今天的内容是关于如何操作document对象。
1.操作Document Metadata
首先我们来看看相关的属性:
characterSet:获取当前document的编码方式,该属性为只读;
charset:获取或者设置当前document的编码方式;
compatMode:获取当前document的兼容模式;
cookie:获取或者设置当前document的cookie对象;
defaultCharset:获取浏览器默认的编码方式;
defaultView:获取当前当前document的window对象;
dir:获取或者设置当前document的文本对齐方式;
domain:获取或者设置当前document的domian值;
implementation:提供所支持的dom特性的信息;
lastModified:获取document最后的修改时间(如果没有最后修改时间,则返回当前时间);
location:提供当前document的url信息;
readyState:返回当前document的状态,该属性是只读属性;
referrer: 返回连接到当前document的document url信息;
title:获取或者设置当前document的title。
来看下面的例子:
<!DOCTYPE html>
<html>
<head>
<title>example</title>
</head>
<body>
<script type="text/javascript">
document.writeln('<pre>');
document.writeln('characterSet:' + document.characterSet);
document.writeln('charset:' + document.charset);
document.writeln('compatMode:' + document.compatMode);
document.writeln('defaultCharset:' + document.defaultCharset);
document.writeln('dir:' + document.dir);
document.writeln('domain:' + document.domain);
document.writeln('lastModified:' + document.lastModified);
document.writeln('referrer:' + document.referrer);
document.writeln('title:' + document.title);
document.write('</pre>');
</script>
</body>
</html>
结果(不同浏览器显示的结果可能不一样):

2.如何理解兼容模式
compatMode属性告诉你浏览器是如何处理当前document的。有太多不标准的html了,浏览器会试图显示这些页面,即使他们不符合html规范。有些内容依赖于早先浏览器大战时所存在的独特的特性,而这些属性石不符合规范的。compatMode会返回一个或两个值,如下:
CSS1Compat:document符合一个有效的html规范(不一定是html5,验证的html4页面同样返回这个值);
BackCompat:document包含不符合规范的特性,触发了兼容模式。
3.使用Location对象
document.location返回一个Location对象,向你提供细粒度的document的地址信息,同时允许你导航到其他document。
protocol:获取或者设置document url的协议;
host:获取或者设置document url的主机信息;
href:获取或者设置document的地址信息;
hostname:获取或者设置document的主机名;
search:获取或者设置document url查询部分的信息;
hash:获取或者设置document url hash部分的信息;
assign(<url>):导航到一个指定url;
replace(<url>):移除当前document,导航到指定的url;
reload():重新加载当前document;
resolveURL(<url>):将相对路径变为绝对路径。
来看下面的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
document.writeln('<pre>');
document.writeln('protocol:' + document.location.protocol);
document.writeln('host:' + document.location.host);
document.writeln('hostname:' + document.location.hostname);
document.writeln('port:' + document.location.port);
document.writeln('pathname:' + document.location.pathname);
document.writeln('search:' + document.location.search);
document.writeln('hash:' + document.location.hash);
document.writeln('</pre>');
</script>
</body>
</html>
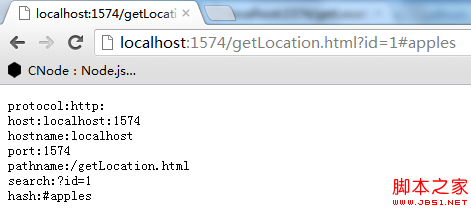
结果:

4.读写cookie
通过cookie属性,可以对document的cookie进行新增,修改和读取操作。如下例:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
</head>
<body>
<p id="cookiedata">
</p>
<button id="write">
Add Cookie</button>
<button id="update">
Update Cookie</button>
<button id="clear">
Clear Cookie</button>
<script type="text/javascript">
var cookieCount = 0;
document.getElementById('update').onclick = updateCookie;
document.getElementById('write').onclick = createCookie;
document.getElementById('clear').onclick = clearCookie;
readCookies();
function readCookies() {
document.getElementById('cookiedata').innerHTML = !document.cookie ? '' : document.cookie;
}
function updateCookie() {
document.cookie = 'cookie_' + cookieCount + '=update_' + cookieCount;
readCookies();
}
function createCookie() {
cookieCount++;
document.cookie = 'cookie_' + cookieCount + '=value_' + cookieCount;
readCookies();
}
function clearCookie() {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var arrStr = document.cookie.split("; ");
for (var i = 0; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[0]) {
document.cookie = temp[0] + "=;expires=" + exp.toGMTString();
};
}
cookieCount = 0;
readCookies();
}
</script>
</body>
</html>
结果:

5.理解ReadyState
document.readyState帮助你了解页面加载和解析过程中,页面所处的当前状态。需要记住的一点是,浏览器当遇到script元素时会立即执行,除非你使用defer属性延时脚本的执行。readyState有三个值代表不同的状态。
loading:浏览器正在加载和执行document;
interactive:docuent已经完成解析,但是浏览器正在加载其他外部资源(media,图片等);
complete:页面解析完成,外部资源在家完毕。
在浏览器整个加载和解析的过程中,readyState的值会从loading,interactive和complete逐个改变。当结合readystatechange事件(readyState状态改变时触发)使用,readyState会变得相当有价值。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
<script>
document.onreadystatechange = function () {
if (document.readyState == "interactive") {
document.getElementById("pressme").onclick = function () {
document.getElementById("results").innerHTML = "Button Pressed";
}
}
}
</script>
</head>
<body>
<button id="pressme">
Press Me</button>
<pre id="results"></pre>
</body>
</html>
上面的代码使用readystatechange事件实现了延时执行的效果,只有当页面上整个页面解析接触之后readystate的值才会变成interactive,这时再为pressme按钮绑定click事件。这样操作可以确保所需要的html元素都存在,防止错误发生。
6.获取dom属性实现的信息
document.implementation属性帮助你了解浏览器对dom属性的实现情况。该属性返回DOMImplementation对象,对象包含hasFeature方法,你可以通过该方法了解浏览器对某属性的实现情况。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
</head>
<body>
<script>
var features = ["Core", "HTML", "CSS", "Selectors-API"];
var levels = ["1.0", "2.0", "3.0"];
document.writeln("<pre>");
for (var i = 0; i < features.length; i++) {
document.writeln("Checking for feature: " + features[i]);
for (var j = 0; j < levels.length; j++) {
document.write(features[i] + " Level " + levels[j] + ": ");
document.writeln(document.implementation.hasFeature(features[i], levels[j]));
}
}
document.write("</pre>")
</script>
</body>
</html>
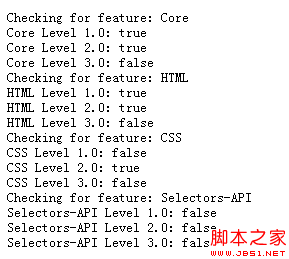
效果:

 咨 询 客 服
咨 询 客 服