上一篇文章我讲了画矩形和圆形的方法,他们都有原生的canvas绘图函数可完成。而本文讲的圆角矩形则只有通过其他方法模拟出来。
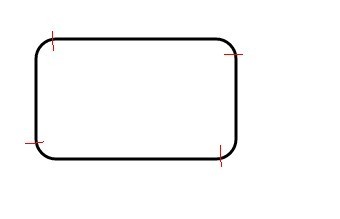
一个正常的圆角矩形,我们先假设他四个角的圆角弧度一致——因为这样比较好画。我们动用把面拆成线条的能力,很容易就能发现圆角矩形其实是由4条钩子般的曲线组成。

提到钩子,如果你看过我介绍arcTo的文章,那么可能你一下就明白了这种图形就可以用arcTo画出来。
我讲arcTo的时候提过,arcTo有个特性就是,他的第2条切线延长也并不会对他画出的线条造成影响(在上文的最后部分),这也为我们画圆角矩形提供了方便,不用担心变形。
下面放出我在国外网站上发现的canvas画圆角矩形的方法,应该是效率最高的了。
//圆角矩形
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
// this.arcTo(x+r, y);
this.closePath();
return this;
}
此函数的参数,依次是x坐标,y坐标,宽度,高度,圆角半径。特别要注意最后这个参数——圆角半径。
此方法用了4次arcTo画出了一个圆角矩形,他的每个角的弧度都是一样的。此圆角矩形的坐标点也是和矩形一样的左上角,但他的起笔点可不是这里,而是:

你可以去掉其中的某条线,看看此方法的原理。
当然,提醒一下,不论画什么图形,都要记得闭合路径——closePath,避免留下隐患。
这个方法最后有个return this,是为了让你能使用链式语法,如:
ctx.roundRect(200,300,200,120,20).stroke();你不需要的话也可以去掉他。
如果你并不想扩充ContextRenderingContext2D原型,你也可以把这个方法另外做一个函数。
当时发现这个函数的时候,我连arcTo是什么都不知道,所以也没有记住是在哪个网站上发现的,反正不是我原创的,在此感谢作者。
在前文中我一直强调这个方法画出的圆角矩形每个角都是一致的,是因为css3中的border-radius可以很轻松的画出每个角甚至每个角的邻边圆弧不一致的圆角矩形,待我找找canvas中画不规则圆角矩形的办法吧,不过个人觉得挺难的。
 咨 询 客 服
咨 询 客 服