基本形状
SVG提供了很多的基本形状,这些元素可以直接使用,这一点比canvas好多了。废话不说了,直接看例子,这个最直接:
<svg width="200" height="250">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
这段HTML显示的结果如下:

这个例子画了很多形状:正常的矩形,带圆角的矩形,圆形,椭圆形,直线,折线,多边形,还有路径。这些都属于基本的图形元素。虽然绘制一个图形有很多种方式,比如矩形可以用rect实现,也可以用path等实现,但是我们还是应该尽量保持SVG的内容短小精悍,易于阅读。
下面是每个形状的使用说明(这里只介绍控制图形形状和位置的基本属性,填充等属性放到后面总结)。
矩形 - rect元素
这个元素有6个控制位置和形状的属性,分别是:
x:矩形左上角的坐标(用户坐标系)的x值。
y:矩形左上角的坐标(用户坐标系)的y值。
width:矩形宽度。
height:矩形高度。
rx:实现圆角效果时,圆角沿x轴的半径。
ry:实现圆角效果时,圆角沿y轴的半径。
比如上面例子中,实现了圆角效果,你也可以通过设置rx,ry为不同的值实现椭圆角效果。
圆 - circle元素
这个元素的属性很简单,主要是定义圆心和半径:
r:圆的半径。
cx:圆心坐标x值。
cy:圆心坐标y值。
椭圆 - ellipse元素
这个是更加通用的圆形元素,你可以分别控制半长轴和半短轴的长度,来实现不同的椭圆,很容易想到,当两个半轴相等时,就是正圆形了。
rx:半长轴(x半径)。
ry:半短轴(y半径)。
cx:圆心坐标x值。
cy:圆心坐标y值。
直线 - line元素
直线需要定义起点与终点即可:
x1:起点x坐标。
y1:起点y坐标。
x2:终点x坐标。
y2:终点y坐标。
折线 - polyline元素
折线主要是要定义每条线段的端点即可,所以只需要一个点的集合作为参数:
points:一系列的用空格,逗号,换行符等分隔开的点。每个点必须有2个数字:x值和y值。所以下面3个点 (0,0), (1,1)和(2,2)可以写成:"0 0, 1 1, 2 2"。
多边形 - polygon元素
这个元素就是比polyline元素多做一步,把最后一个点和第一个点连起来,形成闭合图形。参数是一样的。
points:一系列的用空格,逗号,换行符等分隔开的点。每个点必须有2个数字:x值和y值。所以下面3个点 (0,0), (1,1)和(2,2)可以写成:"0 0, 1 1, 2 2"。
路径 - path元素
这个是最通用,最强力的元素了;使用这个元素你可以实现任何其他的图形,不仅包括上面这些基本形状,也可以实现像贝塞尔曲线那样的复杂形状;此外,使用path可以实现平滑的过渡线段,虽然也可以使用polyline来实现这种效果,但是需要提供的点很多,而且放大了效果也不好。这个元素控制位置和形状的只有一个参数:
d:一系列绘制指令和绘制参数(点)组合成。
绘制指令分为绝对坐标指令和相对坐标指令两种,这两种指令使用的字母是一样的,就是大小写不一样,绝对指令使用大写字母,坐标也是绝对坐标;相对指令使用对应的小写字母,点的坐标表示的都是偏移量。
绝对坐标绘制指令
这组指令的参数代表的是绝对坐标。假设当前画笔所在的位置为(x0,y0),则下面的绝对坐标指令代表的含义如下所示:
| 指令 |
参数 |
说明 |
| M |
x y |
将画笔移动到点(x,y) |
| L |
x y |
画笔从当前的点绘制线段到点(x,y) |
| H |
x |
画笔从当前的点绘制水平线段到点(x,y0) |
| V |
y |
画笔从当前的点绘制竖直线段到点(x0,y) |
| A |
rx ry x-axis-rotation large-arc-flag sweep-flag x y |
画笔从当前的点绘制一段圆弧到点(x,y) |
| C |
x1 y1, x2 y2, x y |
画笔从当前的点绘制一段三次贝塞尔曲线到点(x,y) |
| S |
x2 y2, x y |
特殊版本的三次贝塞尔曲线(省略第一个控制点) |
| Q |
x1 y1, x y |
绘制二次贝塞尔曲线到点(x,y) |
| T |
x y |
特殊版本的二次贝塞尔曲线(省略控制点) |
| Z |
无参数 |
绘制闭合图形,如果d属性不指定Z命令,则绘制线段,而不是封闭图形。 |
移动画笔指令M,画直线指令:L,H,V,闭合指令Z都比较简单;下面重点看看绘制曲线的几个指令。
绘制圆弧指令:A rx ry x-axis-rotation large-arc-flag sweep-flag x y
用圆弧连接2个点比较复杂,情况也很多,所以这个命令有7个参数,分别控制曲线的的各个属性。下面解释一下数值的含义:
rx,ry 是弧的半长轴、半短轴长度
x-axis-rotation 是此段弧所在的x轴与水平方向的夹角,即x轴的逆时针旋转角度,负数代表顺时针转动的角度。
large-arc-flag 为1 表示大角度弧线,0 代表小角度弧线。
sweep-flag 为1代表从起点到终点弧线绕中心顺时针方向,0 代表逆时针方向。
x,y 是弧终端坐标。
前两个参数和后两个参数就不多说了,很简单;下面就说说中间的3个参数:
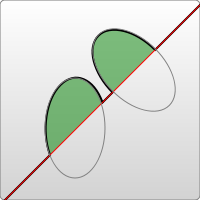
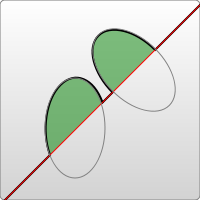
x-axis-rotation代表旋转的角度,体会下面例子中圆弧的不同:
<svg width="320px" height="320px">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>
上面的HTML画出下面的图形:

从图中可以看到椭圆旋转参数的不同导致绘制的圆弧方向不同,当然这个参数对正圆来说没有影响。
large-arc-flag和sweep-flag控制了圆弧的大小和走向,体会下面例子中圆弧的不同:
<svg width="325px" height="325px">
<path d="M80 80
A 45 45, 0, 0, 0, 125 125
L 125 80 Z" fill="green"/>
<path d="M230 80
A 45 45, 0, 1, 0, 275 125
L 275 80 Z" fill="red"/>
<path d="M80 230
A 45 45, 0, 0, 1, 125 275
L 125 230 Z" fill="purple"/>
<path d="M230 230
A 45 45, 0, 1, 1, 275 275
L 275 230 Z" fill="blue"/>
</svg>
这个HTML绘制了下面的几幅图:

从上面可以看出,这几个参数其实是唯一确定一段圆弧需要的参数。这里也看到,SVG中的圆弧比canvas中的复杂一些。
绘制三次贝塞尔曲线指令:C x1 y1, x2 y2, x y
三次贝塞尔曲线有两个控制点,就是(x1,y1)和(x2,y2),最后面(x,y)代表曲线的终点。体会下面的例子:
<svg width="190px" height="160px">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
<path d="M70 10 C 70 20, 120 20, 120 10" stroke="black" fill="transparent"/>
<path d="M130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/>
<path d="M10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/>
<path d="M70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/>
<path d="M130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/>
<path d="M10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/>
<path d="M70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/>
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
</svg>
这个HTML片段绘制了下面的图形:

从上面我们可以看到,控制点控制了曲线的弧度。
特殊版本的三次贝塞尔曲线:S x2 y2, x y
很多时候,为了绘制平滑的曲线,需要多次连续绘制曲线。这个时候,为了平滑过渡,常常第二个曲线的控制点是第一个曲线控制点在曲线另外一边的映射点。这个时候可以使用这个简化版本。这里要注意的是,如果S指令前面没有其他的S指令或C指令,这个时候会认为两个控制点是一样的,退化成二次贝塞尔曲线的样子;如果S指令是用在另外一个S指令或者C指令后面,这个时候后面这个S指令的第一个控制点会默认设置为前面的这个曲线的第二个控制点的一个映射点,体会一下:
<svg width="190px" height="160px">
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
</svg>
这个HTML片段绘制如下图形:

上面的S指令只有第二个控制点,第一个控制点采用了前面的曲线指令的第二个控制点的一个映射点。
绘制二次贝塞尔曲线指令:Q x1 y1, x y , T x y (特殊版本的二次贝塞尔曲线)
二次贝塞尔曲线只有一个控制点(x1,y1),通常如下图所示:

如果是连续的绘制曲线,同样可以使用简化版本T。同样的,只有T前面是Q或者T指令的时候,后面的T指令的控制点会默认设置为前面的曲线的控制点的映射点,体会一下:
<svg width="190px" height="160px">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
</svg>
这个HTML片段绘制如下图形:

同样的,如果T指令前面不是Q或者T指令,则认为无控制点,画出来的是直线。
相对坐标绘制指令
与绝对坐标绘制指令的字母是一样的,只不过全部是小写表示。这组指令的参数中涉及坐标的参数代表的是相对坐标,意思就是参数代表的是从当前点到目标点的偏移量,正数就代表向轴正向偏移,负数代表向反向偏移。不过对Z指令来说,大小写没有区别。
这里要注意,绝对坐标指令与相对坐标指令是可以混合使用的。有时混合使用可以带来更灵活的画法。
SVG path绘制注意事项:
绘制带孔的图形时要注意:外层边的绘制需要是逆时针顺序的,里面的洞的边的顺序必须是顺时针的。只有这样绘制的图形填充效果才会正确。
实用参考:
脚本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
开发中心:https://developer.mozilla.org/en/SVG
热门参考:http://www.chinasvg.com/
官方文档:http://www.w3.org/TR/SVG11/






 咨 询 客 服
咨 询 客 服