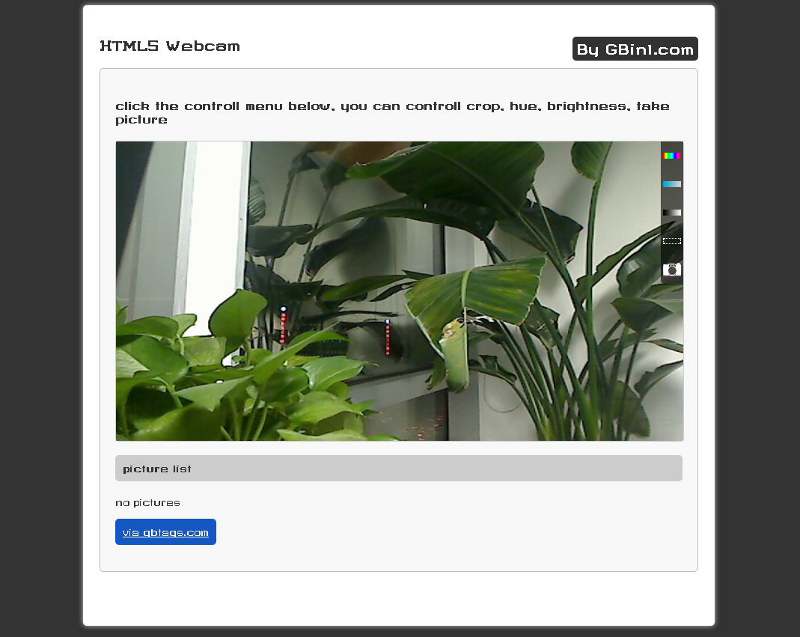
在今天的这篇文章中,我们将介绍来自Wolfram Hempel开发的Photobooth.js,使用这个类库可以帮助你快速的调用摄像头功能,你可以很容易的添加摄像头功能到网站中。并且快速的帮助你拍照,你可以使用这个功能来实现用户的大头照拍摄,是不是非常不错?
主要特性:
对比度设置颜色设置亮度设置色调设置拍照按钮支持最新的chrome, firefox, opera等浏览器支持jQuery插件方式和javascript代码方式

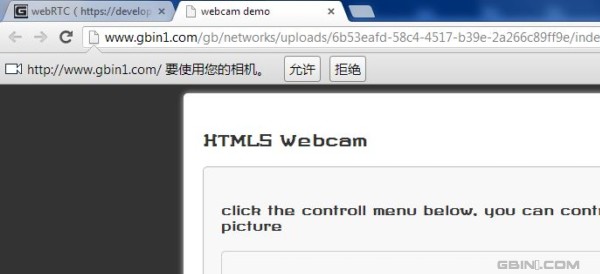
使用Chrome打开在线演示后,请确认允许浏览器调用你的摄像头,如下:

Javascript代码:
$('#webcam').photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '<img src="' + dataUrl + '" >');
});
以上代码将生成的图片数据传递到id=picture的这个标签中。具体说明请参考相关API。
源码下载
希望大家喜欢我们提供的这个在线演示和demo,如果你有任何问题,请给我们留言,谢谢!
 咨 询 客 服
咨 询 客 服