继续讲canvas中画曲线的方法,今天讲quadraticCurveTo。
说实话这个方法有点吓人,单从函数名称上都可以初体验。话说,我觉得有必要把这个函数名缩短。
quadratic的意思是二次,即数学中二次元方程那个二次。而ctx.quadraticCurveTo的参数如下:
ctx.quadraticCurveTo(x1,y1,x,y);
其中x,y是终点的坐标,而x1,y1是曲线控制点的坐标?什么?你问我起点在哪里?起点在此之前用moveTo确定。
我之所以把控制点的坐标带上序号1,是因为后面讲的某个画曲线的函数有两个控制点,也就有x2,y2了,所以这里先打个预防针。
我们由moveTo确定的起点和quadraticCurveTo自身确定的终点,可以连接成一条直线,由于quadraticCurveTo只有一个控制点,这个控制点不是在直线左边,就是在直线右边,所以,quadraticCurveTo永远只能画弧线,还是画不出S形。
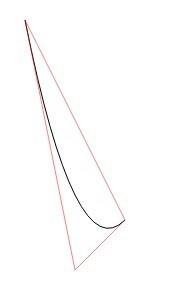
为了便于理解,我还是沿用上一篇文章的画辅助线的方法。初步代码如下:
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300); //起点
ctx.quadraticCurveTo(x1,y1,x,y); //正牌曲线
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//本行与下一行是画控制点的线
ctx.lineTo(x,y);
ctx.moveTo(300,300);//开始连接曲线的起点和终点
ctx.lineTo(x,y);
ctx.stroke();
这里我画了两条辅助线,一条是起点与终点的连接线,一条是起点到控制点再到终点的辅助线(其实是两条),这两条线的交汇点就是quadraticCurveTo的控制点坐标。

quadraticCurveTo也只能画弧形的曲线,不过这个弧形可以很不规则,相比arc和arcTo,也算是一个进步了。
另外,quadraticCurveTo也不会像arcTo一样,出现反转的情况。
当然,如果你把控制点拉得非常远,可能图形也会变得让你不认识。我们来试一下:
“y1 = 950;
”我只是把y1改大了一些,然后曲线就超出canvas的范围了。

不过,quadraticCurveTo画出的曲线的范围,永远无法达到或超过控制点的坐标,我们只有把控制点“控制”好,就不用担心了。
我写了一个简单的可以动的示例页,展示了quadraticCurveTo画曲线的过程,希望能帮你加深理解:
提示:您可以先修改部分代码再运行
代码写的丑请多包涵。
 咨 询 客 服
咨 询 客 服