HTML5新增了一个元素canvas,用于绘图使用,其实它的表现和div比较接近(其实他应该属于inline-block),而提供了许多接口,从而轻易的绘制矩形框、园三角形等
PS:关于HTML5新增元素
经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。
我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRect
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针
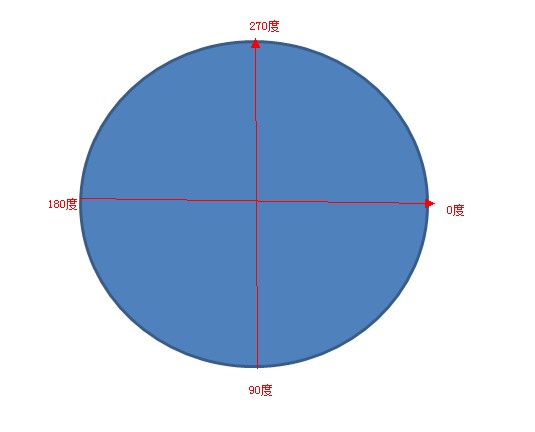
其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。
反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!
好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看
正时针逆时针
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 400, 300); //填充画布结束
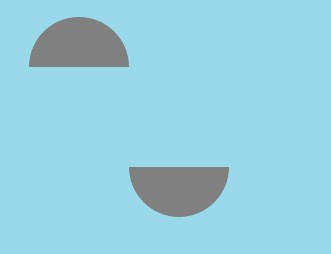
context.beginPath();
context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);
context.closePath();
context.fillStyle = 'gray';
context.fill();
context.beginPath();
context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);
context.closePath();
context.fillStyle = 'gray';
context.fill();
}
</script>
</head>
<body>
<canvas id="canvas" width="400" height="300">
</canvas>
<button onclick="draw();">
绘制圆</button>
<input type="color" />
</body>
</html>

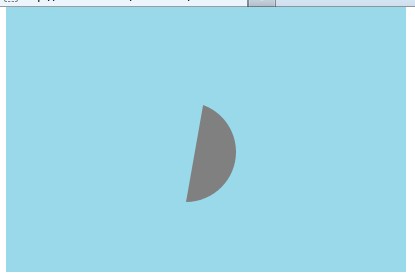
我们发现正时针与逆时针还是有所不同的,
context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。


于是我好像明白了点什么。。。。。。
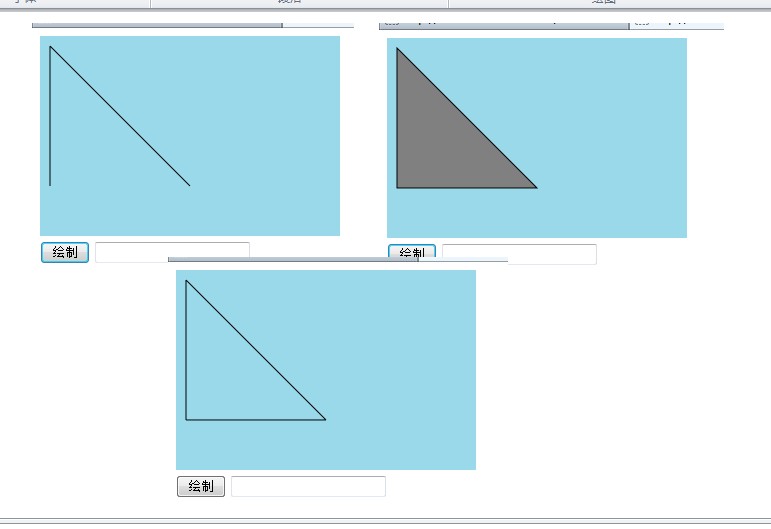
moveTo与lineTo
现上实验结果:
两次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
绘制</button>
<input type="color" />
</body>
</html>
一次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
// context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
绘制</button>
<input type="color" />
</body>
</html>
三次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.moveTo(10, 150);
context.lineTo(150, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
绘制</button>
<input type="color" />
</body>
</html>
以上代码几乎一样,但是他产生的结果却不同:

我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
 咨 询 客 服
咨 询 客 服